Getting Started
5 Dec 20181 minute to read
Using the following steps, you can create a TypeScript ColorPicker component.
Creating an ColorPicker in TypeScript
You can create a TypeScript application with the help of the given TypeScript Getting Started Documentation.
To create a ColorPicker, add a input element with the HTML id attribute and pre-defined options set to it.
<input id="ColorPicker" type="text" />
<script src="app.js"></script>- Create app.ts file and use the below content
/// <reference path="jquery.d.ts" />
/// <reference path="ej.web.all.d.ts" />
module ColorPickerComponent {
var colorPickObj = new ej.ColorPicker($("#ColorPicker"), {
value: "#278787"
})
}- Now build your application, so that the app.ts file will compiled and automatically generated the app.js file which is added to your project (User have nothing to do with this file). Now, whatever code changes that you make in app.ts file will be reflected in app.js file by compiling build the application.
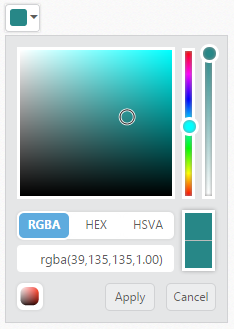
Execution of above code will render the following output.