Notice: After Volume 1 2025 (Mid of March 2025), feature enhancements for this control will no longer be available in the Syncfusion® package. Please switch to the Syncfusion Toolkit for .NET MAUI for continued support. For a smooth transition refer this migration document.
Getting Started with .NET MAUI Chips
7 Jul 202513 minutes to read
This section guides you through setting up and configuring a Chips in your .NET MAUI application. Follow the steps below to add a basic Chips to your project.
To quickly get started with the .NET MAUI Chips, watch this video.
Prerequisites
Before proceeding, ensure the following are in place:
- Install .NET 8 SDK or later.
- Set up a .NET MAUI environment with Visual Studio 2022 (v17.8 or later).
Step 1: Create a New MAUI Project
- Go to File > New > Project and choose the .NET MAUI App template.
- Name the project and choose a location. Then, click Next.
- Select the .NET framework version and click Create.
Step 2: Install the Syncfusion® MAUI Core NuGet Package
- In Solution Explorer, right-click the project and choose Manage NuGet Packages.
- Search for Syncfusion.Maui.Core and install the latest version.
- Ensure the necessary dependencies are installed correctly, and the project is restored.
Step 3: Register the Handler
Syncfusion.Maui.Core nuget is a dependent package for all Syncfusion® controls of .NET MAUI. In the MauiProgram.cs file, register the handler for Syncfusion® core.
using Microsoft.Maui;
using Microsoft.Maui.Hosting;
using Microsoft.Maui.Controls.Compatibility;
using Microsoft.Maui.Controls.Hosting;
using Microsoft.Maui.Controls.Xaml;
using Syncfusion.Maui.Core.Hosting;
namespace AutocompleteSample
{
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureSyncfusionCore()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
}Step 4: Add a Basic Chips control
Step 1: Add the namespace as shown in the following code snippet
xmlns:chip="clr-namespace:Syncfusion.Maui.Core;assembly=Syncfusion.Maui.Core"using Syncfusion.Maui.Core;Step 2: Set the control to content in ContentPage.
For SfChip
<ContentPage.Content>
<chip:SfChip x:Name="chips" />
</ContentPage.Content>SfChip chips = new SfChip();
Content = chips;For SfChipGroup
Initialize an empty [SfChipGroup] as shown in the following code snippet
<ContentPage.Content>
<Grid>
<chip:SfChipGroup/>
</Grid>
</ContentPage.Content>using Syncfusion.Maui.Core;
Grid grid = new Grid();
SfChipGroup chipGroup = new SfChipGroup();
grid.Children.Add(chipGroup);
this.Content = grid;Prerequisites
Before proceeding, ensure the following are set up:
- Install .NET 8 SDK or later is installed.
- Set up a .NET MAUI environment with Visual Studio Code.
- Ensure that the .NET MAUI extension is installed and configured as described here.
Step 1: Create a New MAUI Project
- Open the Command Palette by pressing Ctrl+Shift+P and type .NET:New Project and press Enter.
- Choose the .NET MAUI App template.
- Select the project location, type the project name and press Enter.
- Then choose Create project
Step 2: Install the Syncfusion® MAUI Core NuGet Package
- Press Ctrl + ` (backtick) to open the integrated terminal in Visual Studio Code.
- Ensure you’re in the project root directory where your .csproj file is located.
- Run the command
dotnet add package Syncfusion.Maui.Coreto install the Syncfusion® .NET MAUI Core package. - To ensure all dependencies are installed, run
dotnet restore.
Step 3: Register the Handler
Syncfusion.Maui.Core nuget is a dependent package for all Syncfusion® controls of .NET MAUI. In the MauiProgram.cs file, register the handler for Syncfusion® core.
using Microsoft.Maui;
using Microsoft.Maui.Hosting;
using Microsoft.Maui.Controls.Compatibility;
using Microsoft.Maui.Controls.Hosting;
using Microsoft.Maui.Controls.Xaml;
using Syncfusion.Maui.Core.Hosting;
namespace AutocompleteSample
{
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureSyncfusionCore()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
}Step 4: Add a Basic Chips control
Step 1: Add the NuGet to the project
Step 2: Add the namespace as shown in the following code snippet
xmlns:chip="clr-namespace:Syncfusion.Maui.Core;assembly=Syncfusion.Maui.Core"using Syncfusion.Maui.Core;Step 3: Set the control to content in ContentPage.
For SfChip
<ContentPage.Content>
<chip:SfChip x:Name="chips" />
</ContentPage.Content>SfChip chips = new SfChip();
Content = chips;For SfChipGroup
Initialize an empty [SfChipGroup] as shown in the following code snippet
<ContentPage.Content>
<Grid>
<chip:SfChipGroup/>
</Grid>
</ContentPage.Content>using Syncfusion.Maui.Core;
Grid grid = new Grid();
SfChipGroup chipGroup = new SfChipGroup();
grid.Children.Add(chipGroup);
this.Content = grid;Set layout for the control
The chips control creates chip for each object and arranges chips in a StackLayout with horizontal orientation. Any layout can be used to arrange the chips in the chips control.In the following example, the FlexLayout has been used.
<ContentPage.Content>
<Grid>
<chip:SfChipGroup DisplayMemberPath="Name">
<chip:SfChipGroup.ChipLayout>
<FlexLayout
HorizontalOptions="Start"
VerticalOptions="Center" />
</chip:SfChipGroup.ChipLayout>
</chip:SfChipGroup>
</Grid>
</ContentPage.Content>using Syncfusion.Maui.Core;
Grid grid = new Grid();
SfChipGroup chipGroup = new SfChipGroup();
chipGroup.DispalyMemberpath="Name",
grid.Children.Add(chipGroup);
FlexLayout layout = new FlexLayout()
{
HorizontalOptions = LayoutOptions.Start,
VerticalOptions = LayoutOptions.Center,
};
chipGroup.ChipLayout = layout;
this.Content = grid;Populating business objects
Now, define a simple data model of person with the name and image properties. Create a view model class and initialize a collection of persons as shown in the following code sample.
namespace Chips
{
//Model class for chips
public class Person
{
public string Name
{
get;
set;
}
}
}using System.Collections.ObjectModel;
using System.ComponentModel;
namespace Chips
{
//View model class for chips
public class ViewModel : INotifyPropertyChanged
{
private ObservableCollection<Person> employees;
public ObservableCollection<Person> Employees
{
get { return employees; }
set { Employees = value; OnPropertyChanged("Employees"); }
}
public ViewModel()
{
employees = new ObservableCollection<Person>();
employees.Add(new Person() { Name = "John" });
employees.Add(new Person() { Name = "James" });
employees.Add(new Person() { Name = "Linda" });
employees.Add(new Person() { Name = "Rose" });
employees.Add(new Person() { Name = "Mark" });
}
public event PropertyChangedEventHandler PropertyChanged;
public void OnPropertyChanged(string property)
{
if (PropertyChanged != null)
{
PropertyChanged(this, new PropertyChangedEventArgs(property));
}
}
}
}Create an instance of ViewModel class,and then set it as the BindingContext. Bind the ItemsSource property with a collection, and then set the DisplayMemberPath property:
<ContentPage.BindingContext>
<local:ViewModel x:Name="viewModel"/>
</ContentPage.BindingContext>
<ContentPage.Content>
<Grid>
<chip:SfChipGroup
ItemsSource="{Binding Employees}"
ChipPadding="8,8,0,0"
DisplayMemberPath="Name"
ChipBackground="white"
ChipTextColor="Black"
HorizontalOptions="Start"
VerticalOptions="Center">
</chip:SfChipGroup>
</Grid>
</ContentPage.Content>using Syncfusion.Maui.Core;
using System.Collections.ObjectModel;
using System.ComponentModel;
this.BindingContext = new ViewModel();
Grid grid = new Grid();
SfChipGroup chipGroup = new SfChipGroup()
{
DisplayMemberPath = "Name",
HorizontalOptions = LayoutOptions.Start,
VerticalOptions = LayoutOptions.Center,
ChipTextColor = Colors.Black,
ChipBackground = Colors.White,
ChipPadding = new Thickness(8, 8, 0, 0),
};
chipGroup.SetBinding(SfChipGroup.ItemsSourceProperty, "Employees");
grid.Children.Add(chipGroup);
this.Content = grid;
NOTE
When publishing in AOT mode on iOS, ensure [Preserve(AllMembers = true)] is added to the model class to maintain DisplayMemberPath binding
Set types of chip group
The functionality of chips control differ based on its ChipType property.
By default type of chips control have Input type. Input chip types have close button, using it chip can be can removed dynamically from children and the layout.
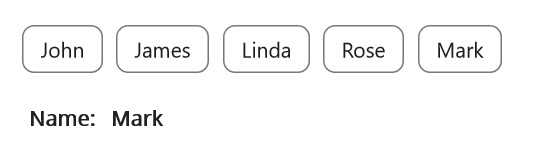
The following code example uses the Action type. In Action type, Command property of SfChipGroup is executed when any chip in the group is tapped. Here the Employee name of corresponding chip is set as label text when the Command is executed.
<ContentPage.BindingContext>
<local:ViewModel/>
</ContentPage.BindingContext>
<ContentPage.Content>
<StackLayout>
<chip:SfChipGroup
Command="{Binding ActionCommand}"
ItemsSource="{Binding Employees}"
DisplayMemberPath="Name"
ChipType="Action">
</chip:SfChipGroup>
<StackLayout Orientation="Horizontal">
<Label
Text="Name:"
FontAttributes="Bold"
FontSize="14" />
<Label
Text="{Binding Result}"
FontAttributes="Bold"
FontSize="14" />
</StackLayout>
</StackLayout>
</ContentPage.Content>using Microsoft.Maui.Controls;
using Syncfusion.Maui.Chips;
this.BindingContext = new ViewModel();
Grid grid = new Grid();
Label nameLabel = new Label
{
Text = "Name:",
FontAttributes = FontAttributes.Bold,
FontSize = 14
};
Label resultLabel = new Label
{
FontAttributes = FontAttributes.Bold,
FontSize = 14
};
SfChipGroup chipGroup = new SfChipGroup
{
DisplayMemberPath = "Name",
ChipType = SfChipType.Action
};
chipGroup.SetBinding(SfChipGroup.ItemsSourceProperty, new Binding("Employees"));
chipGroup.SetBinding(SfChipGroup.CommandProperty, new Binding("ActionCommand"));
resultLabel.SetBinding(Label.TextProperty, new Binding("Result"));
StackLayout resultLayout = new StackLayout
{
Orientation = StackOrientation.Horizontal,
Children = { nameLabel, resultLabel }
};
StackLayout mainLayout = new StackLayout
{
Children = { chipGroup, resultLayout }
};
grid.Children.Add(mainLayout);
this.Content = grid;
NOTE
You can find the getting started sample of .NET MAUI SfChipGroup from this link.
NOTE
You can refer to our .NET MAUI Chips feature tour page for its groundbreaking feature representations. You can also explore our .NET MAUI Chips Example that shows you how to render the Chips in .NET MAUI.