UpDown Button in .NET MAUI NumericEntry
27 Jun 202519 minutes to read
This section describes how to change the value in the NumericEntry control using keys, mouse scrolling, and the up-down button
Increase or decrease value
You can increment or decrement the value in the NumericEntry control using the UpArrow, DownArrow, PageUp, and PageDown keys. You can change the increment or decrement value when the Arrow keys are pressed using the SmallChange property and Page keys using the LargeChange property. By default, the value of the SmallChange property is 1, and the LargeChange property is 10.
NOTE
The value in the
NumericEntrycan also be changed by mouse scrolling. The mouse scrolling increases or decreases the value based on theSmallChangeproperty.
<editors:SfNumericEntry WidthRequest="200"
HorizontalOptions="Center"
VerticalOptions="Center"
SmallChange="5"
Value="10"
LargeChange="10" />SfNumericEntry sfNumericEntry= new SfNumericEntry();
sfNumericEntry.Value=10;
sfNumericEntry.WidthRequest = 200;
sfNumericEntry.SmallChange=5;
sfNumericEntry.LargeChange=10;
sfNumericEntry.HorizontalOptions = LayoutOptions.Center;
sfNumericEntry.VerticalOptions = LayoutOptions.Center;
UpDown button placement
You can increase or decrease the value of the NumericEntry control using the up-down button. By default, the value of the UpDownPlacementMode property is Hidden. You can adjust the position of the up-down buttons by setting the UpDownPlacementMode property to Inline for horizontal orientation and InlineVertical for vertical orientation.
NOTE
When using the up-down button, the
NumericEntrycontrol value changes based on the value of theSmallChangeproperty.
UpDown button placement: Inline
<editors:SfNumericEntry WidthRequest="200"
HorizontalOptions="Center"
VerticalOptions="Center"
Value="360";
UpDownPlacementMode="Inline" />SfNumericEntry sfNumericEntry = new SfNumericEntry();
sfNumericEntry.WidthRequest = 200;
sfNumericEntry.HorizontalOptions = LayoutOptions.Center;
sfNumericEntry.VerticalOptions = LayoutOptions.Center;
sfNumericEntry.Value=360;
sfNumericEntry.UpDownPlacementMode = NumericEntryUpDownPlacementMode.Inline;
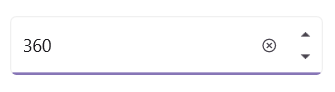
UpDown button placement: InlineVertical
<editors:SfNumericEntry Value="360"
WidthRequest="200"
VerticalOptions="Center"
HorizontalOptions="Center"
UpDownPlacementMode="InlineVertical"/>SfNumericEntry sfNumericEntry = new SfNumericEntry();
sfNumericEntry.WidthRequest = 200;
sfNumericEntry.HorizontalOptions = LayoutOptions.Center;
sfNumericEntry.VerticalOptions = LayoutOptions.Center;
sfNumericEntry.Value=360;
sfNumericEntry.UpDownPlacementMode = NumericEntryUpDownPlacementMode.InlineVertical;
UpDown button alignment
You can adjust the alignment of the UpDown buttons in the NumericEntry control using the UpDownButtonAlignment property. Set its value to Left, Right, or Both to position the buttons on the left, right, or both sides of the entry field, respectively.
NOTE
By default, the
UpDownButtonAlignmentproperty is set to Right.
UpDown button alignment: Left
<editors:SfNumericEntry Value="123" HorizontalTextAlignment="End"
WidthRequest="200"
UpDownPlacementMode="Inline"
UpDownButtonAlignment="Left"/>SfNumericEntry sfNumericEntry = new SfNumericEntry();
sfNumericEntry.WidthRequest = 200;
sfNumericEntry.Value = 123;
sfNumericEntry.HorizontalTextAlignment=TextAlignment.End;
sfNumericEntry.UpDownPlacementMode = NumericEntryUpDownPlacementMode.Inline;
sfNumericEntry.UpDownButtonAlignment = UpDownButtonAlignment.Left;
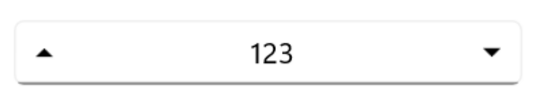
UpDown button alignment: Both
<editors:SfNumericEntry Value="123" HorizontalTextAlignment="Center"
WidthRequest="200"
UpDownPlacementMode="Inline"
UpDownButtonAlignment="Both"/>SfNumericEntry sfNumericEntry = new SfNumericEntry();
sfNumericEntry.WidthRequest = 200;
sfNumericEntry.Value = 123;
sfNumericEntry.HorizontalTextAlignment=TextAlignment.Center;
sfNumericEntry.UpDownPlacementMode = NumericEntryUpDownPlacementMode.Inline;
sfNumericEntry.UpDownButtonAlignment = UpDownButtonAlignment.Both;
UpDown button order
You can change the order of the UpDown buttons in the NumericEntry control using the UpDownOrder property. Set its value to UpThenDown or DownThenUp to position the buttons on the entry field, respectively.
NOTE
By default, the
UpDownOrderproperty is set to UpThenDown.
UpDown button order: UpThenDown
<editors:SfNumericEntry Value="123"
WidthRequest="200"
UpDownOrder="UpThenDown"
UpDownPlacementMode="Inline"
UpDownButtonAlignment="Right"/>SfNumericEntry sfNumericEntry = new SfNumericEntry();
sfNumericEntry.WidthRequest = 200;
sfNumericEntry.Value = 123;
sfNumericEntry.UpDownOrder = UpDownOrder.UpThenDown;
sfNumericEntry.UpDownPlacementMode = NumericEntryUpDownPlacementMode.Inline;
sfNumericEntry.UpDownButtonAlignment = UpDownButtonAlignment.Right;
UpDown button order: DownThenUP
<editors:SfNumericEntry Value="123"
WidthRequest="200"
UpDownOrder="DownThenUp"
UpDownPlacementMode="Inline"
UpDownButtonAlignment="Right/>SfNumericEntry sfNumericEntry = new SfNumericEntry();
sfNumericEntry.WidthRequest = 200;
sfNumericEntry.Value = 123;
sfNumericEntry.UpDownOrder = UpDownOrder.DownThenUp;
sfNumericEntry.UpDownPlacementMode = NumericEntryUpDownPlacementMode.Inline;
sfNumericEntry.UpDownButtonAlignment = UpDownButtonAlignment.Right;
UpDown button customization
UpDown button color
Customize the NumericEntry control button color by using the UpDownButtonColor property.
<editors:SfNumericEntry HeightRequest="50"
WidthRequest="200"
HorizontalOptions="Center"
VerticalOptions="Center"
Value="360"
UpDownPlacementMode="Inline"
UpDownButtonColor="Blue"/>SfNumericEntry sfNumericEntry = new SfNumericEntry();
sfNumericEntry.WidthRequest = 200;
sfNumericEntry.HorizontalOptions = LayoutOptions.Center
sfNumericEntry.VerticalOptions = LayoutOptions.Center;
sfNumericEntry.Value = 360;
sfNumericEntry.UpDownPlacementMode = NumericEntryUpDownPlacementMode.Inline;
sfNumericEntry.UpDownButtonColor = Colors.Blue;
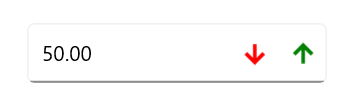
UpDown button template
The NumericEntry control supports customization of the UpDownButton’s appearance through the use of the UpButtonTemplate and DownButtonTemplate properties.
<VerticalStackLayout Spacing="10" VerticalOptions="Center">
<editors:SfNumericEntry x:Name="numericEntry"
WidthRequest="200"
HeightRequest="40"
VerticalOptions="Center"
UpDownPlacementMode="Inline"
Value="50">
<editors:SfNumericEntry.UpButtonTemplate>
<DataTemplate>
<Grid>
<Label Padding="10, 3, 15, 10"
FontFamily="FontIcons"
HorizontalOptions="Center"
Text="↑"
TextColor="Green"
FontSize="20"/>
</Grid>
</DataTemplate>
</editors:SfNumericEntry.UpButtonTemplate>
<editors:SfNumericEntry.DownButtonTemplate>
<DataTemplate>
<Grid>
<Label Padding="10, 3, 15, 10"
Rotation="180"
FontFamily="FontIcons"
HorizontalOptions="Center"
Text="↑"
TextColor="Red"
FontSize="20"/>
</Grid>
</DataTemplate>
</editors:SfNumericEntry.DownButtonTemplate>
</editors:SfNumericEntry>
</VerticalStackLayout>public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
var verticalStackLayout = new StackLayout
{
Spacing = 10,
VerticalOptions = LayoutOptions.Center
};
var numericEntry = new SfNumericEntry
{
WidthRequest = 200,
HeightRequest = 40,
VerticalOptions = LayoutOptions.Center,
UpDownPlacementMode = NumericEntryUpDownPlacementMode.Inline,
Value = 50
};
var upButtonTemplate = new DataTemplate(() =>
{
var grid = new Grid();
var label = new Label
{
Padding = new Thickness(10, 3, 15, 10),
FontFamily = "FontIcons",
HorizontalOptions = LayoutOptions.Center,
Text = "\u2191", // Use Unicode directly for the icon
TextColor = Colors.Green,
FontSize = 20
};
grid.Children.Add(label);
return grid;
});
var downButtonTemplate = new DataTemplate(() =>
{
var grid = new Grid();
var label = new Label
{
Padding = new Thickness(10, 3, 15, 10),
Rotation = 180,
FontFamily = "FontIcons",
HorizontalOptions = LayoutOptions.Center,
Text = "\u2191",
TextColor = Colors.Red,
FontSize = 20
};
grid.Children.Add(label);
return grid;
});
numericEntry.UpButtonTemplate = upButtonTemplate;
numericEntry.DownButtonTemplate = downButtonTemplate;
verticalStackLayout.Children.Add(numericEntry);
Content = verticalStackLayout;
}
}
Auto reverse in SfNumericEntry
Auto-reverse in NumericEntry allows the control to automatically switch direction when reaching its Minimum or Maximum value. When incrementing, it starts at the Minimum and progresses to the Maximum, and conversely.
NOTE
The default value of this property is
false.
<editors:SfNumericEntry UpDownPlacementMode="Inline"
AutoReverse="True"
Minimum="0"
Maximum="10"/>SfNumericEntry sfNumericEntry = new SfNumericEntry();
sfNumericEntry.WidthRequest = 200;
sfNumericEntry.UpDownPlacementMode = NumericEntryUpDownPlacementMode.Inline;
sfNumericEntry.AutoReverse = true;
sfNumericEntry.Minimum=0;
sfNumericEntry.Maximum=10;