Customization in .NET MAUI Button (SfButton)
22 Apr 202524 minutes to read
The .NET MAUI Button control supports to customize the border color, image width, corner radius, background color, and more. The button control can be customized using the following properties:
Text Customization
The text inside the button can be customized by its text color, font size, font attributes, font family and text alignment.
TextColor
The TextColor property is used to customize the color of text in SfButton.
<buttons:SfButton x:Name="button" Text="Button" TextColor = "White">
</buttons:SfButton>SfButton button = new SfButton();
button.Text = "Button";
button.TextColor = Colors.White;
FontSize
The FontSize property is used to customize the size of text in SfButton.
<buttons:SfButton x:Name="button" Text="Button" FontSize = "18">
</buttons:SfButton>SfButton button = new SfButton();
button.Text = "Button";
button.FontSize = 18;
FontAttributes
The FontAttributes property is used to customize the font style of text in SfButton.
<buttons:SfButton x:Name="button" Text="Button" FontAttributes = "Italic">
</buttons:SfButton>SfButton button = new SfButton();
button.Text = "Button";
button.FontAttributes = FontAttributes.Italic;
FontFamily
The FontFamily property is used to customize the font family of text in SfButton.
<buttons:SfButton x:Name="button" Text="Button" FontFamily = "Lobster">
</buttons:SfButton>SfButton button = new SfButton();
button.Text = "Button";
button.FontFamily = "Lobster";
TextAlignment
The HorizontalTextAlignment and VerticalTextAlignment properties are used to customize the alignment of text in SfButton.
<buttons:SfButton x:Name="button" Text="Button" HorizontalTextAlignment="Center" VerticalTextAlignment="Center">
</buttons:SfButton>SfButton button = new SfButton();
button.Text = "Button";
button.HorizontalTextAlignment = TextAlignment.Center;
button.VerticalTextAlignment = TextAlignment.Center;Text Transform
Users can now customize the SfButton text casing using the TextTransform property. They can easily switch between uppercase, lowercase, none, or default casing.
<buttons:SfButton x:Name="button"
Text="Submit"
TextTransform="Uppercase"
HorizontalTextAlignment="Center"
VerticalTextAlignment="Center">
</buttons:SfButton>SfButton button = new SfButton();
button.Text = "Submit";
button.TextTransform = "Uppercase";
button.HorizontalTextAlignment = TextAlignment.Center;
button.VerticalTextAlignment = TextAlignment.Center;
LineBreakMode
The LineBreakMode allows you to wrap or truncate the text. The default value of this property is NoWrap. The following other options are available in LineBreakMode:
-
NoWrap- Avoids the text wrap. -
WordWrap- Wraps the text by words. -
CharacterWrap- Wraps the text by character. -
HeadTruncation- Truncates the text at the start. -
MiddleTruncation- Truncates the text at the center. -
TailTruncation- Truncates the text at the end.
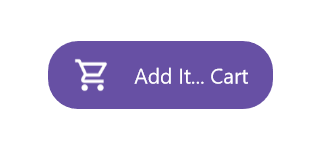
<buttons:SfButton x:Name="button" Text="Add Items To Cart" LineBreakMode="MiddleTruncation" ImageSource="Cart.png">
</buttons:SfButton>SfButton button = new SfButton();
button.Text = "Add Items To Cart";
button.LineBreakMode = LineBreakMode.MiddleTruncation;
button.ImageSource="Cart.png";
Background Customization
The background of the button can be customized by its background color, border color, border width and corner radius.
Background Color
The Background property is used to customize the background color of SfButton.
<buttons:SfButton x:Name="button" Text="Button" Background = "DeepSkyBlue">
</buttons:SfButton>SfButton button = new SfButton();
button.Text = "Button";
button.Background = Colors.DeepSkyBlue;NOTE
When defining the background colors of the SfButton control, always use the
Backgroundproperty instead of theBackgroundColorproperty.

Stroke
The Stroke property is used to customize the color of border in SfButton.
<buttons:SfButton x:Name="button" Text="Button" Stroke="Red" StrokeThickness="2">
</buttons:SfButton>SfButton button = new SfButton();
button.Text = "Button";
button.Stroke = Colors.Red;NOTE
To display the
Strokecolor, we should define theStrokeThicknessproperty.

StrokeThickness
The StrokeThickness property is used to customize the thickness of border in SfButton.
<buttons:SfButton x:Name="button" Text="Button" Stroke="Red" StrokeThickness="6">
</buttons:SfButton>SfButton button = new SfButton();
button.Text = "Button";
button.StrokeThickness = 6;
button.Stroke = Colors.Red;
CornerRadius
The CornerRadius property is used to customize the rounded edges in SfButton as demonstrated in the following code sample.
<buttons:SfButton x:Name="button" Text="Button" CornerRadius="20">
</buttons:SfButton>SfButton button = new SfButton();
button.Text = "Button";
button.CornerRadius = 20;
Image Customization
The Image can be customized by its ShowIcon, ImageSource, ImageSize and ImageAlignment.
ShowIcon
You can enable the Icon image using the ShowIcon property to know whether any image appears to the SfButton.
<buttons:SfButton x:Name="button" Text="Button" ImageSource="Heart.png" ShowIcon="True">
</buttons:SfButton>SfButton button = new SfButton();
button.Text = "Button";
button.ImageSource = "Heart.png";
button.ShowIcon = True;ImageSource
The ImageSource property is used to customize the icon image of SfButton by adding a custom image.
NOTE
Enable the
ShowIconproperty to enable theImageSourceproperty.
<buttons:SfButton x:Name="button" Text="Button" ImageSource="Heart.png" ShowIcon="True">
</buttons:SfButton>SfButton button = new SfButton();
button.Text = "Button";
button.ImageSource = "Heart.png";
button.ShowIcon = True;![]()
ImageSize
The ImageSize property is used to customize the width of icon image in SfButton.
NOTE
Enable the
ShowIconproperty to enable theImageSizeproperty.
<buttons:SfButton x:Name="button" Text="Button" ImageSource="Heart.png" ShowIcon="True" ImageSize="50">
</buttons:SfButton>SfButton button = new SfButton();
button.Text = "Button";
button.ImageSource = "Heart.png";
button.ShowIcon = true;
button.ImageSize= 50;ImageAlignment
The ImageAlignment property is used to customize the alignment of icon image in SfButton. The following options are available in ImageAlignment:
-
Start- Places the image at the left most ofSfButton. -
End- Places the image at the right most ofSfButton. -
Top- Places the image at the top of the text. -
Bottom- Places the image at the bottom of the text. - ’
Default- By default the image places at the center of the text. -
Left- Although the flow direction has been applied, it always places the image in the left part ofSfButton. For example, in the direction of the RTL flow, the image setting will move to the right. UseLeftalignment to show this in the same left position. -
Right- Although flow direction has been applied, the image is always located in the right part ofSfButton. For example, in the direction of the RTL flow, the image setting will move to the left. But useRightalignment to show this in the same right position.
NOTE
Enable the
ShowIconproperty to enable theImageAlignmentproperty.
End image alignment in SfButton
<buttons:SfButton x:Name="button"
Text="Shopping"
TextColor="Black"
HorizontalOptions="Center"
ImageSource="add_to_card.png"
ShowIcon="True"
ImageSize="25"
Stroke="Black"
Background="White"
ImageAlignment="End"/>SfButton button = new SfButton()
{
Text = "Shopping",
TextColor = Colors.Black,
HorizontalOptions = LayoutOptions.Center,
ImageSource = "add_to_card.png",
ShowIcon = true,
ImageSize = 25,
Stroke = Colors.Black,
Background = Colors.White,
ImageAlignment = Alignment.End
};
Start image alignment in SfButton
<buttons:SfButton x:Name="button"
Text="Shopping"
TextColor="Black"
HorizontalOptions="Center"
ImageSource="add_to_card.png"
ShowIcon="True"
ImageSize="25"
Stroke="Black"
Background="White"
ImageAlignment="Start"/>SfButton button = new SfButton()
{
Text = "Shopping",
TextColor = Colors.Black,
HorizontalOptions = LayoutOptions.Center,
ImageSource = "add_to_card.png",
ShowIcon = true,
ImageSize = 25,
Stroke = Colors.Black,
Background = Colors.White,
ImageAlignment = Alignment.Start
};
Top image alignment in SfButton
<buttons:SfButton x:Name="button"
Text="Shopping"
TextColor="Black"
HorizontalOptions="Center"
ImageSource="add_to_card.png"
ShowIcon="True"
ImageSize="25"
Stroke="Black"
Background="White"
ImageAlignment="Top"/>SfButton button = new SfButton()
{
Text = "Shopping",
TextColor = Colors.Black,
HorizontalOptions = LayoutOptions.Center,
ImageSource = "add_to_card.png",
ShowIcon = true,
ImageSize= 25,
Stroke = Colors.Black,
Background = Colors.White,
ImageAlignment = Alignment.Top
};
Bottom image alignment in SfButton
<buttons:SfButton x:Name="button"
Text="Shopping"
TextColor="Black"
HorizontalOptions="Center"
ImageSource="add_to_card.png"
ShowIcon="True"
ImageSize="25"
Stroke="Black"
Background="White"
ImageAlignment="Bottom"/>SfButton button = new SfButton()
{
Text = "Shopping",
TextColor = Colors.Black,
HorizontalOptions = LayoutOptions.Center,
ImageSource = "add_to_card.png",
ShowIcon = true,
ImageSize = 25,
Stroke = Colors.Black,
Background = Colors.White,
ImageAlignment = Alignment.Bottom
};
Default image alignment in SfButton
<buttons:SfButton x:Name="button"
Text="Shopping"
TextColor="Black"
HorizontalOptions="Center"
ImageSource="add_to_card.png"
ShowIcon="True"
ImageSize="25"
Stroke="Black"
Background="White"
ImageAlignment="Default"/>SfButton button = new SfButton()
{
Text = "Shopping",
TextColor = Colors.Black,
HorizontalOptions = LayoutOptions.Center,
ImageSource = "add_to_card.png",
ShowIcon = true,
ImageSize = 25,
Stroke = Colors.Black,
Background = Colors.White,
ImageAlignment = Alignment.Center
};
Left image alignment in SfButton
In RTL flow direction, image alignment with Start will change its direction of placing image to the right. To keep that in same left position, set Left alignment as shown in the following code sample.
<buttons:SfButton x:Name="button"
Text="Shopping"
TextColor="Black"
HorizontalOptions="Center"
ImageSource="add_to_card.png"
ShowIcon="True"
ImageSize="25"
Stroke="Black"
Background="White"
ImageAlignment="Left"/>SfButton button = new SfButton()
{
Text = "Shopping",
TextColor = Colors.Black,
HorizontalOptions = LayoutOptions.Center,
ImageSource = "add_to_card.png",
ShowIcon = true,
ImageSize = 25,
Stroke= Colors.Black,
Background = Colors.White,
ImageAlignment = Alignment.Left
};
Right image alignment in SfButton
In RTL flow direction, image alignment with End will change its direction of placing image to the left. To keep that in same right position, set Right alignment as shown in the following code sample.
<buttons:SfButton x:Name="button"
Text="Shopping"
TextColor="Black"
HorizontalOptions="Center"
ImageSource="add_to_card.png"
ShowIcon="True"
ImageSize="25"
Stroke="Black"
Background="White"
ImageAlignment="Right"/>SfButton button = new SfButton()
{
Text = "Shopping",
TextColor = Colors.Black,
HorizontalOptions = LayoutOptions.Center,
ImageSource = "add_to_card.png",
ShowIcon = true,
ImageSize = 25,
Stroke= Colors.Black,
Background = Colors.White,
ImageAlignment = Alignment.Right
};
EnableRippleEffect
The EnableRippleEffect property is used to control the presence of the ripple effects.
<buttons:SfButton x:Name="button" Text="Button" EnableRippleEffect="True" />SfButton button = new SfButton();
button.Text = "Button";
button.EnableRippleEffect = True;
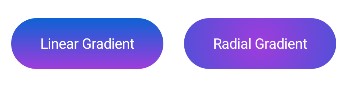
Gradient background
You can set the gradient as background of SfButton using the Background property. It supports the following types of gradients:
- Linear gradient
- Radial gradient
Refer to this documentation to learn more details about gradient.
. . .
<buttons:SfButton Text="Linear Gradient" CornerRadius="20">
<buttons:SfButton.Background>
<LinearGradientBrush>
<LinearGradientBrush.GradientStops>
<GradientStop Color="#0D62D4" Offset="0"/>
<GradientStop Color="#9F3CDC" Offset="1"/>
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</buttons:SfButton.Background>
</buttons:SfButton>
<buttons:SfButton Text="Radial Gradient" CornerRadius="20">
<buttons:SfButton.Background>
<RadialGradientBrush Radius="1.5">
<RadialGradientBrush.GradientStops>
<GradientStop Color="#0D62D4" Offset="0"/>
<GradientStop Color="#9F3CDC" Offset="1"/>
</RadialGradientBrush.GradientStops>
</RadialGradientBrush>
</buttons:SfButton.Background>
</buttons:SfButton>. . .
SfButton linearButton = new SfButton();
linearButton.Text = "Linear Gradient";
linearButton.CornerRadius = 20;
LinearGradientBrush linearGradientBrush = new LinearGradientBrush();
linearGradientBrush.GradientStops = new GradientStopCollection()
{
new GradientStop(){ Color = Color.FromHex("#0D62D4"), Offset = 0 },
new GradientStop(){ Color = Color.FromHex("#9F3CDC"), Offset = 1 }
};
linearButton.Background = linearGradientBrush;
SfButton radialButton = new SfButton();
radialButton.Text = "Radial Gradient";
radialButton.CornerRadius = 20;
RadialGradientBrush radialGradientBrush = new RadialGradientBrush();
radialGradientBrush.GradientStops = new GradientStopCollection()
{
new GradientStop(){ Color = Color.FromHex("#0D62D4"), Offset = 0 },
new GradientStop(){ Color = Color.FromHex("#9F3CDC"), Offset = 1 }
};
radialButton.Background = radialGradientBrush;
Command
The Command property is used to associate a command with an instance of SfButton. This property is most often set with MVVM pattern to bind callbacks back into the ViewModel.
NOTE
Default value is [
null].
<ContentPage.BindingContext>
<local:CommandDemoViewModel />
</ContentPage.BindingContext>
<buttons:SfButton x:Name="button"
Text="Button"
Background="{Binding Background}"
Command="{Binding ButtonCommand}">
</buttons:SfButton>// ViewModel
public class CommandDemoViewModel : INotifyPropertyChanged
{
private Color _background = Color.Accent;
public Color Background
{
get { return _background; }
set
{
_background = value;
NotifyPropertyChanged();
}
}
private void NotifyPropertyChanged([CallerMemberName] String propertyName = "")
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
public event PropertyChangedEventHandler PropertyChanged;
public CommandDemoViewModel()
{
SetBackgroundColor();
this.Background=Color.Accent;
}
private void SetBackgroundColor()
{
//do whatever you want to do here
this.Background = this.Background == Color.DeepSkyBlue ? Color.Accent : Color.DeepSkyBlue;
}
public ICommand ButtonCommand => new Command(SetBackgroundColor);
}