Grid Layout
22 May 20172 minutes to read
Normal Layout
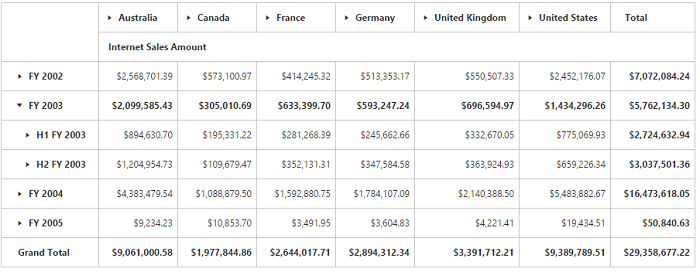
A layout in which summary cells are positioned at the bottom of each parent member and their child members appear next to them. Normal layout is the default layout in PivotGrid control. The enumeration property layout needs to be set to “ej.PivotGrid.Layout.Normal” in-order to view PivotGrid in normal layout.
<script type="text/babel">
//...
$(function(){
ReactDOM.render(
<EJ.PivotGrid id="PivotGrid" layout= {ej.PivotGrid.Layout.Normal}></EJ.PivotGrid>,
document.getElementById('PivotGrid1')
);
});
</script>
No Summaries Layout
IMPORTANT
This feature is applicable only for OLAP datasource.
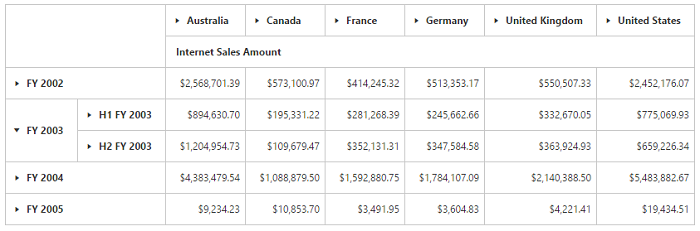
A layout in which summary cells are completely hidden and the child members appear next to their parent member. The enumeration property layout needs to be set to “ej.PivotGrid.Layout.NoSummaries” in-order to view PivotGrid without summaries.
<script type="text/babel">
//...
$(function(){
ReactDOM.render(
<EJ.PivotGrid id="PivotGrid" layout= {ej.PivotGrid.Layout.NoSummaries}></EJ.PivotGrid>,
document.getElementById('PivotGrid1')
);
});
</script>
Excel-like Layout
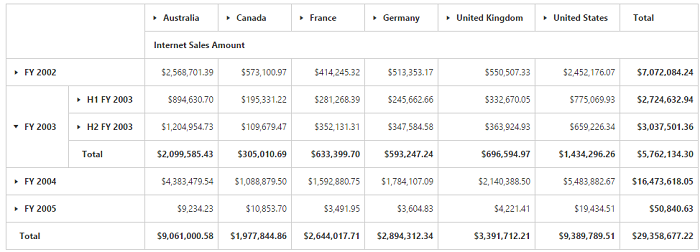
A layout in which summary cells are positioned besides each parent member and their child members appear next to them. The enumeration property layout needs to be set to “ej.PivotGrid.Layout.ExcelLikeLayout” in-order to view PivotGrid in excel-like layout.
<script type="text/babel">
//...
$(function(){
ReactDOM.render(
<EJ.PivotGrid id="PivotGrid" layout= {ej.PivotGrid.Layout.ExcelLikeLayout}></EJ.PivotGrid>,
document.getElementById('PivotGrid1')
);
});
</script>