Stacked Charts in WinUI Chart (SfCartesianChart)
18 Dec 20259 minutes to read
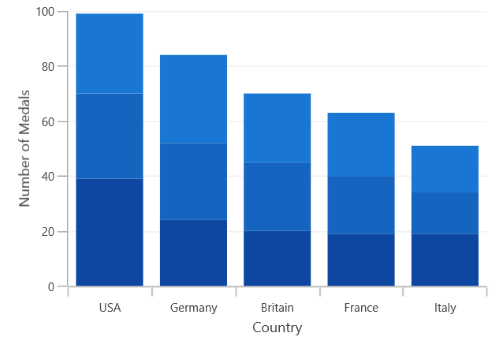
Stacked Column Chart
The StackedColumnSeries resembles multiple of column series and each series is vertically stacked one above the other. When there is only one series, then it is ColumnSeries.
<chart:SfCartesianChart>
<chart:SfCartesianChart.XAxes>
<chart:CategoryAxis LabelPlacement="BetweenTicks"/>
</chart:SfCartesianChart.XAxes>
<chart:SfCartesianChart.YAxes>
<chart:NumericalAxis />
</chart:SfCartesianChart.YAxes>
<chart:StackedColumnSeries XBindingPath="CountryName"
YBindingPath="GoldMedals"
ItemsSource="{Binding MedalDetails}"/>
<chart:StackedColumnSeries XBindingPath="CountryName"
YBindingPath="SilverMedals"
ItemsSource="{Binding MedalDetails}"/>
<chart:StackedColumnSeries XBindingPath="CountryName"
YBindingPath="BronzeMedals"
ItemsSource="{Binding MedalDetails}"/>
...
</chart:SfCartesianChart>SfCartesianChart chart = new SfCartesianChart();
ViewModel viewModel = new ViewModel();
CategoryAxis primaryAxis = new CategoryAxis();
primaryAxis.LabelPlacement = LabelPlacement.BetweenTicks;
chart.XAxes.Add(primaryAxis);
NumericalAxis secondaryAxis = new NumericalAxis();
chart.YAxes.Add(secondaryAxis);
StackedColumnSeries series1 = new StackedColumnSeries()
{
ItemsSource = viewModel.MedalDetails,
XBindingPath = "CountryName",
YBindingPath ="GoldMedals",
};
StackedColumnSeries series2 = new StackedColumnSeries()
{
ItemsSource = viewModel.MedalDetails,
XBindingPath = "CountryName",
YBindingPath = "SilverMedals",
};
StackedColumnSeries series3 = new StackedColumnSeries()
{
ItemsSource = viewModel.MedalDetails,
XBindingPath = "CountryName",
YBindingPath = "BronzeMedals",
};
chart.Series.Add(series1);
chart.Series.Add(series2);
chart.Series.Add(series3);
...
NOTE
You can refer to our WinUI Stacked Column Chart feature tour page for its groundbreaking feature representations. You can also explore our WinUI Stacked Column Chart example that shows how to easily configure with built-in support for creating stunning visual effects.
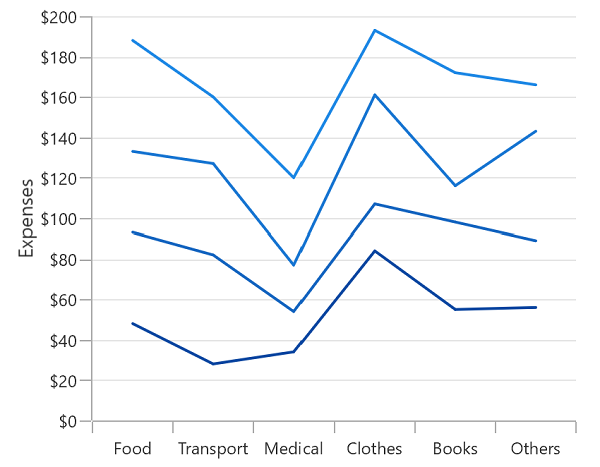
Stacked Line Chart
The StackedLineSeries resembles multiple of line series and each series is vertically stacked one above the other. When there is only one series, then it is LineSeries.
<chart:SfCartesianChart>
<chart:SfCartesianChart.XAxes>
<chart:CategoryAxis LabelPlacement="BetweenTicks"/>
</chart:SfCartesianChart.XAxes>
<chart:SfCartesianChart.YAxes>
<chart:NumericalAxis />
</chart:SfCartesianChart.YAxes>
<chart:StackedLineSeries XBindingPath="MonthlyExpenses"
YBindingPath="Father"
ItemsSource="{Binding Data}"/>
<chart:StackedLineSeries XBindingPath="MonthlyExpenses"
YBindingPath="Mother"
ItemsSource="{Binding Data}"/>
<chart:StackedLineSeries XBindingPath="MonthlyExpenses"
YBindingPath="Son"
ItemsSource="{Binding Data}" />
...
</chart:SfCartesianChart>SfCartesianChart chart = new SfCartesianChart();
ViewModel viewModel = new ViewModel();
CategoryAxis primaryAxis = new CategoryAxis();
primaryAxis.LabelPlacement = LabelPlacement.BetweenTicks;
chart.XAxes.Add(primaryAxis);
NumericalAxis secondaryAxis = new NumericalAxis();
chart.YAxes.Add(secondaryAxis);
StackedLineSeries series1 = new StackedLineSeries()
{
ItemsSource = viewModel.Data,
XBindingPath = "MonthlyExpenses",
YBindingPath ="Father",
};
StackedLineSeries series2 = new StackedLineSeries()
{
ItemsSource = viewModel.Data,
XBindingPath = "MonthlyExpenses",
YBindingPath = "Mother",
};
StackedLineSeries series3 = new StackedLineSeries()
{
ItemsSource = viewModel.Data,
XBindingPath = "MonthlyExpenses",
YBindingPath = "Son",
};
chart.Series.Add(series1);
chart.Series.Add(series2);
chart.Series.Add(series3);
...
NOTE
You can refer to our WinUI Stacked Line Chart feature tour page for its groundbreaking feature representations. You can also explore our WinUI Stacked Line Chart example that shows how to easily configure with built-in support for creating stunning visual effects.
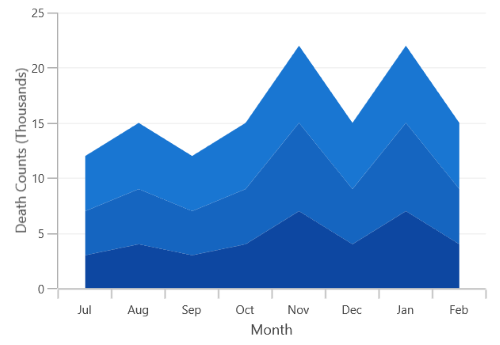
Stacked Area Chart
The StackedAreaSeries is representing the multiple of area series are stacked vertically one above the other.
<chart:SfCartesianChart>
<chart:SfCartesianChart.XAxes>
<chart:CategoryAxis LabelPlacement="BetweenTicks"/>
</chart:SfCartesianChart.XAxes>
<chart:SfCartesianChart.YAxes>
<chart:NumericalAxis />
</chart:SfCartesianChart.YAxes>
<chart:StackedAreaSeries XBindingPath="Month"
YBindingPath="Bus"
ItemsSource="{Binding Accidents}" />
<chart:StackedAreaSeries XBindingPath="Month"
YBindingPath="Car"
ItemsSource="{Binding Accidents}" />
<chart:StackedAreaSeries XBindingPath="Month"
YBindingPath="Truck"
ItemsSource="{Binding Accidents}" />
...
</chart:SfCartesianChart>SfCartesianChart chart = new SfCartesianChart();
ViewModel viewModel = new ViewModel();
CategoryAxis primaryAxis = new CategoryAxis();
primaryAxis.LabelPlacement = LabelPlacement.BetweenTicks;
chart.XAxes.Add(primaryAxis);
NumericalAxis secondaryAxis = new NumericalAxis();
chart.YAxes.Add(secondaryAxis);
StackedAreaSeries series1 = new StackedAreaSeries()
{
ItemsSource = viewModel.Accidents,
XBindingPath = "Month",
YBindingPath = "Bus",
};
StackedAreaSeries series2 = new StackedAreaSeries()
{
ItemsSource = viewModel.Accidents,
XBindingPath = "Month",
YBindingPath = "Car",
};
StackedAreaSeries series3 = new StackedAreaSeries()
{
ItemsSource = viewModel.Accidents,
XBindingPath = "Month",
YBindingPath = "Truck",
};
chart.Series.Add(series1);
chart.Series.Add(series2);
chart.Series.Add(series3);
...
NOTE
You can refer to our WinUI Stacked Area Chart feature tour page for its groundbreaking feature representations. You can also explore our WinUI Stacked Area Chart example that shows how to easily configure with built-in support for creating stunning visual effects.