CenterButton Customization in MAUI Radial Menu (SfRadialMenu)
21 May 202524 minutes to read
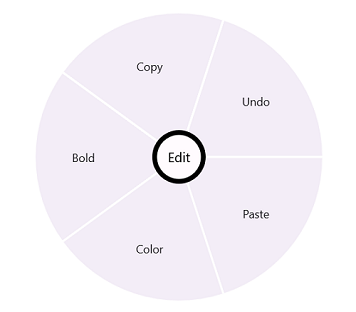
The center button or back button in the Radial Menu is a view in the center of the Radial Menu. It performs operations such as opening and closing the rim and navigating to the next-level items. You can customize the CenterButton/BackButton with FontIcon, Custom View, and Caption.
CenterButtonText and CenterButtonBackText
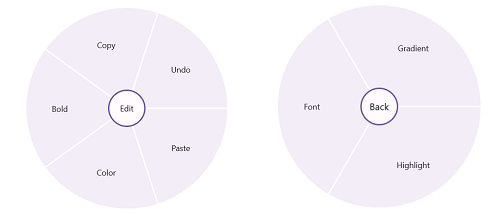
The CenterButtonText changes the text of the center button in SfRadialMenu, and the CenterButtonBackText changes the text of the center back button.
using Syncfusion.Maui.RadialMenu;
namespace RadialSample
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
string[] mainItem = new string[] { "Bold", "Copy", "Paste", "Undo", "Color" };
string[] colorItem = new string[] { "Font", "Gradient", "Highlight" };
SfRadialMenu radialMenu = new SfRadialMenu()
{
CenterButtonText = "Edit",
CenterButtonBackText = "Back",
};
for (int i = 0; i < 5; i++)
{
SfRadialMenuItem mainMenuItems = new SfRadialMenuItem();
mainMenuItems.Text = mainItem[i];
mainMenuItems.FontSize = 12;
syncfusion.Items.Add(mainMenuItems);
}
for (int i = 0; i < 3; i++)
{
SfRadialMenuItem colorSubMenuItem = new SfRadialMenuItem();
colorSubMenuItem.Text = colorItem[i];
colorSubMenuItem.FontSize = 12;
colorSubMenuItem.ItemWidth = 50;
radialMenu.Items[4].Items.Add(colorSubMenuItem);
}
this.Content = radialMenu;
}
}
}
CenterButtonTextColor and CenterButtonBackTextColor
The CenterButtonTextColor changes the text color of the center button, and the CenterButtonBackTextColor changes the text color of the center back button.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:RadialSample"
xmlns:syncfusion="clr-namespace:Syncfusion.Maui.RadialMenu;assembly=Syncfusion.Maui.RadialMenu"
x:Class="RadialSample.MainPage">
<syncfusion:SfRadialMenu
CenterButtonTextColor="Blue"
CenterButtonText="Edit"
CenterButtonBackTextColor="Yellow"
CenterButtonBackText="Back">
<syncfusion:SfRadialMenu.Items>
<syncfusion:SfRadialMenuItem Text="Bold"
FontSize="12"/>
<syncfusion:SfRadialMenuItem Text="Copy"
FontSize="12"/>
<syncfusion:SfRadialMenuItem Text="Undo"
FontSize="12"/>
<syncfusion:SfRadialMenuItem Text="Paste"
FontSize="12"/>
<syncfusion:SfRadialMenuItem Text="Color" FontSize="12">
<syncfusion:SfRadialMenuItem.Items>
<syncfusion:SfRadialMenuItem Text="Font"
FontSize="12"
ItemWidth="50"/>
<syncfusion:SfRadialMenuItem Text="Gradient"
FontSize="12"
ItemWidth="50"/>
<syncfusion:SfRadialMenuItem Text="Highlight"
FontSize="12"
ItemWidth="50"/>
</syncfusion:SfRadialMenuItem.Items>
</syncfusion:SfRadialMenuItem>
</syncfusion:SfRadialMenu.Items>
</syncfusion:SfRadialMenu>
</ContentPage>using Syncfusion.Maui.RadialMenu;
namespace RadialSample
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
string[] mainItem = new string[] { "Bold", "Copy", "Paste", "Undo", "Color" };
string[] colorItem = new string[] { "Font", "Gradient", "Highlight" };
SfRadialMenu radialMenu = new SfRadialMenu()
{
CenterButtonText = "Edit",
CenterButtonBackText = "Back",
CenterButtonTextColor = Colors.Blue,
CenterButtonBackTextColor = Colors.Yellow,
};
for (int i = 0; i < 5; i++)
{
SfRadialMenuItem mainMenuItems = new SfRadialMenuItem();
mainMenuItems.Text = mainItem[i];
mainMenuItems.FontSize = 12;
syncfusion.Items.Add(mainMenuItems);
}
for (int i = 0; i < 3; i++)
{
SfRadialMenuItem colorSubMenuItem = new SfRadialMenuItem();
colorSubMenuItem.Text = colorItem[i];
colorSubMenuItem.FontSize = 12;
colorSubMenuItem.ItemWidth = 50;
radialMenu.Items[4].Items.Add(colorSubMenuItem);
}
this.Content = radialMenu;
}
}
}CenterButtonBackgroundColor
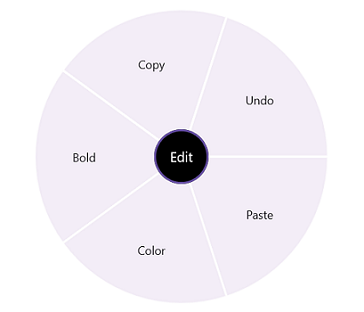
The CenterButtonBackgroundColor changes the background color of the center button.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:RadialSample"
xmlns:syncfusion="clr-namespace:Syncfusion.Maui.RadialMenu;assembly=Syncfusion.Maui.RadialMenu"
x:Class="RadialSample.MainPage">
<syncfusion:SfRadialMenu CenterButtonBackgroundColor="#000000"
CenterButtonText="Edit"
CenterButtonTextColor="White">
<syncfusion:SfRadialMenu.Items>
<syncfusion:SfRadialMenuItem Text="Bold" FontSize="12"/>
<syncfusion:SfRadialMenuItem Text="Copy" FontSize="12"/>
<syncfusion:SfRadialMenuItem Text="Undo" FontSize="12"/>
<syncfusion:SfRadialMenuItem Text="Paste" FontSize="12"/>
<syncfusion:SfRadialMenuItem Text="Color" FontSize="12"/>
</syncfusion:SfRadialMenu.Items>
</syncfusion:SfRadialMenu>
</ContentPage>using Syncfusion.Maui.RadialMenu;
namespace RadialSample
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfRadialMenu radialMenu = new SfRadialMenu()
{
CenterButtonBackgroundColor = Color.FromArgb("#000000"),
CenterButtonText = "Edit",
CenterButtonTextColor = Colors.White,
};
RadialMenuItemsCollection itemCollection = new RadialMenuItemsCollection()
{
new SfRadialMenuItem() { Text = "Bold", FontSize = 12 },
new SfRadialMenuItem() { Text = "Copy", FontSize = 12 },
new SfRadialMenuItem() { Text = "Paste", FontSize = 12 },
new SfRadialMenuItem() { Text = "Undo", FontSize = 12 },
new SfRadialMenuItem() { Text = "Color", FontSize = 12 },
};
radialMenu.Items = itemCollection;
this.Content = radialMenu;
}
}
}
CenterButtonRadius
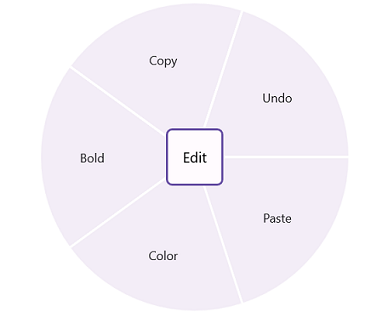
The CenterButtonRadius changes the radius of the center button.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:RadialSample"
xmlns:syncfusion="clr-namespace:Syncfusion.Maui.RadialMenu;assembly=Syncfusion.Maui.RadialMenu"
x:Class="RadialSample.MainPage">
<syncfusion:SfRadialMenu CenterButtonText="Edit" CenterButtonRadius="5">
<syncfusion:SfRadialMenu.Items>
<syncfusion:SfRadialMenuItem Text="Bold" FontSize="12"/>
<syncfusion:SfRadialMenuItem Text="Copy" FontSize="12"/>
<syncfusion:SfRadialMenuItem Text="Undo" FontSize="12"/>
<syncfusion:SfRadialMenuItem Text="Paste" FontSize="12"/>
<syncfusion:SfRadialMenuItem Text="Color" FontSize="12"/>
</syncfusion:SfRadialMenu.Items>
</syncfusion:SfRadialMenu>
</ContentPage>using Syncfusion.Maui.RadialMenu;
namespace RadialSample
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfRadialMenu radialMenu = new SfRadialMenu()
{
CenterButtonText="Edit",
CenterButtonRadius = 5,
};
RadialMenuItemsCollection itemCollection = new RadialMenuItemsCollection()
new SfRadialMenuItem() { Text = "Bold", FontSize = 12 },
new SfRadialMenuItem() { Text = "Copy", FontSize = 12 },
new SfRadialMenuItem() { Text = "Paste", FontSize = 12 },
new SfRadialMenuItem() { Text = "Undo", FontSize = 12 },
new SfRadialMenuItem() { Text = "Color", FontSize = 12 },
radialMenu.Items = itemCollection;
this.Content = radialMenu;
}
}
}
CenterButtonFontFamily and CenterButtonBackFontFamily
The CenterButtonFontFamily changes the font family of the center button, and the CenterButtonBackFontFamily changes the font family of the center back button.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:RadialSample"
xmlns:syncfusion="clr-namespace:Syncfusion.Maui.RadialMenu;assembly=Syncfusion.Maui.RadialMenu"
x:Class="RadialSample.MainPage">
<syncfusion:SfRadialMenu CenterButtonBackFontFamily="Maui Material Assets"
CenterButtonBackText=""
CenterButtonFontFamily="Maui Material Assets"
CenterButtonText="">
<syncfusion:SfRadialMenu.Items>
<syncfusion:SfRadialMenuItem Text="Bold"
FontSize="12"/>
<syncfusion:SfRadialMenuItem Text="Copy"
FontSize="12"/>
<syncfusion:SfRadialMenuItem Text="Undo"
FontSize="12"/>
<syncfusion:SfRadialMenuItem Text="Paste"
FontSize="12"/>
<syncfusion:SfRadialMenuItem Text="Color" FontSize="12">
<syncfusion:SfRadialMenuItem.Items>
<syncfusion:SfRadialMenuItem Text="Font"
FontSize="12"
ItemWidth="50"/>
<syncfusion:SfRadialMenuItem Text="Gradient"
FontSize="12"
ItemWidth="50"/>
<syncfusion:SfRadialMenuItem Text="Highlight"
FontSize="12"
ItemWidth="50"/>
</syncfusion:SfRadialMenuItem.Items>
</syncfusion:SfRadialMenuItem>
</syncfusion:SfRadialMenu.Items>
</syncfusion:SfRadialMenu>
</ContentPage>using Syncfusion.Maui.RadialMenu;
namespace RadialSample
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
string[] mainItem = new string[] { "Bold", "Copy", "Paste", "Undo", "Color" };
string[] colorItem = new string[] { "Font", "Gradient", "Highlight" };
SfRadialMenu radialMenu = new SfRadialMenu()
{
CenterButtonBackFontFamily="Maui Material Assets",
CenterButtonBackText="",
CenterButtonFontFamily="Maui Material Assets",
CenterButtonText="",
};
for (int i = 0; i < 5; i++)
{
SfRadialMenuItem mainMenuItems = new SfRadialMenuItem();
mainMenuItems.Text = mainItem[i];
mainMenuItems.FontSize = 12;
syncfusion.Items.Add(mainMenuItems);
}
for (int i = 0; i < 3; i++)
{
SfRadialMenuItem colorSubMenuItem = new SfRadialMenuItem();
colorSubMenuItem.Text = colorItem[i];
colorSubMenuItem.FontSize = 12;
colorSubMenuItem.ItemWidth = 50;
radialMenu.Items[4].Items.Add(colorSubMenuItem);
}
this.Content = radialMenu;
}
}
}CenterButtonFontSize and CenterButtonBackFontSize
The CenterButtonFontSize changes the font size of the center button, and the CenterButtonBackFontSize changes the font size of the center back button.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:RadialSample"
xmlns:syncfusion="clr-namespace:Syncfusion.Maui.RadialMenu;assembly=Syncfusion.Maui.RadialMenu"
x:Class="RadialSample.MainPage">
<syncfusion:SfRadialMenu CenterButtonBackFontFamily="Maui Material Assets"
CenterButtonBackFontSize="28"
CenterButtonBackText=""
CenterButtonFontFamily="Maui Material Assets"
CenterButtonFontSize="20"
CenterButtonText="">
<syncfusion:SfRadialMenu.Items>
<syncfusion:SfRadialMenuItem Text="Bold"
FontSize="12"/>
<syncfusion:SfRadialMenuItem Text="Copy"
FontSize="12"/>
<syncfusion:SfRadialMenuItem Text="Undo"
FontSize="12"/>
<syncfusion:SfRadialMenuItem Text="Paste"
FontSize="12"/>
<syncfusion:SfRadialMenuItem Text="Color" FontSize="12">
<syncfusion:SfRadialMenuItem.Items>
<syncfusion:SfRadialMenuItem Text="Font"
FontSize="12"
ItemWidth="50"/>
<syncfusion:SfRadialMenuItem Text="Gradient"
FontSize="12"
ItemWidth="50"/>
<syncfusion:SfRadialMenuItem Text="Highlight"
FontSize="12"
ItemWidth="50"/>
</syncfusion:SfRadialMenuItem.Items>
</syncfusion:SfRadialMenuItem>
</syncfusion:SfRadialMenu.Items>
</syncfusion:SfRadialMenu>
</ContentPage>using Syncfusion.Maui.RadialMenu;
namespace RadialSample
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
string[] mainItem = new string[] { "Bold", "Copy", "Paste", "Undo", "Color" };
string[] colorItem = new string[] { "Font", "Gradient", "Highlight" };
SfRadialMenu radialMenu = new SfRadialMenu()
{
CenterButtonBackFontFamily="Maui Material Assets",
CenterButtonBackFontSize=28,
CenterButtonBackText="",
CenterButtonFontFamily="Maui Material Assets",
CenterButtonFontSize=20,
CenterButtonText="",
};
for (int i = 0; i < 5; i++)
{
SfRadialMenuItem mainMenuItems = new SfRadialMenuItem();
mainMenuItems.Text = mainItem[i];
mainMenuItems.FontSize = 12;
syncfusion.Items.Add(mainMenuItems);
}
for (int i = 0; i < 3; i++)
{
SfRadialMenuItem colorSubMenuItem = new SfRadialMenuItem();
colorSubMenuItem.Text = colorItem[i];
colorSubMenuItem.FontSize = 12;
colorSubMenuItem.ItemWidth = 50;
radialMenu.Items[4].Items.Add(colorSubMenuItem);
}
this.Content = radialMenu;
}
}
}CenterButtonFontAttributes and CenterButtonBackFontAttributes
The CenterButtonFontAttributes changes the font attributes of the center button in SfRadialMenu, while the CenterButtonBackFontAttributes applies similar changes to the center back button.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:RadialSample"
xmlns:syncfusion="clr-namespace:Syncfusion.Maui.RadialMenu;assembly=Syncfusion.Maui.RadialMenu"
x:Class="RadialSample.MainPage">
<syncfusion:SfRadialMenu CenterButtonText="Edit"
CenterButtonBackText="Back
CenterButtonFontAttributes="Bold"
CenterButtonBackFontAttributes="Bold">
<syncfusion:SfRadialMenu.Items>
<syncfusion:SfRadialMenuItem Text="Bold"
FontSize="12"/>
<syncfusion:SfRadialMenuItem Text="Copy"
FontSize="12"/>
<syncfusion:SfRadialMenuItem Text="Undo"
FontSize="12"/>
<syncfusion:SfRadialMenuItem Text="Paste"
FontSize="12"/>
<syncfusion:SfRadialMenuItem Text="Color" FontSize="12">
<syncfusion:SfRadialMenuItem.Items>
<syncfusion:SfRadialMenuItem Text="Font"
FontSize="12"
ItemWidth="50"/>
<syncfusion:SfRadialMenuItem Text="Gradient"
FontSize="12"
ItemWidth="50"/>
<syncfusion:SfRadialMenuItem Text="Highlight"
FontSize="12"
ItemWidth="50"/>
</syncfusion:SfRadialMenuItem.Items>
</syncfusion:SfRadialMenuItem>
</syncfusion:SfRadialMenu.Items>
</syncfusion:SfRadialMenu>
</ContentPage>using Syncfusion.Maui.RadialMenu;
namespace RadialSample
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
string[] mainItem = new string[] { "Bold", "Copy", "Paste", "Undo", "Color" };
string[] colorItem = new string[] { "Font", "Gradient", "Highlight" };
SfRadialMenu radialMenu = new SfRadialMenu()
{
CenterButtonText = "Edit",
CenterButtonBackText = "Back",
CenterButtonFontAttributes = FontAttributes.Bold,
CenterButtonBackFontAttributes = FontAttributes.Bold,
};
for (int i = 0; i < 5; i++)
{
SfRadialMenuItem mainMenuItems = new SfRadialMenuItem();
mainMenuItems.Text = mainItem[i];
mainMenuItems.FontSize = 12;
syncfusion.Items.Add(mainMenuItems);
}
for (int i = 0; i < 3; i++)
{
SfRadialMenuItem colorSubMenuItem = new SfRadialMenuItem();
colorSubMenuItem.Text = colorItem[i];
colorSubMenuItem.FontSize = 12;
colorSubMenuItem.ItemWidth = 50;
radialMenu.Items[4].Items.Add(colorSubMenuItem);
}
this.Content = radialMenu;
}
}
}CenterButtonStroke
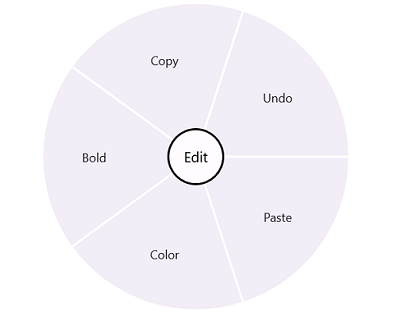
The CenterButtonStroke property changes the stroke color of the center button in the SfRadialMenu.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:RadialSample"
xmlns:syncfusion="clr-namespace:Syncfusion.Maui.RadialMenu;assembly=Syncfusion.Maui.RadialMenu"
x:Class="RadialSample.MainPage">
<syncfusion:SfRadialMenu CenterButtonText="Edit" CenterButtonStroke="Black">
<syncfusion:SfRadialMenu.Items>
<syncfusion:SfRadialMenuItem Text="Bold" FontSize="12"/>
<syncfusion:SfRadialMenuItem Text="Copy" FontSize="12"/>
<syncfusion:SfRadialMenuItem Text="Undo" FontSize="12"/>
<syncfusion:SfRadialMenuItem Text="Paste" FontSize="12"/>
<syncfusion:SfRadialMenuItem Text="Color" FontSize="12"/>
</syncfusion:SfRadialMenu.Items>
</syncfusion:SfRadialMenu>
</ContentPage>using Syncfusion.Maui.RadialMenu;
namespace RadialSample
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfRadialMenu radialMenu = new SfRadialMenu()
{
CenterButtonStroke = Colors.Black,
CenterButtonText="Edit",
};
RadialMenuItemsCollection itemCollection = new RadialMenuItemsCollection()
new SfRadialMenuItem() { Text = "Bold", FontSize = 12 },
new SfRadialMenuItem() { Text = "Copy", FontSize = 12 },
new SfRadialMenuItem() { Text = "Paste", FontSize = 12 },
new SfRadialMenuItem() { Text = "Undo", FontSize = 12 },
new SfRadialMenuItem() { Text = "Color", FontSize = 12 },
radialMenu.Items = itemCollection;
this.Content = radialMenu;
}
}
}
CenterButtonStrokeThickness
The CenterButtonStrokeThickness changes the stroke thickness of the center button in SfRadialMenu.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:RadialSample"
xmlns:syncfusion="clr-namespace:Syncfusion.Maui.RadialMenu;assembly=Syncfusion.Maui.RadialMenu"
x:Class="RadialSample.MainPage">
<syncfusion:SfRadialMenu CenterButtonText="Edit"
CenterButtonStroke="Black"
CenterButtonStrokeThickness="5">
<syncfusion:SfRadialMenu.Items>
<syncfusion:SfRadialMenuItem Text="Bold" FontSize="12"/>
<syncfusion:SfRadialMenuItem Text="Copy" FontSize="12"/>
<syncfusion:SfRadialMenuItem Text="Undo" FontSize="12"/>
<syncfusion:SfRadialMenuItem Text="Paste" FontSize="12"/>
<syncfusion:SfRadialMenuItem Text="Color" FontSize="12"/>
</syncfusion:SfRadialMenu.Items>
</syncfusion:SfRadialMenu>
</ContentPage>using Syncfusion.Maui.RadialMenu;
namespace RadialSample
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfRadialMenu radialMenu = new SfRadialMenu()
{
CenterButtonText="Edit",
CenterButtonStroke = Colors.Black,
CenterButtonStrokeThickness = 5,
};
RadialMenuItemsCollection itemCollection = new RadialMenuItemsCollection()
new SfRadialMenuItem() { Text = "Bold", FontSize = 12 },
new SfRadialMenuItem() { Text = "Copy", FontSize = 12 },
new SfRadialMenuItem() { Text = "Paste", FontSize = 12 },
new SfRadialMenuItem() { Text = "Undo", FontSize = 12 },
new SfRadialMenuItem() { Text = "Color", FontSize = 12 },
radialMenu.Items = itemCollection;
this.Content = radialMenu;
}
}
}
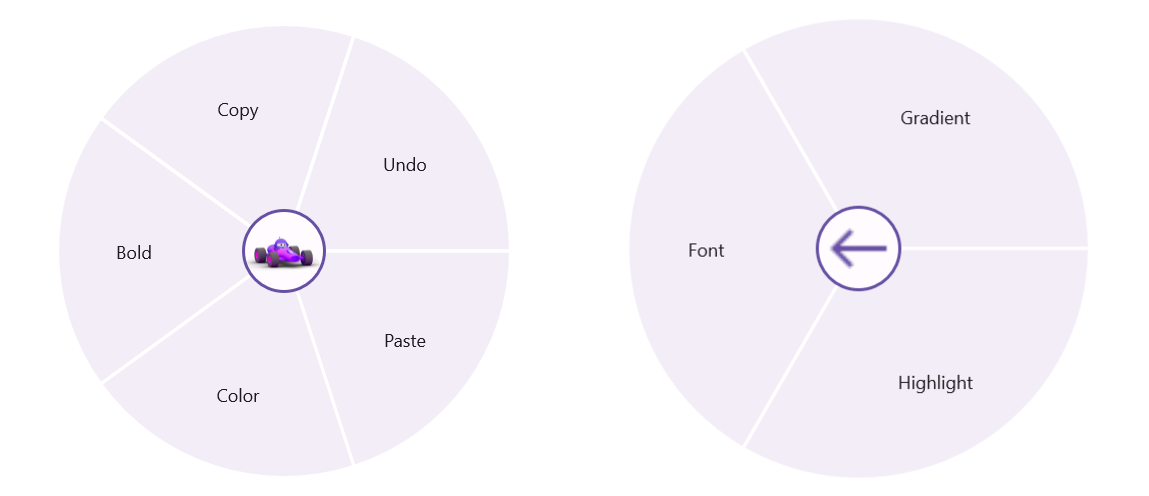
CenterButtonView and CenterButtonBackView
You can customize the center button using CenterButtonView and the center back button using CenterButtonBackView in SfRadialMenu.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:RadialSample"
xmlns:syncfusion="clr-namespace:Syncfusion.Maui.RadialMenu;assembly=Syncfusion.Maui.RadialMenu"
x:Class="RadialSample.MainPage">
<syncfusion:SfRadialMenu x:Name="radialMenu">
<syncfusion:SfRadialMenu.CenterButtonView>
<Grid>
<StackLayout VerticalOptions="Center">
<Image Source="dotnet_bot.png"/>
</StackLayout>
</Grid>
</syncfusion:SfRadialMenu.CenterButtonView>
<syncfusion:SfRadialMenu.CenterButtonBackView>
<Grid>
<StackLayout VerticalOptions="Center">
<Image Source="backicon.png"/>
</StackLayout>
</Grid>
</syncfusion:SfRadialMenu.CenterButtonBackView>
<syncfusion:SfRadialMenu.Items>
<syncfusion:SfRadialMenuItem Text="Bold"
FontSize="12"/>
<syncfusion:SfRadialMenuItem Text="Copy"
FontSize="12"/>
<syncfusion:SfRadialMenuItem Text="Undo"
FontSize="12"/>
<syncfusion:SfRadialMenuItem Text="Paste"
FontSize="12"/>
<syncfusion:SfRadialMenuItem Text="Color" FontSize="12">
<syncfusion:SfRadialMenuItem.Items>
<syncfusion:SfRadialMenuItem Text="Font"
FontSize="12"
ItemWidth="50"/>
<syncfusion:SfRadialMenuItem Text="Gradient"
FontSize="12"
ItemWidth="50"/>
<syncfusion:SfRadialMenuItem Text="Highlight"
FontSize="12"
ItemWidth="50"/>
</syncfusion:SfRadialMenuItem.Items>
</syncfusion:SfRadialMenuItem>
</syncfusion:SfRadialMenu.Items>
</syncfusion:SfRadialMenu>
</ContentPage>using Syncfusion.Maui.RadialMenu;
namespace RadialSample
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
string[] mainItem = new string[] { "Bold", "Copy", "Paste", "Undo", "Color" };
string[] colorItem = new string[] { "Font", "Gradient", "Highlight" };
Grid centerButtonGrid = new Grid();
Grid centerButtonBackGrid = new Grid();
StackLayout centerButtonLayout = new StackLayout()
{
VerticalOptions = LayoutOptions.Center
};
StackLayout centerButtonBackLayout = new StackLayout()
{
VerticalOptions = LayoutOptions.Center
};
centerButtonLayout.Children.Add(new Image() { Source = "dotnet_bot.png" });
centerButtonGrid.Children.Add(centerButtonLayout);
centerButtonBackLayout.Children.Add(new Image() { Source = "backicon.png" });
centerButtonBackGrid.Children.Add(centerButtonBackLayout);
SfRadialMenu radialMenu = new SfRadialMenu()
{
CenterButtonView = centerButtonGrid,
CenterButtonBackView = centerButtonBackGrid
};
for (int i = 0; i < 5; i++)
{
SfRadialMenuItem mainMenuItems = new SfRadialMenuItem();
mainMenuItems.Text = mainItem[i];
mainMenuItems.FontSize = 12;
syncfusion.Items.Add(mainMenuItems);
}
for (int i = 0; i < 3; i++)
{
SfRadialMenuItem colorSubMenuItem = new SfRadialMenuItem();
colorSubMenuItem.Text = colorItem[i];
colorSubMenuItem.FontSize = 12;
colorSubMenuItem.ItemWidth = 50;
radialMenu.Items[4].Items.Add(colorSubMenuItem);
}
this.Content = radialMenu;
}
}
}
EnableCenterButtonAnimation
The EnableCenterButtonAnimation property allows you to enable or disable animation of the center button in the SfRadialMenu.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:RadialSample"
xmlns:syncfusion="clr-namespace:Syncfusion.Maui.RadialMenu;assembly=Syncfusion.Maui.RadialMenu"
x:Class="RadialSample.MainPage">
<syncfusion:SfRadialMenu EnableCenterButtonAnimation="True">
<syncfusion:SfRadialMenu.Items>
<syncfusion:SfRadialMenuItem Text="Bold" FontSize="12"/>
<syncfusion:SfRadialMenuItem Text="Copy" FontSize="12"/>
<syncfusion:SfRadialMenuItem Text="Undo" FontSize="12"/>
<syncfusion:SfRadialMenuItem Text="Paste" FontSize="12"/>
<syncfusion:SfRadialMenuItem Text="Color" FontSize="12"/>
</syncfusion:SfRadialMenu.Items>
</syncfusion:SfRadialMenu>
</ContentPage>using Syncfusion.Maui.RadialMenu;
namespace RadialSample
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfRadialMenu radialMenu = new SfRadialMenu()
{
EnableCenterButtonAnimation = true
};
RadialMenuItemsCollection itemCollection = new RadialMenuItemsCollection()
new SfRadialMenuItem() { Text = "Bold", FontSize = 12 },
new SfRadialMenuItem() { Text = "Copy", FontSize = 12 },
new SfRadialMenuItem() { Text = "Paste", FontSize = 12 },
new SfRadialMenuItem() { Text = "Undo", FontSize = 12 },
new SfRadialMenuItem() { Text = "Color", FontSize = 12 },
radialMenu.Items = itemCollection;
this.Content = radialMenu;
}
}
}CenterButtonFontAutoScalingEnabled
The CenterButtonFontAutoScalingEnabled property is used to automatically scale the Radial Menu’s center button font size based on the operating system’s text size. The default value of the CenterButtonFontAutoScalingEnabled property is false. This property applies to both the CenterButtonText and the CenterButtonBackText.
<syncfusion:SfRadialMenu CenterButtonFontAutoScalingEnabled="True">
</syncfusion:SfRadialMenu>SfRadialMenu radialMenu = new SfRadialMenu()
{
CenterButtonFontAutoScalingEnabled = true,
};