Getting Started with .NET MAUI Radial Menu
24 Jul 202516 minutes to read
This section guides you through setting up and configuring a SfRadialMenu in your .NET MAUI application. Follow the steps below to add a basic SfRadialMenu to your project.
To quickly get started with the .NET MAUI Radial Menu, watch this video.
Prerequisites
Before proceeding, ensure the following are set up:
- Install the .NET 8 SDK or later.
- Set up a .NET MAUI environment with Visual Studio 2022 (v17.3 or later).
Step 1: Create a new .NET MAUI project
- Go to File > New > Project and choose the .NET MAUI App template.
- Name the project and choose a location. Then, click Next.
- Select the .NET framework version and click Create.
Step 2: Install the Syncfusion® MAUI Radial Menu NuGet package
- In Solution Explorer, right-click the project and choose Manage NuGet Packages.
- Search for Syncfusion.Maui.RadialMenu and install the latest version.
- Ensure the necessary dependencies are installed correctly, and the project is restored.
Step 3: Register the handler
Syncfusion.Maui.Core NuGet is a dependent package for all Syncfusion® controls of .NET MAUI. In the MauiProgram.cs file, register the handler for Syncfusion® core.
using Microsoft.Extensions.Logging;
using Syncfusion.Maui.Core.Hosting;
namespace RadialMenuGettingStarted
{
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureSyncfusionCore()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
}Step 4: Add a Radial Menu
- To initialize the control, import the Radial Menu namespace into your code.
- Initialize SfRadialMenu.
<ContentPage
. . .
xmlns:radialMenu="clr-namespace:Syncfusion.Maui.RadialMenu;assembly=Syncfusion.Maui.RadialMenu">
<radialMenu:SfRadialMenu />
</ContentPage>using Syncfusion.Maui.RadialMenu;
namespace RadialMenuGettingStarted
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfRadialMenu radialMenu = new SfRadialMenu();
this.Content = radialMenu;
}
}
}Prerequisites
Before proceeding, ensure the following are set up:
- Install the .NET 8 SDK or later.
- Set up a .NET MAUI environment with Visual Studio Code.
- Ensure that the .NET MAUI extension is installed and configured as described here.
Step 1: Create a new .NET MAUI project
- Open the command palette by pressing
Ctrl+Shift+Pand type .NET:New Project and enter. - Choose the .NET MAUI App template.
- Select the project location, type the project name and press Enter.
- Then choose Create project.
Step 2: Install the Syncfusion® MAUI Radial Menu NuGet package
- Press Ctrl + ` (backtick) to open the integrated terminal in Visual Studio Code.
- Ensure you’re in the project root directory where your .csproj file is located.
- Run the command
dotnet add package Syncfusion.Maui.RadialMenuto install the Syncfusion® .NET MAUI Radial Menu package. - To ensure all dependencies are installed, run
dotnet restore.
Step 3: Register the handler
Syncfusion.Maui.Core NuGet is a dependent package for all Syncfusion® controls of .NET MAUI. In the MauiProgram.cs file, register the handler for Syncfusion® core.
using Microsoft.Extensions.Logging;
using Syncfusion.Maui.Core.Hosting;
namespace RadialMenuGettingStarted
{
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureSyncfusionCore()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
}Step 4: Add a Radial Menu
- To initialize the control, import the Radial Menu namespace into your code.
- Initialize SfRadialMenu.
<ContentPage
. . .
xmlns:radialMenu="clr-namespace:Syncfusion.Maui.RadialMenu;assembly=Syncfusion.Maui.RadialMenu">
<radialMenu:SfRadialMenu />
</ContentPage>using Syncfusion.Maui.RadialMenu;
namespace RadialMenuGettingStarted
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfRadialMenu radialMenu = new SfRadialMenu();
this.Content = radialMenu;
}
}
}Prerequisites
Before proceeding, ensure the following are set up:
- Ensure you have the latest version of JetBrains Rider.
- Install the .NET 8 SDK or later.
- Make sure the MAUI workloads are installed and configured as described here.
Step 1: Create a new .NET MAUI project
- Go to File > New Solution, Select .NET (C#) and choose the .NET MAUI App template.
- Enter the Project Name, Solution Name, and Location.
- Select the .NET framework version and click Create.
Step 2: Install the Syncfusion® MAUI Radial Menu NuGet package
- In Solution Explorer, right-click the project and choose Manage NuGet Packages.
- Search for Syncfusion.Maui.RadialMenu and install the latest version.
- Ensure the necessary dependencies are installed correctly, and the project is restored. If not, open the Terminal in Rider and manually run:
dotnet restore.
Step 3: Register the handler
Syncfusion.Maui.Core NuGet is a dependent package for all Syncfusion® controls of .NET MAUI. In the MauiProgram.cs file, register the handler for Syncfusion® core.
using Microsoft.Extensions.Logging;
using Syncfusion.Maui.Core.Hosting;
namespace RadialMenuGettingStarted
{
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureSyncfusionCore()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
}Step 4: Add a Radial Menu
- To initialize the control, import the Radial Menu namespace into your code.
- Initialize SfRadialMenu.
<ContentPage
. . .
xmlns:radialMenu="clr-namespace:Syncfusion.Maui.RadialMenu;assembly=Syncfusion.Maui.RadialMenu">
<radialMenu:SfRadialMenu />
</ContentPage>using Syncfusion.Maui.RadialMenu;
namespace RadialMenuGettingStarted
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfRadialMenu radialMenu = new SfRadialMenu();
this.Content = radialMenu;
}
}
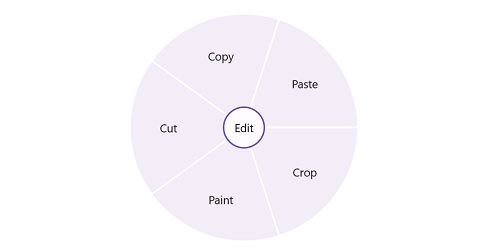
}Adding Radial Menu with items
<ContentPage
...
xmlns:radialMenu="clr-namespace:Syncfusion.Maui.RadialMenu;assembly=Syncfusion.Maui.RadialMenu">
<radialMenu:SfRadialMenu x:Name="radialMenu"
CenterButtonText="Edit"
CenterButtonFontSize="15">
<radialMenu:SfRadialMenu.Items>
<radialMenu:SfRadialMenuItem Text="Cut"
FontSize="15"/>
<radialMenu:SfRadialMenuItem Text="Copy"
FontSize="15"/>
<radialMenu:SfRadialMenuItem Text="Paste"
FontSize="15"/>
<radialMenu:SfRadialMenuItem Text="Crop"
FontSize="15"/>
<radialMenu:SfRadialMenuItem Text="Paint"
FontSize="15"/>
</radialMenu:SfRadialMenu.Items>
</radialMenu:SfRadialMenu>
</ContentPage>using Syncfusion.Maui.RadialMenu;
namespace RadialMenuGettingStarted
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfRadialMenu radialMenu = new SfRadialMenu()
{
CenterButtonText = "Edit",
CenterButtonFontSize = 15
};
RadialMenuItemsCollection itemCollection = new RadialMenuItemsCollection();
itemCollection.Add(new SfRadialMenuItem()
{
Text = "Cut",
FontSize = 15
});
itemCollection.Add(new SfRadialMenuItem()
{
Text = "Copy",
FontSize = 15
});
itemCollection.Add(new SfRadialMenuItem()
{
Text = "Paste",
FontSize = 15
});
itemCollection.Add(new SfRadialMenuItem()
{
Text = "Crop",
FontSize = 15
});
itemCollection.Add(new SfRadialMenuItem()
{
Text = "Paint",
FontSize = 15
});
radialMenu.Items = itemCollection;
this.Content = radialMenu;
}
}
}
NOTE
You can find the getting started sample of .NET MAUI Radial Menu from this link.
NOTE
You can refer to our .NET MAUI Radial Menu feature tour page for its groundbreaking feature representations. You can also explore our .NET MAUI Effects View example that shows you how to render the Effects View in .NET MAUI.