Getting Started with the .NET MAUI TreeMap
20 Jun 202524 minutes to read
This section provides a quick overview of how to get started with the .NET MAUI SfTreeMap for .NET MAUI and a walk-through to configure the .NET MAUI TreeMap in a real-time scenario. Follow the steps below to add .NET MAUI TreeMap control to your project.
To get start quickly with our .NET MAUI TreeMap, you can check the below video.
Prerequisites
Before proceeding, ensure the following are setup:
- Install .NET 7 SDK or later is installed.
- Set up a .NET MAUI environment with Visual Studio 2022 (v17.3 or later).
Step 1: Create a New .NET MAUI Project
- Go to File > New > Project and choose the .NET MAUI App template.
- Name the project and choose a location. Then click Next.
- Select the .NET framework version and click Create.
Step 2: Install the Syncfusion® .NET MAUI TreeMap NuGet Package
- In Solution Explorer, right-click the project and choose Manage NuGet Packages.
- Search for Syncfusion.Maui.TreeMap and install the latest version.
- Ensure the necessary dependencies are installed correctly, and the project is restored.
Step 3: Register the handler
The Syncfusion.Maui.Core NuGet is a dependent package for all Syncfusion® controls of .NET MAUI. In the MauiProgram.cs file, register the handler for Syncfusion® core.
using Syncfusion.Maui.Core.Hosting;
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.ConfigureSyncfusionCore()
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
fonts.AddFont("OpenSans-Semibold.ttf", "OpenSansSemibold");
});
return builder.Build();
}
}Step 4: Add .NET MAUI TreeMap control
- To initialize the control, import the
Syncfusion.Maui.TreeMapnamespace into your code. - Initialize SfTreeMap.
<ContentPage
...
xmlns:treemap="clr-namespace:Syncfusion.Maui.TreeMap;assembly=Syncfusion.Maui.TreeMap">
<treemap:SfTreeMap />
</ContentPage>using Syncfusion.Maui.TreeMap;
. . .
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfTreeMap treeMap = new SfTreeMap();
this.Content = treeMap;
}
}Prerequisites
Before proceeding, ensure the following are setup:
- Install .NET 7 SDK or later is installed.
- Set up a .NET MAUI environment with Visual Studio Code.
- Ensure that the .NET MAUI extension is installed and configured as described here.
Step 1: Create a New .NET MAUI Project
- Open the command palette by pressing
Ctrl+Shift+Pand type .NET:New Project and enter. - Choose the .NET MAUI App template.
- Select the project location, type the project name and press Enter.
- Then choose Create project.
Step 2: Install the Syncfusion® .NET MAUI TreeMap NuGet Package
- In Solution Explorer, right-click the project and choose Manage NuGet Packages.
- Search for Syncfusion.Maui.TreeMap and install the latest version.
- Ensure the necessary dependencies are installed correctly, and the project is restored.
Step 3: Register the handler
The Syncfusion.Maui.Core NuGet is a dependent package for all Syncfusion® controls of .NET MAUI. In the MauiProgram.cs file, register the handler for Syncfusion® core.
using Syncfusion.Maui.Core.Hosting;
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.ConfigureSyncfusionCore()
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
fonts.AddFont("OpenSans-Semibold.ttf", "OpenSansSemibold");
});
return builder.Build();
}
}Step 4: Add .NET MAUI TreeMap control
- To initialize the control, import the
Syncfusion.Maui.TreeMapnamespace into your code. - Initialize SfTreeMap.
<ContentPage
...
xmlns:treemap="clr-namespace:Syncfusion.Maui.TreeMap;assembly=Syncfusion.Maui.TreeMap">
<treemap:SfTreeMap />
</ContentPage>using Syncfusion.Maui.TreeMap;
. . .
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfTreeMap treeMap = new SfTreeMap();
this.Content = treeMap;
}
}Prerequisites
Before proceeding, ensure the following are set up:
- Ensure you have the latest version of JetBrains Rider.
- Install .NET 8 SDK or later is installed.
- Make sure the MAUI workloads are installed and configured as described here.
Step 1: Create a new .NET MAUI Project
- Go to File > New Solution, Select .NET (C#) and choose the .NET MAUI App template.
- Enter the Project Name, Solution Name, and Location.
- Select the .NET framework version and click Create.
Step 2: Install the Syncfusion® MAUI TreeMap NuGet Package
- In Solution Explorer, right-click the project and choose Manage NuGet Packages.
- Search for Syncfusion.Maui.TreeMap and install the latest version.
- Ensure the necessary dependencies are installed correctly, and the project is restored. If not, Open the Terminal in Rider and manually run:
dotnet restore
Step 3: Register the handler
The Syncfusion.Maui.Core NuGet is a dependent package for all Syncfusion® controls of .NET MAUI. In the MauiProgram.cs file, register the handler for Syncfusion® core.
using Syncfusion.Maui.Core.Hosting;
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.ConfigureSyncfusionCore()
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
fonts.AddFont("OpenSans-Semibold.ttf", "OpenSansSemibold");
});
return builder.Build();
}
}Step 4: Add .NET MAUI TreeMap control
- To initialize the control, import the
Syncfusion.Maui.TreeMapnamespace into your code. - Initialize SfTreeMap.
<ContentPage
...
xmlns:treemap="clr-namespace:Syncfusion.Maui.TreeMap;assembly=Syncfusion.Maui.TreeMap">
<treemap:SfTreeMap />
</ContentPage>using Syncfusion.Maui.TreeMap;
. . .
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfTreeMap treeMap = new SfTreeMap();
this.Content = treeMap;
}
}Populate .NET MAUI TreeMap data source
Here are the steps to render treemap items using the .NET MAUI TreeMap control with respective data properties created in a data model class.
- Create a data model for treemap.
- Create view model.
- Bind data source for TreeMap.
Create a data model for treemap
Create a simple data model in a new class file as shown in the following example code.
public class PopulationDetails
{
public string Country { get; set; }
public string Continent { get; set; }
public int Population { get; set; }
}Create view model
Create a view model class to set values for the properties listed in the model class as shown in the following example code.
public class PopulationViewModel
{
public PopulationViewModel()
{
this.PopulationDetails = new ObservableCollection<PopulationDetails>()
{
new PopulationDetails() { Continent ="North America", Country = "United States of America", Population = 339996564 },
new PopulationDetails() { Continent ="South America", Country = "Brazil", Population = 216422446 },
new PopulationDetails() { Continent ="North America", Country = "Mexico", Population = 128455567 },
new PopulationDetails() { Continent ="South America", Country = "Colombia", Population = 52085168 },
new PopulationDetails() { Continent ="South America", Country = "Argentina", Population = 45773884 },
new PopulationDetails() { Continent ="North America", Country = "Canada", Population = 38781292 },
new PopulationDetails() { Continent ="South America", Country = "Peru", Population = 34352719 },
new PopulationDetails() { Continent ="South America", Country = "Venezuela", Population = 28838499 },
new PopulationDetails() { Continent ="South America", Country = "Chile", Population = 19629590 },
new PopulationDetails() { Continent ="South America", Country = "Ecuador", Population = 18190484 },
new PopulationDetails() { Continent ="North America", Country = "Guatemala", Population = 18092026 },
new PopulationDetails() { Continent ="South America", Country = "Bolivia", Population = 12388571 },
new PopulationDetails() { Continent ="North America", Country = "Honduras", Population = 10593798 },
new PopulationDetails() { Continent ="North America", Country = "Nicaragua", Population = 7046311 },
new PopulationDetails() { Continent ="South America", Country = "Paraguay", Population = 6861524 },
new PopulationDetails() { Continent ="North America", Country = "El Salvador", Population = 6364943 },
new PopulationDetails() { Continent ="North America", Country = "Costa Rica", Population = 5212173 },
new PopulationDetails() { Continent ="South America", Country = "Uruguay", Population = 3423109 },
};
}
public ObservableCollection<PopulationDetails> PopulationDetails
{
get;
set;
}
}Bind data source for TreeMap
To populate the treemap items, utilize the DataSource property of SfTreeMap. Additionally, ensure that the following properties of SfTreeMap are mapped from corresponding properties in the DataSource while initializing the treemap control.
- The PrimaryValuePath specifies the name of the property within the data object that provides the primary value used to determine the size of each item in the treemap.
- The RangeColorValuePath specifies the name of the property within the data object that provides the range color value for each item in the tree map. This value determines the color of the item based on a gradient or range mapping. The Brush property within TreeMapRangeBrush applies colors to items based on RangeColorValuePath values using TreeMapRangeBrushSettings, also defining colors for treemap legend icons, exclusive to TreeMapRangeBrushSettings. The RangeColorValuePath is applicable only when the ShowLegend property of LegendSettings is enabled in the SfTreeMap.
Also, specify the path to the data property containing the text you want to display for the treemap leaf item using the LabelPath property of LeafItemSettings.
<treemap:SfTreeMap x:Name="treeMap"
DataSource="{Binding PopulationDetails}"
PrimaryValuePath="Population">
<treemap:SfTreeMap.BindingContext>
<local:PopulationViewModel />
</treemap:SfTreeMap.BindingContext>
<treemap:SfTreeMap.LeafItemBrushSettings>
<treemap:TreeMapUniformBrushSettings Brush="Orange"/>
</treemap:SfTreeMap.LeafItemBrushSettings>
</treemap:SfTreeMap>SfTreeMap treeMap = new SfTreeMap();
PopulationViewModel viewModel = new PopulationViewModel();
treeMap.DataSource = viewModel.PopulationDetails;
treeMap.PrimaryValuePath = "Population";
treeMap.LeafItemBrushSettings = new TreeMapUniformBrushSettings() { Brush = Brush.Orange };
this.Content = treeMap;NOTE
When publishing in AOT mode on iOS and macOS, ensure that
[Preserve(AllMembers = true)]is added to the model class to maintain treemap binding.
Add labels
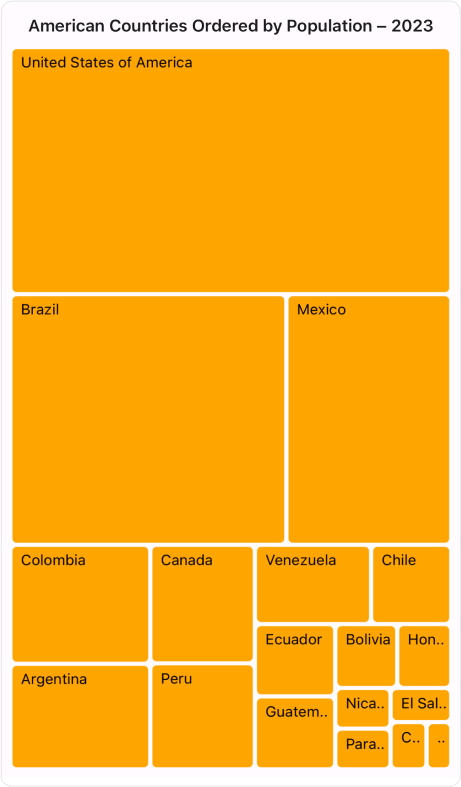
To display text for the leaf items, utilize the LabelPath property within the LeafItemSettings of SfTreeMap. This property allows you to specify the path to the data property containing the text you want to display.
<treemap:SfTreeMap x:Name="treeMap"
DataSource="{Binding PopulationDetails}"
PrimaryValuePath="Population">
<treemap:SfTreeMap.BindingContext>
<local:PopulationViewModel />
</treemap:SfTreeMap.BindingContext>
<treemap:SfTreeMap.LeafItemSettings>
<treemap:TreeMapLeafItemSettings LabelPath="Country"/>
</treemap:SfTreeMap.LeafItemSettings>
<treemap:SfTreeMap.LeafItemBrushSettings>
<treemap:TreeMapUniformBrushSettings Brush="Orange"/>
</treemap:SfTreeMap.LeafItemBrushSettings>
</treemap:SfTreeMap>SfTreeMap treeMap = new SfTreeMap();
PopulationViewModel viewModel = new PopulationViewModel();
treeMap.DataSource = viewModel.PopulationDetails;
treeMap.PrimaryValuePath = "Population";
treeMap.LeafItemSettings = new TreeMapLeafItemSettings() { LabelPath = "Country" };
treeMap.LeafItemBrushSettings = new TreeMapUniformBrushSettings() { Brush = Brush.Orange };
this.Content = treeMap;public class PopulationDetails
{
public string Country { get; set; }
public string Continent { get; set; }
public int Population { get; set; }
}public class PopulationViewModel
{
public PopulationViewModel()
{
this.PopulationDetails = new ObservableCollection<PopulationDetails>()
{
new PopulationDetails() { Continent ="North America", Country = "United States of America", Population = 339996564 },
new PopulationDetails() { Continent ="South America", Country = "Brazil", Population = 216422446 },
new PopulationDetails() { Continent ="North America", Country = "Mexico", Population = 128455567 },
new PopulationDetails() { Continent ="South America", Country = "Colombia", Population = 52085168 },
new PopulationDetails() { Continent ="South America", Country = "Argentina", Population = 45773884 },
new PopulationDetails() { Continent ="North America", Country = "Canada", Population = 38781292 },
new PopulationDetails() { Continent ="South America", Country = "Peru", Population = 34352719 },
new PopulationDetails() { Continent ="South America", Country = "Venezuela", Population = 28838499 },
new PopulationDetails() { Continent ="South America", Country = "Chile", Population = 19629590 },
new PopulationDetails() { Continent ="South America", Country = "Ecuador", Population = 18190484 },
new PopulationDetails() { Continent ="North America", Country = "Guatemala", Population = 18092026 },
new PopulationDetails() { Continent ="South America", Country = "Bolivia", Population = 12388571 },
new PopulationDetails() { Continent ="North America", Country = "Honduras", Population = 10593798 },
new PopulationDetails() { Continent ="North America", Country = "Nicaragua", Population = 7046311 },
new PopulationDetails() { Continent ="South America", Country = "Paraguay", Population = 6861524 },
new PopulationDetails() { Continent ="North America", Country = "El Salvador", Population = 6364943 },
new PopulationDetails() { Continent ="North America", Country = "Costa Rica", Population = 5212173 },
new PopulationDetails() { Continent ="South America", Country = "Uruguay", Population = 3423109 },
};
}
public ObservableCollection<PopulationDetails> PopulationDetails
{
get;
set;
}
}
Applying leaf item brush settings
The brush settings are used to customize the fill colors for leaf items based on ranges or values, offering four brush settings: UniformBrushSettings, RangeBrushSettings, DesaturationBrushSettings, and PaletteBrushSettings. Each setting provides unique options for defining and applying color schemes, enhancing the visualization of the treemap.
<treemap:SfTreeMap x:Name="treeMap"
DataSource="{Binding PopulationDetails}"
PrimaryValuePath="Population">
<treemap:SfTreeMap.BindingContext>
<local:PopulationViewModel />
</treemap:SfTreeMap.BindingContext>
<treemap:SfTreeMap.LeafItemSettings>
<treemap:TreeMapLeafItemSettings LabelPath="Country">
</treemap:TreeMapLeafItemSettings>
</treemap:SfTreeMap.LeafItemSettings>
<treemap:SfTreeMap.LeafItemBrushSettings>
<treemap:TreeMapUniformBrushSettings Brush="Orange"/>
</treemap:SfTreeMap.LeafItemBrushSettings>
</treemap:SfTreeMap>SfTreeMap treeMap = new SfTreeMap();
PopulationViewModel viewModel = new PopulationViewModel();
treeMap.DataSource = viewModel.PopulationDetails;
treeMap.PrimaryValuePath = "Population";
treeMap.LeafItemBrushSettings = new TreeMapUniformBrushSettings() { Brush = Brush.Orange };
treeMap.LeafItemSettings = new TreeMapLeafItemSettings() { LabelPath = "Country" };
this.Content = treeMap;public class PopulationDetails
{
public string Country { get; set; }
public string Continent { get; set; }
public int Population { get; set; }
}public class PopulationViewModel
{
public PopulationViewModel()
{
this.PopulationDetails = new ObservableCollection<PopulationDetails>()
{
new PopulationDetails() { Continent ="North America", Country = "United States of America", Population = 339996564 },
new PopulationDetails() { Continent ="South America", Country = "Brazil", Population = 216422446 },
new PopulationDetails() { Continent ="North America", Country = "Mexico", Population = 128455567 },
new PopulationDetails() { Continent ="South America", Country = "Colombia", Population = 52085168 },
new PopulationDetails() { Continent ="South America", Country = "Argentina", Population = 45773884 },
new PopulationDetails() { Continent ="North America", Country = "Canada", Population = 38781292 },
new PopulationDetails() { Continent ="South America", Country = "Peru", Population = 34352719 },
new PopulationDetails() { Continent ="South America", Country = "Venezuela", Population = 28838499 },
new PopulationDetails() { Continent ="South America", Country = "Chile", Population = 19629590 },
new PopulationDetails() { Continent ="South America", Country = "Ecuador", Population = 18190484 },
new PopulationDetails() { Continent ="North America", Country = "Guatemala", Population = 18092026 },
new PopulationDetails() { Continent ="South America", Country = "Bolivia", Population = 12388571 },
new PopulationDetails() { Continent ="North America", Country = "Honduras", Population = 10593798 },
new PopulationDetails() { Continent ="North America", Country = "Nicaragua", Population = 7046311 },
new PopulationDetails() { Continent ="South America", Country = "Paraguay", Population = 6861524 },
new PopulationDetails() { Continent ="North America", Country = "El Salvador", Population = 6364943 },
new PopulationDetails() { Continent ="North America", Country = "Costa Rica", Population = 5212173 },
new PopulationDetails() { Continent ="South America", Country = "Uruguay", Population = 3423109 },
};
}
public ObservableCollection<PopulationDetails> PopulationDetails
{
get;
set;
}
}Applying group item brush settings
The group items are colored using the Brushes property within the colors collection of TreeMapPaletteBrushSettings in the GroupItemBrushSettings of SfTreeMap.
<treemap:SfTreeMap x:Name="treeMap"
DataSource="{Binding PopulationDetails}"
PrimaryValuePath="Population">
<treemap:SfTreeMap.BindingContext>
<local:PopulationViewModel />
</treemap:SfTreeMap.BindingContext>
<treemap:SfTreeMap.LeafItemSettings>
<treemap:TreeMapLeafItemSettings LabelPath="Country">
</treemap:TreeMapLeafItemSettings>
</treemap:SfTreeMap.LeafItemSettings>
<treemap:SfTreeMap.Levels>
<treemap:TreeMapLevel GroupPath="Continent"/>
</treemap:SfTreeMap.Levels>
<treemap:SfTreeMap.GroupItemBrushSettings>
<treemap:TreeMapPaletteBrushSettings>
<treemap:TreeMapPaletteBrushSettings.Brushes>
<SolidColorBrush>#003790</SolidColorBrush>
<SolidColorBrush>#FF8F00</SolidColorBrush>
</treemap:TreeMapPaletteBrushSettings.Brushes>
</treemap:TreeMapPaletteBrushSettings>
</treemap:SfTreeMap.GroupItemBrushSettings>
</treemap:SfTreeMap>SfTreeMap treeMap = new SfTreeMap();
PopulationViewModel viewModel = new PopulationViewModel();
treeMap.DataSource = viewModel.PopulationDetails;
treeMap.PrimaryValuePath = "Population";
treeMap.LeafItemSettings = new TreeMapLeafItemSettings() { LabelPath = "Country" };
treeMap.Levels.Add(new TreeMapLevel() { GroupPath = "Continent" });
treeMap.GroupItemBrushSettings = new TreeMapPaletteBrushSettings()
{
Brushes = new List<Brush>()
{
new SolidColorBrush(Color.FromArgb("#003790")),
new SolidColorBrush(Color.FromArgb("#FF8F00")),
}
};
this.Content = treeMap;public class PopulationDetails
{
public string Country { get; set; }
public string Continent { get; set; }
public int Population { get; set; }
}public class PopulationViewModel
{
public PopulationViewModel()
{
this.PopulationDetails = new ObservableCollection<PopulationDetails>()
{
new PopulationDetails() { Continent ="North America", Country = "United States of America", Population = 339996564 },
new PopulationDetails() { Continent ="South America", Country = "Brazil", Population = 216422446 },
new PopulationDetails() { Continent ="North America", Country = "Mexico", Population = 128455567 },
new PopulationDetails() { Continent ="South America", Country = "Colombia", Population = 52085168 },
new PopulationDetails() { Continent ="South America", Country = "Argentina", Population = 45773884 },
new PopulationDetails() { Continent ="North America", Country = "Canada", Population = 38781292 },
new PopulationDetails() { Continent ="South America", Country = "Peru", Population = 34352719 },
new PopulationDetails() { Continent ="South America", Country = "Venezuela", Population = 28838499 },
new PopulationDetails() { Continent ="South America", Country = "Chile", Population = 19629590 },
new PopulationDetails() { Continent ="South America", Country = "Ecuador", Population = 18190484 },
new PopulationDetails() { Continent ="North America", Country = "Guatemala", Population = 18092026 },
new PopulationDetails() { Continent ="South America", Country = "Bolivia", Population = 12388571 },
new PopulationDetails() { Continent ="North America", Country = "Honduras", Population = 10593798 },
new PopulationDetails() { Continent ="North America", Country = "Nicaragua", Population = 7046311 },
new PopulationDetails() { Continent ="South America", Country = "Paraguay", Population = 6861524 },
new PopulationDetails() { Continent ="North America", Country = "El Salvador", Population = 6364943 },
new PopulationDetails() { Continent ="North America", Country = "Costa Rica", Population = 5212173 },
new PopulationDetails() { Continent ="South America", Country = "Uruguay", Population = 3423109 },
};
}
public ObservableCollection<PopulationDetails> PopulationDetails
{
get;
set;
}
}NOTE
This is applicable only when Levels is enabled.
Enable tooltip
To enable the tooltip for the TreeMap control, utilize the ShowToolTip property of SfTreeMap By default, the value of ShowToolTip is set to false. To provide users with additional information or context about specific treemap items, simply set this property to true.
<treemap:SfTreeMap x:Name="treeMap"
DataSource="{Binding PopulationDetails}"
PrimaryValuePath="Population"
ShowToolTip="True">
<treemap:SfTreeMap.BindingContext>
<local:PopulationViewModel />
</treemap:SfTreeMap.BindingContext>
<treemap:SfTreeMap.LeafItemSettings>
<treemap:TreeMapLeafItemSettings LabelPath="Country">
</treemap:TreeMapLeafItemSettings>
</treemap:SfTreeMap.LeafItemSettings>
<treemap:SfTreeMap.LeafItemBrushSettings>
<treemap:TreeMapUniformBrushSettings Brush="Orange"/>
</treemap:SfTreeMap.LeafItemBrushSettings>
</treemap:SfTreeMap>SfTreeMap treeMap = new SfTreeMap();
PopulationViewModel viewModel = new PopulationViewModel();
treeMap.DataSource = viewModel.PopulationDetails;
treeMap.PrimaryValuePath = "Population";
treeMap.ShowToolTip = true;
treeMap.LeafItemBrushSettings = new TreeMapUniformBrushSettings() { Brush = Brush.Orange };
treeMap.LeafItemSettings = new TreeMapLeafItemSettings() { LabelPath = "Country" };
this.Content = treeMap;public class PopulationDetails
{
public string Country { get; set; }
public string Continent { get; set; }
public int Population { get; set; }
}public class PopulationViewModel
{
public PopulationViewModel()
{
this.PopulationDetails = new ObservableCollection<PopulationDetails>()
{
new PopulationDetails() { Continent ="North America", Country = "United States of America", Population = 339996564 },
new PopulationDetails() { Continent ="South America", Country = "Brazil", Population = 216422446 },
new PopulationDetails() { Continent ="North America", Country = "Mexico", Population = 128455567 },
new PopulationDetails() { Continent ="South America", Country = "Colombia", Population = 52085168 },
new PopulationDetails() { Continent ="South America", Country = "Argentina", Population = 45773884 },
new PopulationDetails() { Continent ="North America", Country = "Canada", Population = 38781292 },
new PopulationDetails() { Continent ="South America", Country = "Peru", Population = 34352719 },
new PopulationDetails() { Continent ="South America", Country = "Venezuela", Population = 28838499 },
new PopulationDetails() { Continent ="South America", Country = "Chile", Population = 19629590 },
new PopulationDetails() { Continent ="South America", Country = "Ecuador", Population = 18190484 },
new PopulationDetails() { Continent ="North America", Country = "Guatemala", Population = 18092026 },
new PopulationDetails() { Continent ="South America", Country = "Bolivia", Population = 12388571 },
new PopulationDetails() { Continent ="North America", Country = "Honduras", Population = 10593798 },
new PopulationDetails() { Continent ="North America", Country = "Nicaragua", Population = 7046311 },
new PopulationDetails() { Continent ="South America", Country = "Paraguay", Population = 6861524 },
new PopulationDetails() { Continent ="North America", Country = "El Salvador", Population = 6364943 },
new PopulationDetails() { Continent ="North America", Country = "Costa Rica", Population = 5212173 },
new PopulationDetails() { Continent ="South America", Country = "Uruguay", Population = 3423109 },
};
}
public ObservableCollection<PopulationDetails> PopulationDetails
{
get;
set;
}
}Enable legend
To incorporate a legend for the TreeMap control, utilize the ShowLegend property within LegendSettings. It is possible to customize the legend item’s color and text using the LeafItemBrushSettings and LegendSettings properties of SfTreeMap.
<treemap:SfTreeMap x:Name="treeMap"
DataSource="{Binding PopulationDetails}"
PrimaryValuePath="Population"
RangeColorValuePath="Population">
<treemap:SfTreeMap.BindingContext>
<local:PopulationViewModel />
</treemap:SfTreeMap.BindingContext>
<treemap:SfTreeMap.LegendSettings>
<treemap:TreeMapLegendSettings ShowLegend="True" />
</treemap:SfTreeMap.LegendSettings>
<treemap:SfTreeMap.LeafItemSettings>
<treemap:TreeMapLeafItemSettings LabelPath="Country"/>
</treemap:SfTreeMap.LeafItemSettings>
<treemap:SfTreeMap.LeafItemBrushSettings>
<treemap:TreeMapRangeBrushSettings>
<treemap:TreeMapRangeBrushSettings.RangeBrushes>
<treemap:TreeMapRangeBrush LegendLabel="50M - 1B"
From="50000000"
To="1000000000"
Brush ="#F0A868" />
<treemap:TreeMapRangeBrush LegendLabel="10M - 50M"
From="10000000"
To="50000000"
Brush ="#F3BC8B" />
<treemap:TreeMapRangeBrush LegendLabel="0.1M - 10M"
From="100000"
To="10000000"
Brush= "#F8D7B9" />
</treemap:TreeMapRangeBrushSettings.RangeBrushes>
</treemap:TreeMapRangeBrushSettings>
</treemap:SfTreeMap.LeafItemBrushSettings>
</treemap:SfTreeMap>SfTreeMap treeMap = new SfTreeMap();
PopulationViewModel viewModel = new PopulationViewModel();
treeMap.DataSource = viewModel.PopulationDetails;
treeMap.PrimaryValuePath = "Population";
treeMap.RangeColorValuePath = "Population";
treeMap.LegendSettings.ShowLegend = true;
treeMap.LeafItemSettings = new TreeMapLeafItemSettings() { LabelPath = "Country" };
treeMap.LeafItemBrushSettings = new TreeMapRangeBrushSettings()
{
RangeBrushes = new List<TreeMapRangeBrush>()
{
new TreeMapRangeBrush { LegendLabel = "50M - 1B", From = 50000000, To = 1000000000, Brush = new SolidColorBrush(Color.FromArgb("#F0A868")) },
new TreeMapRangeBrush { LegendLabel = "10M - 50M", From = 10000000, To = 50000000, Brush = new SolidColorBrush(Color.FromArgb("#F3BC8B")) },
new TreeMapRangeBrush { LegendLabel = "0.1M - 10M", From = 100000, To = 10000000, Brush = new SolidColorBrush(Color.FromArgb("#F8D7B9")) },
}
};
this.Content = treeMap;public class PopulationDetails
{
public string Country { get; set; }
public string Continent { get; set; }
public int Population { get; set; }
}public class PopulationViewModel
{
public PopulationViewModel()
{
this.PopulationDetails = new ObservableCollection<PopulationDetails>()
{
new PopulationDetails() { Continent ="North America", Country = "United States of America", Population = 339996564 },
new PopulationDetails() { Continent ="South America", Country = "Brazil", Population = 216422446 },
new PopulationDetails() { Continent ="North America", Country = "Mexico", Population = 128455567 },
new PopulationDetails() { Continent ="South America", Country = "Colombia", Population = 52085168 },
new PopulationDetails() { Continent ="South America", Country = "Argentina", Population = 45773884 },
new PopulationDetails() { Continent ="North America", Country = "Canada", Population = 38781292 },
new PopulationDetails() { Continent ="South America", Country = "Peru", Population = 34352719 },
new PopulationDetails() { Continent ="South America", Country = "Venezuela", Population = 28838499 },
new PopulationDetails() { Continent ="South America", Country = "Chile", Population = 19629590 },
new PopulationDetails() { Continent ="South America", Country = "Ecuador", Population = 18190484 },
new PopulationDetails() { Continent ="North America", Country = "Guatemala", Population = 18092026 },
new PopulationDetails() { Continent ="South America", Country = "Bolivia", Population = 12388571 },
new PopulationDetails() { Continent ="North America", Country = "Honduras", Population = 10593798 },
new PopulationDetails() { Continent ="North America", Country = "Nicaragua", Population = 7046311 },
new PopulationDetails() { Continent ="South America", Country = "Paraguay", Population = 6861524 },
new PopulationDetails() { Continent ="North America", Country = "El Salvador", Population = 6364943 },
new PopulationDetails() { Continent ="North America", Country = "Costa Rica", Population = 5212173 },
new PopulationDetails() { Continent ="South America", Country = "Uruguay", Population = 3423109 },
};
}
public ObservableCollection<PopulationDetails> PopulationDetails
{
get;
set;
}
}
NOTE
You can refer to our .NET MAUI TreeMap feature tour page for its groundbreaking feature representations. You can also explore our .NET MAUI TreeMap Example that shows you how to render the TreeMap in .NET MAUI.