Getting Started with .NET MAUI Sunburst Chart
22 Sep 202523 minutes to read
This section explains how to populate the sunburst chart with data, a title, data labels, a legend, and a tooltip, as well as the essential aspects of getting started with the Sunburst Chart.
Prerequisites
Before proceeding, ensure that the following are set up:
- Install .NET 8 SDK or later.
- Set up a .NET MAUI environment with Visual Studio 2022 (v17.8 or later).
Step 1: Create a new .NET MAUI project
- Go to File > New > Project and choose the .NET MAUI App template.
- Name the project and choose a location. Click Next.
- Select the .NET framework version and click Create.
Step 2: Install the Syncfusion® .NET MAUI Sunburst Chart Package
- In Solution Explorer, right-click the project and choose Manage NuGet Packages.
- Search for Syncfusion.Maui.SunburstChart and install the latest version.
- Ensure the necessary dependencies are installed correctly, and the project is restored.
Step 3: Register the handler
Syncfusion.Maui.Core nuget is a dependent package for all Syncfusion® controls of .NET MAUI. In the MauiProgram.cs file, register the handler for Syncfusion® core.
using Microsoft.Maui;
using Microsoft.Maui.Hosting;
using Microsoft.Maui.Controls.Compatibility;
using Microsoft.Maui.Controls.Hosting;
using Microsoft.Maui.Controls.Xaml;
using Syncfusion.Maui.Core.Hosting;
namespace SunburstGettingStarted
{
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureSyncfusionCore()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
}Step 4: Add .NET MAUI Sunburst Chart
- To initialize the control, import the
Syncfusion.Maui.SunburstChartnamespace. - Initialize SfSunburstChart.
<ContentPage
. . .
xmlns:sunburst="clr-namespace:Syncfusion.Maui.SunburstChart;assembly=Syncfusion.Maui.SunburstChart">
<sunburst:SfSunburstChart/>
</ContentPage>using Syncfusion.Maui.SunburstChart;
namespace SunburstGettingStarted
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfSunburstChart sunburst = new SfSunburstChart();
this.Content = sunburst;
}
}
}Prerequisites
Before proceeding, ensure that the following are set up:
- Install .NET 8 SDK or later.
- Set up a .NET MAUI environment with Visual Studio Code.
- Ensure that the .NET MAUI extension is installed and configured as described here.
Step 1: Create a new .NET MAUI project
- Open the command palette by pressing
Ctrl+Shift+Pand type .NET:New Project and enter. - Choose the .NET MAUI App template.
- Select the project location, type the project name and press Enter.
- Then choose Create project.
Step 2: Install the Syncfusion® .NET MAUI Sunburst Chart Package
- Press Ctrl + ` (backtick) to open the integrated terminal in Visual Studio Code.
- Ensure you’re in the project root directory where your .csproj file is located.
- Run the command
dotnet add package Syncfusion.Maui.SunburstChartto install the Syncfusion® .NET MAUI SunburstChart NuGet package. - To ensure all dependencies are installed, run
dotnet restore.
Step 3: Register the handler
Syncfusion.Maui.Core nuget is a dependent package for all Syncfusion® controls of .NET MAUI. In the MauiProgram.cs file, register the handler for Syncfusion® core.
using Microsoft.Maui;
using Microsoft.Maui.Hosting;
using Microsoft.Maui.Controls.Compatibility;
using Microsoft.Maui.Controls.Hosting;
using Microsoft.Maui.Controls.Xaml;
using Syncfusion.Maui.Core.Hosting;
namespace SunburstGettingStarted
{
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureSyncfusionCore()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
}Step 4: Add .NET MAUI Sunburst Chart
- To initialize the control, import the
Syncfusion.Maui.SunburstChartnamespace. - Initialize SfSunburstChart.
<ContentPage
. . .
xmlns:sunburst="clr-namespace:Syncfusion.Maui.SunburstChart;assembly=Syncfusion.Maui.SunburstChart">
<sunburst:SfSunburstChart/>
</ContentPage>using Syncfusion.Maui.SunburstChart;
namespace SunburstGettingStarted
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfSunburstChart sunburst = new SfSunburstChart();
this.Content = sunburst;
}
}
}Prerequisites
Before proceeding, ensure the following are set up:
- Ensure you have the latest version of JetBrains Rider.
- Install .NET 8 SDK or later is installed.
- Make sure the MAUI workloads are installed and configured as described here.
Step 1: Create a new .NET MAUI Project
- Go to File > New Solution, Select .NET (C#) and choose the .NET MAUI App template.
- Enter the Project Name, Solution Name, and Location.
- Select the .NET framework version and click Create.
Step 2: Install the Syncfusion® .NET MAUI Sunburst Chart Package
- In Solution Explorer, right-click the project and choose Manage NuGet Packages.
- Search for Syncfusion.Maui.SunburstChart and install the latest version.
- Ensure the necessary dependencies are installed correctly, and the project is restored. If not, Open the Terminal in Rider and manually run:
dotnet restore
Step 3: Register the handler
Syncfusion.Maui.Core nuget is a dependent package for all Syncfusion® controls of .NET MAUI. In the MauiProgram.cs file, register the handler for Syncfusion® core.
using Microsoft.Maui;
using Microsoft.Maui.Hosting;
using Microsoft.Maui.Controls.Compatibility;
using Microsoft.Maui.Controls.Hosting;
using Microsoft.Maui.Controls.Xaml;
using Syncfusion.Maui.Core.Hosting;
namespace SunburstGettingStarted
{
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureSyncfusionCore()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
}Step 4: Add .NET MAUI Sunburst Chart
- To initialize the control, import the
Syncfusion.Maui.SunburstChartnamespace. - Initialize SfSunburstChart.
<ContentPage
. . .
xmlns:sunburst="clr-namespace:Syncfusion.Maui.SunburstChart;assembly=Syncfusion.Maui.SunburstChart">
<sunburst:SfSunburstChart/>
</ContentPage>using Syncfusion.Maui.SunburstChart;
namespace SunburstGettingStarted
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfSunburstChart sunburst = new SfSunburstChart();
this.Content = sunburst;
}
}
}Initialize View Model
Now, let us define a simple data model that represents a data point in the sunburst chart.
public class SunburstModel
{
public string JobDescription { get; set; }
public string JobGroup { get; set; }
public double EmployeesCount { get; set; }
public string Country { get; set; }
}Next, create a view model class and initialize a list of SunburstModel objects as follows.
public class SunburstViewModel
{
public ObservableCollection<SunburstModel> DataSource { get; set; }
public SunburstViewModel()
{
this.DataSource = new ObservableCollection<SunburstModel>
{
new SunburstModel ( "USA", "Sales", "Executive", 50 ),
new SunburstModel ( "USA", "Sales", "Analyst", 40 ),
new SunburstModel ( "USA", "Marketing", 40 ),
new SunburstModel ( "USA", "Technical", "Testers", 35 ),
new SunburstModel ( "USA", "Technical", "Developers", 175 ),
new SunburstModel ( "USA", "Technical", "Developers", 70 ),
new SunburstModel ( "USA", "Management", 40 ),
new SunburstModel ( "USA", "Accounts", 60 ),
new SunburstModel ( "India", "Technical", "Testers", 33 ),
new SunburstModel ( "India", "Technical", "Developers", 125 ),
new SunburstModel ( "India", "Technical", "Developers", 60 ),
new SunburstModel ( "India", "HR Executives", 70 ),
new SunburstModel ( "India", "Accounts", 45 ),
new SunburstModel ( "Germany", "Sales", "Executive", 30 ),
new SunburstModel ( "Germany", "Sales", "Analyst", 40 ),
new SunburstModel ( "Germany", "Marketing", 50 ),
new SunburstModel ( "Germany", "Technical", "Testers", 40 ),
new SunburstModel ( "Germany", "Technical", "Developers", 60 ),
new SunburstModel ( "Germany", "Technical", "Developers", 27 ),
new SunburstModel ( "Germany", "Management", 40 ),
new SunburstModel ( "Germany", "Accounts", 55 ),
new SunburstModel ( "UK", "Technical", "Testers", 96 ),
new SunburstModel ( "UK", "Technical", "Developers", 55 ),
new SunburstModel ( "UK", "HR Executives", 60 ),
new SunburstModel ( "UK", "Accounts", 45 )
};
}
}Set the SunburstViewModel instance as the BindingContext of your page to bind the SunburstViewModel properties to the chart.
NOTE
Add the namespace of the
SunburstViewModelclass to your XAML Page, if you prefer to setBindingContextin XAML.
<ContentPage
. . .
xmlns:sunburst="clr-namespace:Syncfusion.Maui.SunburstChart;assembly=Syncfusion.Maui.SunburstChart"
xmlns:model="clr-namespace:SunburstGettingStarted">
<ContentPage.BindingContext>
<model:SunburstViewModel></model:SunburstViewModel>
</ContentPage.BindingContext>
</ContentPage>this.BindingContext = new SunburstViewModel();Populate Sunburst Chart with Data
Bind DataSource to the Sunburst chart ItemsSource property from its BindingContext to create your Sunburst chart.
Then, add the SunburstHierarchicalLevel to Levels collection. Each hierarchy level is formed based on the property specified in the GroupMemberPath property, and each arc segment size is calculated using the ValueMemberPath property.
<ContentPage
. . .
xmlns:sunburst="clr-namespace:Syncfusion.Maui.SunburstChart;assembly=Syncfusion.Maui.SunburstChart"
xmlns:model="clr-namespace:SunburstGettingStarted">
<sunburst:SfSunburstChart x:Name="sunburst"
ItemsSource="{Binding DataSource}"
ValueMemberPath="EmployeesCount">
<sunburst:SfSunburstChart.Levels>
<sunburst:SunburstHierarchicalLevel GroupMemberPath="Country"/>
<sunburst:SunburstHierarchicalLevel GroupMemberPath="JobDescription"/>
<sunburst:SunburstHierarchicalLevel GroupMemberPath="JobGroup"/>
</sunburst:SfSunburstChart.Levels>
</sunburst:SfSunburstChart>
</ContentPage>SfSunburstChart sunburst = new SfSunburstChart();
sunburst.ItemsSource = (new SunburstViewModel()).DataSource;
sunburst.ValueMemberPath = "EmployeesCount";
sunburst.Levels.Add(new SunburstHierarchicalLevel() { GroupMemberPath = "Country" });
sunburst.Levels.Add(new SunburstHierarchicalLevel() { GroupMemberPath = "JobDescription" });
sunburst.Levels.Add(new SunburstHierarchicalLevel() { GroupMemberPath = "JobGroup" });
this.Content = sunburst;Add a Title
The title of the sunburst chart provides quick information to the user about the data being plotted in the chart. The Title property is used to set title for the sunburst chart as follows.
<sunburst:SfSunburstChart>
<sunburst:SfSunburstChart.Title>
<Label Text="Employees Count"/>
</sunburst:SfSunburstChart.Title>
. . .
</sunburst:SfSunburstChart>SfSunburstChart sunburst = new SfSunburstChart();
sunburst.Title = new Label()
{
Text = "Employees Count"
};
this.Content = sunburst;Enable the Data Labels
The ShowLabels property of the chart can be used to enable data labels to improve the readability of the sunburst chart. The label visibility is set to False by default.
<sunburst:SfSunburstChart ShowLabels="True">
. . .
</sunburst:SfSunburstChart>SfSunburstChart sunburst = new SfSunburstChart();
. . .
sunburst.ShowLabels = true;
this.Content = sunburst;Enable a Legend
The legend provides information about the data points displayed in the sunburst chart. The Legend property of the chart enables the SunburstLegend.
<sunburst:SfSunburstChart>
. . .
<sunburst:SfSunburstChart.Legend>
<sunburst:SunburstLegend/>
</sunburst:SfSunburstChart.Legend>
</sunburst:SfSunburstChart>SfSunburstChart sunburst = new SfSunburstChart();
. . .
sunburst.Legend = new SunburstLegend();
this.Content = sunburst;Enable Tooltip
Tooltips are used to display information about a segment when the mouse hovers over it. Enable the tooltips by setting the chart’s EnableTooltip property to True.
<sunburst:SfSunburstChart EnableTooltip="True">
. . .
</sunburst:SfSunburstChart>SfSunburstChart sunburst = new SfSunburstChart();
. . .
sunburst.EnableTooltip = true;
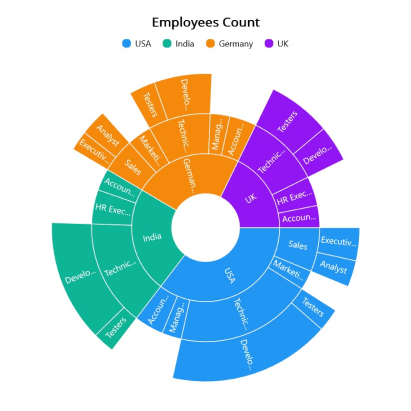
this.Content = sunburst;The following code example gives you the complete code of above configurations.
<ContentPage
. . .
xmlns:sunburst="clr-namespace:Syncfusion.Maui.SunburstChart;assembly=Syncfusion.Maui.SunburstChart"
xmlns:model="clr-namespace:SunburstGettingStarted">
<sunburst:SfSunburstChart ItemsSource="{Binding DataSource}"
ShowLabels="True"
EnableTooltip="True"
ValueMemberPath="EmployeesCount">
<sunburst:SfSunburstChart.BindingContext>
<model:SunburstViewModel/>
</sunburst:SfSunburstChart.BindingContext>
<sunburst:SfSunburstChart.Title>
<Label Text="Employees Count"/>
</sunburst:SfSunburstChart.Title>
<sunburst:SfSunburstChart.Legend>
<sunburst:SunburstLegend/>
</sunburst:SfSunburstChart.Legend>
<sunburst:SfSunburstChart.Levels>
<sunburst:SunburstHierarchicalLevel GroupMemberPath="Country"/>
<sunburst:SunburstHierarchicalLevel GroupMemberPath="JobDescription"/>
<sunburst:SunburstHierarchicalLevel GroupMemberPath="JobGroup"/>
</sunburst:SfSunburstChart.Levels>
</sunburst:SfSunburstChart>
</ContentPage>using Syncfusion.Maui.SunburstChart;
. . .
public partial class MainPage : ContentPage
{
public MainPage()
{
SfSunburstChart sunburst = new SfSunburstChart();
sunburst.ItemsSource = (new SunburstViewModel()).DataSource;
sunburst.ValueMemberPath = "EmployeesCount";
sunburst.Title = new Label
{
Text = "Employees Count"
};
sunburst.Legend = new SunburstLegend();
sunburst.Levels.Add(new SunburstHierarchicalLevel() { GroupMemberPath = "Country" });
sunburst.Levels.Add(new SunburstHierarchicalLevel() { GroupMemberPath = "JobDescription" });
sunburst.Levels.Add(new SunburstHierarchicalLevel() { GroupMemberPath = "JobGroup" });
sunburst.EnableTooltip = true;
sunburst.ShowLabels = true;
this.Content = sunburst;
}
}
Find the complete getting started sample from this link.