Grand Total Hiding
22 May 20171 minute to read
Grand Total Hiding can be classified into three categories.
- Row Grand Total Hiding
- Column Grand Total Hiding
- Both
Row Grand Total Hiding
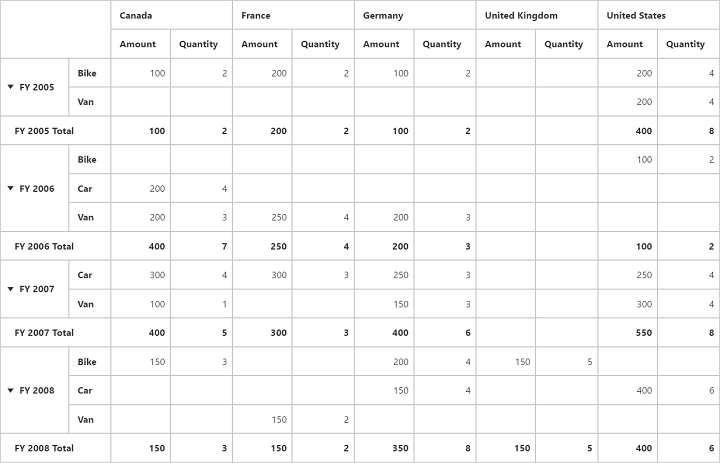
You can hide the Grand Total in row alone by setting the property enableRowGrandTotal to false
<script type="text/babel">
//...
$(function(){
ReactDOM.render(
<EJ.PivotGrid id="PivotGrid" enableRowGrandTotal= {false}></EJ.PivotGrid>,
document.getElementById('PivotGrid1')
);
});
</script>
Column Grand Total Hiding
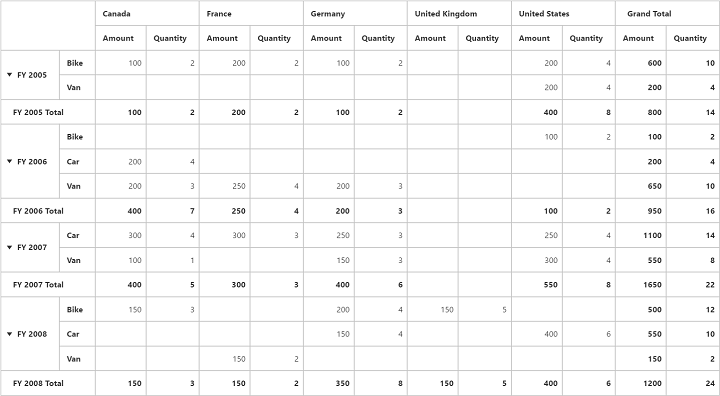
You can hide the Grand Total in column alone by setting the property enableColumnGrandTotal to false
<script type="text/babel">
//...
$(function(){
ReactDOM.render(
<EJ.PivotGrid id="PivotGrid" enableColumnGrandTotal= {false}></EJ.PivotGrid>,
document.getElementById('PivotGrid1')
);
});
</script>
Both
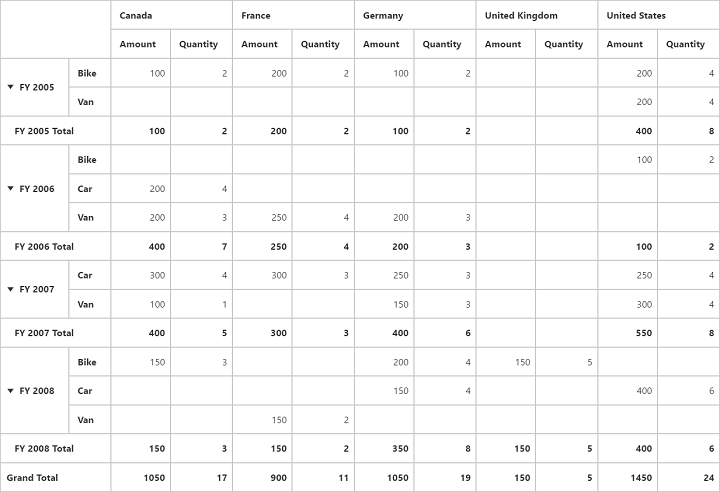
You can hide the Grand Total in both row and column by setting the property enableGrandTotal to false
<script type="text/babel">
//...
$(function(){
ReactDOM.render(
<EJ.PivotGrid id="PivotGrid" enableGrandTotal= {false}></EJ.PivotGrid>,
document.getElementById('PivotGrid1')
);
});
</script>