Track in .NET MAUI DateTime Slider (SfDateTimeSlider)
17 Jan 202515 minutes to read
This section helps to learn about how to customize the track in the DateTime Slider.
Minimum
The minimum value that the user can select. The default value of the Minimum property is null. The Minimum must be less than the Maximum value.
Maximum
The maximum value that the user can select. The default value of the Maximum property is null. The Maximum value must be greater than the Minimum value.
Value
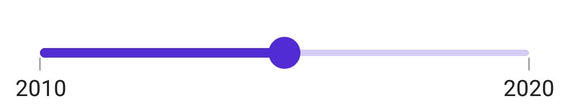
It represents the value currently selected in the DateTime Slider. The slider’s thumb is drawn corresponding to this value.
<sliders:SfDateTimeSlider Minimum="2010-01-01"
Maximum="2020-01-01"
Value="2015-01-01"
ShowTicks="True"
ShowLabels="True" />SfDateTimeSlider slider = new SfDateTimeSlider();
slider.Minimum = new DateTime(2010, 01, 01);
slider.Maximum = new DateTime(2020, 01, 01);
slider.Value = new DateTime(2015, 01, 01);
slider.ShowTicks = true;
slider.ShowLabels = true;
Track color
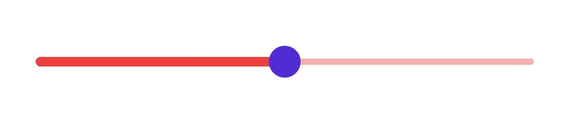
Change the active and inactive track color of the DateTime Slider using the ActiveFill and InactiveFill properties of the TrackStyle class.
The active side of the DateTime Slider is between the Minimum value and the thumb.
The inactive side of the DateTime Slider is between the thumb and the Maximum value.
<sliders:SfDateTimeSlider Minimum="2010-01-01"
Maximum="2018-01-01"
Value="2014-01-01">
<sliders:SfDateTimeSlider.TrackStyle>
<sliders:SliderTrackStyle ActiveFill="#EE3F3F" InactiveFill="#F7B1AE" />
</sliders:SfDateTimeSlider.TrackStyle>
</sliders:SfDateTimeSlider>SfDateTimeSlider slider = new SfDateTimeSlider();
slider.Minimum = new DateTime(2010, 01, 01);
slider.Maximum = new DateTime(2018, 01, 01);
slider.Value = new DateTime(2014, 01, 01);
slider.TrackStyle.ActiveFill = new SolidColorBrush(Color.FromArgb("#EE3F3F"));
slider.TrackStyle.InactiveFill = new SolidColorBrush(Color.FromArgb("#F7B1AE"));
Track height
Change the active and inactive track height of the DateTime Slider using the ActiveSize and InactiveSize properties of the TrackStyle class. The default value of the ActiveSize and the InactiveSize properties are 8.0 and 6.0 respectively.
<sliders:SfDateTimeSlider Minimum="2010-01-01"
Maximum="2018-01-01"
Value="2014-01-01">
<sliders:SfDateTimeSlider.TrackStyle>
<sliders:SliderTrackStyle ActiveSize="10" InactiveSize="8" />
</sliders:SfDateTimeSlider.TrackStyle>
</sliders:SfDateTimeSlider>SfDateTimeSlider slider = new SfDateTimeSlider();
slider.Minimum = new DateTime(2010, 01, 01);
slider.Maximum = new DateTime(2020, 01, 01);
slider.Value = new DateTime(2014, 01, 01);
slider.TrackStyle.ActiveSize = 10;
slider.TrackStyle.InactiveSize = 8;
Track extent
You can extend the track at edges using the TrackExtent property. The default value is 0 and it should be in pixels.
<sliders:SfDateTimeSlider Minimum="2010-01-01"
Maximum="2018-01-01"
Value="2014-01-01"
Interval="2"
ShowTicks="True"
TrackExtent="25" />SfDateTimeSlider slider = new SfDateTimeSlider();
slider.Minimum = new DateTime(2010, 01, 01);
slider.Maximum = new DateTime(2020, 01, 01);
slider.Value = new DateTime(2014, 01, 01);
slider.Interval = 2;
slider.ShowTicks = true;
slider.TrackExtent = 25;Without track extent

With track extent

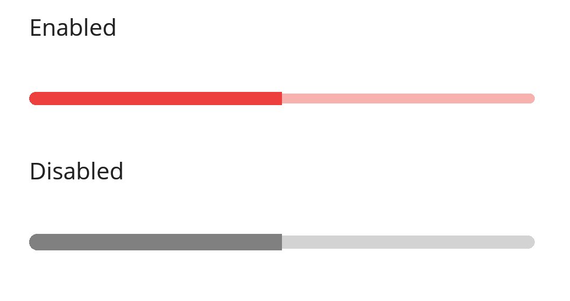
Disabled track
Change the state of the slider to disabled by setting false to the IsEnabled property. Using the Visual State Manager (VSM), customize the slider track properties based on the visual states. The applicable visual states are enabled(default) and disabled.
<ContentPage.Resources>
<Style TargetType="sliders:SfDateTimeSlider">
<Setter Property="Minimum"
Value="2010-01-01" />
<Setter Property="Maximum"
Value="2018-01-01" />
<Setter Property="Value"
Value="2014-01-01" />
<Setter Property="ThumbStyle">
<sliders:SliderThumbStyle Radius="0" />
</Setter>
<Setter Property="VisualStateManager.VisualStateGroups">
<VisualStateGroupList>
<VisualStateGroup>
<VisualState x:Name="Default">
<VisualState.Setters>
<Setter Property="TrackStyle">
<Setter.Value>
<sliders:SliderTrackStyle ActiveSize="8"
InactiveSize="6"
ActiveFill="#EE3F3F"
InactiveFill="#F7B1AE" />
</Setter.Value>
</Setter>
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Disabled">
<VisualState.Setters>
<Setter Property="TrackStyle">
<Setter.Value>
<sliders:SliderTrackStyle ActiveSize="10"
InactiveSize="8"
ActiveFill="Gray"
InactiveFill="LightGray" />
</Setter.Value>
</Setter>
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
</ContentPage.Resources>
<ContentPage.Content>
<VerticalStackLayout>
<Label Text="Enabled"
Padding="24,10" />
<sliders:SfDateTimeSlider />
<Label Text="Disabled"
Padding="24,10" />
<sliders:SfDateTimeSlider IsEnabled="False" />
</VerticalStackLayout>
</ContentPage.Content>VerticalStackLayout stackLayout = new();
SfDateTimeSlider defaultSlider = new()
{
Minimum = new DateTime(2010, 01, 01),
Maximum = new DateTime(2018, 01, 01),
Value = new DateTime(2014, 01, 01),
};
SfDateTimeSlider disabledSlider = new()
{
Minimum = new DateTime(2010, 01, 01),
Maximum = new DateTime(2018, 01, 01),
Value = new DateTime(2014, 01, 01),
IsEnabled = false,
};
VisualStateGroupList visualStateGroupList = new();
VisualStateGroup commonStateGroup = new();
// Default State.
VisualState defaultState = new() { Name = "Default" };
defaultState.Setters.Add(new Setter
{
Property = SfDateTimeSlider.TrackStyleProperty,
Value = new SliderTrackStyle
{
ActiveFill = Color.FromArgb("#EE3F3F"),
InactiveFill = Color.FromArgb("#F7B1AE"),
ActiveSize = 8,
InactiveSize = 6,
}
});
// Disabled State.
VisualState disabledState = new() { Name = "Disabled" };
disabledState.Setters.Add(new Setter
{
Property = SfDateTimeSlider.TrackStyleProperty,
Value = new SliderTrackStyle
{
ActiveFill = Colors.Gray,
InactiveFill = Colors.LightGray,
ActiveSize = 10,
InactiveSize = 8,
}
});
commonStateGroup.States.Add(defaultState);
commonStateGroup.States.Add(disabledState);
visualStateGroupList.Add(commonStateGroup);
VisualStateManager.SetVisualStateGroups(defaultSlider, visualStateGroupList);
VisualStateManager.SetVisualStateGroups(disabledSlider, visualStateGroupList);
stackLayout.Children.Add(new Label() { Text = "Enabled", Padding = new Thickness(24, 10) });
stackLayout.Children.Add(defaultSlider);
stackLayout.Children.Add(new Label() { Text = "Disabled Range Slider", Padding = new Thickness(24, 10) });
stackLayout.Children.Add(disabledSlider);
this.Content = stackLayout;