Tick in .NET MAUI Slider (SfDateTimeSlider)
17 Jan 202524 minutes to read
This section helps to learn about how to add major and minor ticks in the DateTime Slider.
Show major ticks
Enable the major ticks on the track. It is a shape used to represent the major interval points of the track. The default value of the ShowTicks property is False.
For example, if the Minimum is DateTime(2000, 01, 01), Maximum is DateTime(2018, 01, 01), and Interval is 1, the range slider will render the major ticks at 2000, 2001, 2002, and so on.
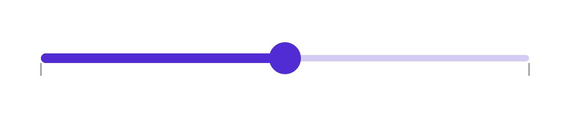
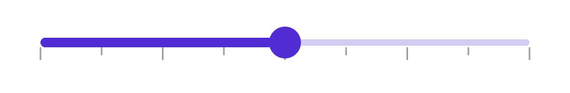
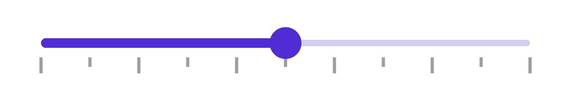
Without Interval
<sliders:SfDateTimeSlider Minimum="2010-01-01"
Maximum="2018-01-01"
Value="2014-01-01"
ShowTicks="True" />SfDateTimeSlider slider = new SfDateTimeSlider();
slider.Minimum = new DateTime(2010, 01, 01);
slider.Maximum = new DateTime(2018, 01, 01);
slider.Value = new DateTime(2014, 01, 01);
slider.ShowTicks = true;
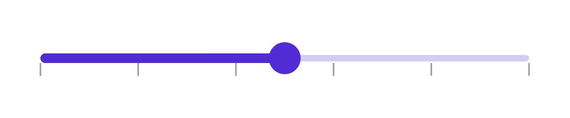
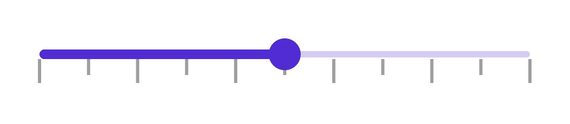
With Interval
<sliders:SfDateTimeSlider Minimum="2010-01-01"
Maximum="2020-01-01"
Value="2015-01-01"
Interval="2"
ShowTicks="True">
</sliders:SfDateTimeSlider>SfDateTimeSlider slider = new SfDateTimeSlider();
slider.Minimum = new DateTime(2010, 01, 01);
slider.Maximum = new DateTime(2020, 01, 01);
slider.Value = new DateTime(2015, 01, 01);
slider.Interval = 2;
slider.ShowTicks = true;
Show minor ticks
It is used to represent the number of smaller ticks between two major ticks. For example, if the Minimum is DateTime(2010, 01, 01), the Maximum is DateTime(2018, 01, 01), and Interval is 1, the DateTime Slider will render the major ticks at 2010, 2011, 2012, and so on. If the MinorTicksPerInterval is 1, then smaller ticks will be rendered between 2010 and 2011, so on. The default value of the MinorTicksPerInterval property is 0.
Without Interval
<sliders:SfDateTimeSlider Minimum="2010-01-01"
Maximum="2018-01-01"
Value="2014-01-01"
MinorTicksPerInterval="7"
ShowTicks="True">
</sliders:SfDateTimeSlider>SfDateTimeSlider slider = new SfDateTimeSlider();
slider.Minimum = new DateTime(2010, 01, 01);
slider.Maximum = new DateTime(2018, 01, 01);
slider.Value = new DateTime(2014, 01, 01);
slider.MinorTicksPerInterval = 7;
slider.ShowTicks = true;
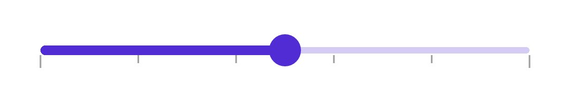
With Interval
<sliders:SfDateTimeSlider Minimum="2010-01-01"
Maximum="2020-01-01"
Value="2015-01-01"
Interval="2"
MinorTicksPerInterval="1"
ShowTicks="True">
</sliders:SfDateTimeSlider>SfDateTimeSlider slider = new SfDateTimeSlider();
slider.Minimum = new DateTime(2010, 01, 01);
slider.Maximum = new DateTime(2020, 01, 01);
slider.Value = new DateTime(2015, 01, 01);
slider.Interval = 2;
slider.MinorTicksPerInterval = 1;
slider.ShowTicks = true;
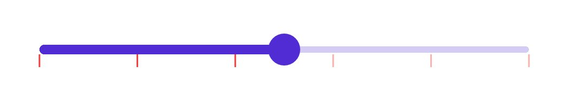
Major ticks color
Change the active and inactive major ticks color of the slider using the ActiveFill and InactiveFill properties of the MajorTickStyle class.
The active side of the slider is between the Minimum value and the thumb.
The inactive side of the slider is between the thumb and the Maximum value.
<sliders:SfDateTimeSlider Minimum="2010-01-01"
Maximum="2020-01-01"
Value="2015-01-01"
Interval="2"
ShowTicks="True">
<sliders:SfDateTimeSlider.MajorTickStyle>
<sliders:SliderTickStyle ActiveFill="#EE3F3F"
InactiveFill="#F7B1AE"/>
</sliders:SfDateTimeSlider.MajorTickStyle>
</sliders:SfDateTimeSlider>SfDateTimeSlider slider = new SfDateTimeSlider();
slider.Minimum = new DateTime(2010, 01, 01);
slider.Maximum = new DateTime(2020, 01, 01);
slider.Value = new DateTime(2015, 01, 01);
slider.Interval = 2;
slider.ShowTicks = true;
slider.MajorTickStyle.ActiveFill = new SolidColorBrush(Color.FromArgb("#EE3F3F"));
slider.MajorTickStyle.InactiveFill = new SolidColorBrush(Color.FromArgb("#F7B1AE"));
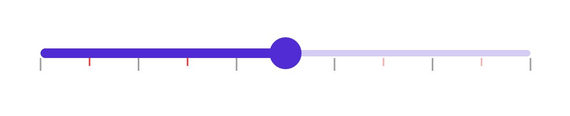
Minor ticks color
Change the active and inactive minor ticks color of the slider using the ActiveFill and InactiveFill properties of the MinorTickStyle class.
The active side of the slider is between the Minimum value and the thumb.
The inactive side of the slider is between the thumb and the Maximum value.
<sliders:SfDateTimeSlider Minimum="2010-01-01"
Maximum="2018-01-01"
Value="2014-01-01"
Interval="2"
ShowTicks="True"
MinorTicksPerInterval="1">
<sliders:SfDateTimeSlider.MinorTickStyle>
<sliders:SliderTickStyle ActiveFill="#EE3F3F"
InactiveFill="#F7B1AE"/>
</sliders:SfDateTimeSlider.MinorTickStyle>
</sliders:SfDateTimeSlider>SfDateTimeSlider slider = new SfDateTimeSlider();
slider.Minimum = new DateTime(2010, 01, 01);
slider.Maximum = new DateTime(2018, 01, 01);
slider.Value = new DateTime(2014, 01, 01);
slider.Interval = 2;
slider.ShowTicks = true;
slider.MinorTicksPerInterval = 1;
slider.MinorTickStyle.ActiveFill = new SolidColorBrush(Color.FromArgb("#EE3F3F"));
slider.MinorTickStyle.InactiveFill = new SolidColorBrush(Color.FromArgb("#F7B1AE"));
Tick size
Change the major and minor tick size of the slider using the ActiveSize and InactiveSize property of the MajorTickStyle and MinorTickStyle classes. The default value is Size(2.0, 8.0).
<sliders:SfDateTimeSlider Minimum="2010-01-01"
Maximum="2020-01-01"
Value="2015-01-01"
Interval="2"
ShowTicks="True"
MinorTicksPerInterval="1">
<sliders:SfDateTimeSlider.MinorTickStyle>
<sliders:SliderTickStyle ActiveSize="2,10"
InactiveSize="2, 10"/>
</sliders:SfDateTimeSlider.MinorTickStyle>
<sliders:SfDateTimeSlider.MajorTickStyle>
<sliders:SliderTickStyle ActiveSize="2,15"
InactiveSize="2, 15"/>
</sliders:SfDateTimeSlider.MajorTickStyle>
</sliders:SfDateTimeSlider>SfDateTimeSlider slider = new SfDateTimeSlider();
slider.Minimum = new DateTime(2010, 01, 01);
slider.Maximum = new DateTime(2020, 01, 01);
slider.Value = new DateTime(2015, 01, 01);
slider.Interval = 2;
slider.ShowTicks = true;
slider.MinorTicksPerInterval = 1;
slider.MinorTickStyle.ActiveSize = new Size(2, 10);
slider.MinorTickStyle.InactiveSize = new Size(2, 10);
slider.MajorTickStyle.ActiveSize = new Size(2, 15);
slider.MajorTickStyle.InactiveSize = new Size(2, 15);
Tick offset
Adjust the space between track and tick of the slider using the Offset property of the MajorTickStyle and MinorTickStyle. The default value of the Offset property is 3.0.
<sliders:SfDateTimeSlider Minimum="2010-01-01"
Maximum="2020-01-01"
Value="2015-01-01"
Interval="2"
ShowTicks="True"
MinorTicksPerInterval="1">
<sliders:SfDateTimeSlider.MinorTickStyle>
<sliders:SliderTickStyle Offset="5"/>
</sliders:SfDateTimeSlider.MinorTickStyle>
<sliders:SfDateTimeSlider.MajorTickStyle>
<sliders:SliderTickStyle Offset="6"/>
</sliders:SfDateTimeSlider.MajorTickStyle>
</sliders:SfDateTimeSlider>SfDateTimeSlider slider = new SfDateTimeSlider();
slider.Minimum = new DateTime(2010, 01, 01);
slider.Maximum = new DateTime(2020, 01, 01);
slider.Value = new DateTime(2015, 01, 01);
slider.Interval = 2;
slider.ShowTicks = true;
slider.MinorTicksPerInterval = 1;
slider.MinorTickStyle.Offset = 5;
slider.MajorTickStyle.Offset = 6;
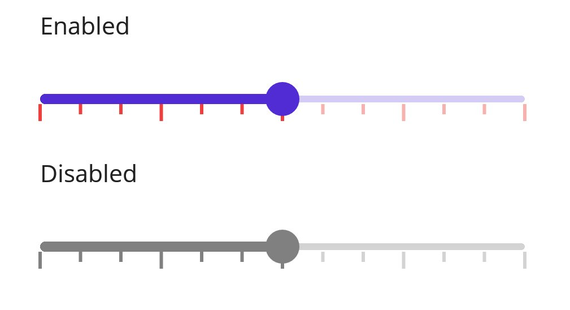
Disabled ticks
Change the state of the slider to disabled by setting false to the IsEnabled property. Using the Visual State Manager (VSM), customize the slider’s major and minor tick properties based on the visual states. The applicable visual states are enabled(default) and disabled.
<ContentPage.Resources>
<Style TargetType="sliders:SfDateTimeSlider">
<Setter Property="Minimum"
Value="2010-01-01" />
<Setter Property="Maximum"
Value="2018-01-01" />
<Setter Property="Value"
Value="2014-01-01" />
<Setter Property="Interval"
Value="2" />
<Setter Property="ShowTicks"
Value="True" />
<Setter Property="MinorTicksPerInterval"
Value="2" />
<Setter Property="VisualStateManager.VisualStateGroups">
<VisualStateGroupList>
<VisualStateGroup>
<VisualState x:Name="Default">
<VisualState.Setters>
<Setter Property="MajorTickStyle">
<Setter.Value>
<sliders:SliderTickStyle ActiveSize="3, 10"
InactiveSize="3, 10"
ActiveFill="#EE3F3F"
InactiveFill="#F7B1AE" />
</Setter.Value>
</Setter>
<Setter Property="MinorTickStyle">
<Setter.Value>
<sliders:SliderTickStyle ActiveSize="3, 6"
InactiveSize="3, 6"
ActiveFill="#EE3F3F"
InactiveFill="#F7B1AE" />
</Setter.Value>
</Setter>
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Disabled">
<VisualState.Setters>
<Setter Property="MajorTickStyle">
<Setter.Value>
<sliders:SliderTickStyle ActiveSize="3,10"
InactiveSize="3, 10"
ActiveFill="Gray"
InactiveFill="LightGray" />
</Setter.Value>
</Setter>
<Setter Property="MinorTickStyle">
<Setter.Value>
<sliders:SliderTickStyle ActiveSize="3,6"
InactiveSize="3, 6"
ActiveFill="Gray"
InactiveFill="LightGray" />
</Setter.Value>
</Setter>
<Setter Property="ThumbStyle">
<Setter.Value>
<sliders:SliderThumbStyle Fill="Gray" />
</Setter.Value>
</Setter>
<Setter Property="TrackStyle">
<Setter.Value>
<sliders:SliderTrackStyle ActiveFill="Gray"
InactiveFill="LightGray" />
</Setter.Value>
</Setter>
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
</ContentPage.Resources>
<ContentPage.Content>
<VerticalStackLayout>
<Label Text="Enabled"
Padding="24,10" />
<sliders:SfDateTimeSlider />
<Label Text="Disabled"
Padding="24,10" />
<sliders:SfDateTimeSlider IsEnabled="False" />
</VerticalStackLayout>
</ContentPage.Content>VerticalStackLayout stackLayout = new VerticalStackLayout();
SfDateTimeSlider defaultSlider = new SfDateTimeSlider()
{
Minimum = new DateTime(2010, 01, 01),
Maximum = new DateTime(2018, 01, 01),
Value = new DateTime(2014, 01, 01),
Interval = 2,
ShowTicks = true,
MinorTicksPerInterval = 2
};
SfDateTimeSlider disabledSlider = new SfDateTimeSlider()
{
Minimum = new DateTime(2010, 01, 01),
Maximum = new DateTime(2018, 01, 01),
Value = new DateTime(2014, 01, 01),
IsEnabled = false,
Interval = 2,
ShowTicks = true,
MinorTicksPerInterval = 2
};
VisualStateGroupList visualStateGroupList = new VisualStateGroupList();
VisualStateGroup commonStateGroup = new VisualStateGroup();
// Default State.
VisualState defaultState = new VisualState { Name = "Default" };
defaultState.Setters.Add(new Setter
{
Property = SfDateTimeSlider.MajorTickStyleProperty,
Value = new SliderTickStyle
{
ActiveSize = new Size(3, 10),
InactiveSize = new Size(3, 10),
ActiveFill = Color.FromArgb("#EE3F3F"),
InactiveFill = Color.FromArgb("#F7B1AE"),
}
});
defaultState.Setters.Add(new Setter
{
Property = SfDateTimeSlider.MinorTickStyleProperty,
Value = new SliderTickStyle
{
ActiveSize = new Size(3, 6),
InactiveSize = new Size(3, 6),
ActiveFill = Color.FromArgb("#EE3F3F"),
InactiveFill = Color.FromArgb("#F7B1AE"),
}
});
// Disabled State.
VisualState disabledState = new VisualState { Name = "Disabled" };
disabledState.Setters.Add(new Setter
{
Property = SfDateTimeSlider.MajorTickStyleProperty,
Value = new SliderTickStyle
{
ActiveSize = new Size(3, 10),
InactiveSize = new Size(3, 10),
ActiveFill = Colors.Gray,
InactiveFill = Colors.LightGray,
}
});
disabledState.Setters.Add(new Setter
{
Property = SfDateTimeSlider.MinorTickStyleProperty,
Value = new SliderTickStyle
{
ActiveSize = new Size(3, 6),
InactiveSize = new Size(3, 6),
ActiveFill = Colors.Gray,
InactiveFill = Colors.LightGray,
}
});
disabledState.Setters.Add(new Setter
{
Property = SfDateTimeSlider.ThumbStyleProperty,
Value = new SliderThumbStyle
{
Fill = Colors.Gray,
}
});
disabledState.Setters.Add(new Setter
{
Property = SfDateTimeSlider.TrackStyleProperty,
Value = new SliderTrackStyle
{
ActiveFill = Colors.Gray,
InactiveFill = Colors.LightGray,
}
});
commonStateGroup.States.Add(defaultState);
commonStateGroup.States.Add(disabledState);
visualStateGroupList.Add(commonStateGroup);
VisualStateManager.SetVisualStateGroups(defaultSlider, visualStateGroupList);
VisualStateManager.SetVisualStateGroups(disabledSlider, visualStateGroupList);
stackLayout.Children.Add(new Label() { Text = "Enabled", Padding = new Thickness(24, 10) });
stackLayout.Children.Add(defaultSlider);
stackLayout.Children.Add(new Label() { Text = "Disabled", Padding = new Thickness(24, 10) });
stackLayout.Children.Add(disabledSlider);
this.Content = stackLayout;