Getting Started with .NET MAUI Avatar View
23 Jul 202512 minutes to read
This section guides you through setting up and configuring a SfAvatarView in your .NET MAUI application. Follow the steps below to add a basic Avatar View to your project.
To quickly get started with the .NET MAUI Avatar View, watch this video.
Prerequisites
Before proceeding, ensure the following are set up:
- Install the .NET 8 SDK or a later version.
- Set up a .NET MAUI environment with Visual Studio 2022 (v17.3 or later).
Step 1: Create a new .NET MAUI project
- Go to File > New > Project and choose the .NET MAUI App template.
- Name the project and choose a location, then click Next.
- Select the .NET framework version and click Create.
Step 2: Install the Syncfusion® MAUI Core NuGet package
- In Solution Explorer, right-click the project and choose Manage NuGet Packages.
- Search for Syncfusion.Maui.Core and install the latest version.
- Ensure the necessary dependencies are installed correctly, and the project is restored.
Step 3: Register the handler
The Syncfusion.Maui.Core NuGet is a dependent package for all Syncfusion® controls of .NET MAUI. In the MauiProgram.cs file, register the handler for Syncfusion® core.
using Microsoft.Extensions.Logging;
using Syncfusion.Maui.Core.Hosting;
namespace AvatarViewGettingStarted
{
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureSyncfusionCore()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
}Step 4: Add a basic Avatar View
- To initialize the control, import the Core namespace into your code.
- Initialize SfAvatarView.
<ContentPage
. . .
xmlns:sfavatar="clr-namespace:Syncfusion.Maui.Core;assembly=Syncfusion.Maui.Core">
<Grid>
<sfavatar:SfAvatarView />
</Grid>
</ContentPage>using Syncfusion.Maui.Core;
namespace AvatarViewGettingStarted
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfAvatarView avatarView = new SfAvatarView();
}
}
}Prerequisites
Before proceeding, ensure the following are set up:
- Install .NET 8 SDK or later is installed.
- Set up a .NET MAUI environment with Visual Studio Code.
- Ensure that the .NET MAUI extension is installed and configured as described here.
Step 1: Create a new .NET MAUI project
- Open the command palette by pressing
Ctrl+Shift+P, type .NET:New Project and press Enter. - Choose the .NET MAUI App template.
- Select the project location, type the project name, and press Enter.
- Then choose Create project.
Step 2: Install the Syncfusion® MAUI Core NuGet package
- Press Ctrl + ` (backtick) to open the integrated terminal in Visual Studio Code.
- Ensure you’re in the project root directory where your .csproj file is located.
- Run the command
dotnet add package Syncfusion.Maui.Coreto install the Syncfusion® .NET MAUI Core package. - To ensure all dependencies are installed, run
dotnet restore.
Step 3: Register the handler
The Syncfusion.Maui.Core NuGet is a dependent package for all Syncfusion® controls of .NET MAUI. In the MauiProgram.cs file, register the handler for Syncfusion® core.
using Microsoft.Extensions.Logging;
using Syncfusion.Maui.Core.Hosting;
namespace AvatarViewGettingStarted
{
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureSyncfusionCore()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
}Step 4: Add a basic Avatar View
- To initialize the control, import the Core namespace into your code.
- Initialize SfAvatarView.
<ContentPage
. . .
xmlns:sfavatar="clr-namespace:Syncfusion.Maui.Core;assembly=Syncfusion.Maui.Core">
<Grid>
<sfavatar:SfAvatarView />
</Grid>
</ContentPage>using Syncfusion.Maui.Core;
namespace AvatarViewGettingStarted
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfAvatarView avatarView = new SfAvatarView();
}
}
}Prerequisites
Before proceeding, ensure the following are set up:
- Ensure you have the latest version of JetBrains Rider.
- Install the .NET 8 SDK or a later version.
- Make sure the MAUI workloads are installed and configured as described here.
Step 1: Create a new .NET MAUI project
- Go to File > New Solution, select .NET (C#) and choose the .NET MAUI App template.
- Enter the Project Name, Solution Name, and Location.
- Select the .NET framework version and click Create.
Step 2: Install the Syncfusion® MAUI Core NuGet package
- In Solution Explorer, right-click the project and choose Manage NuGet Packages.
- Search for Syncfusion.Maui.Core and install the latest version.
- Ensure the necessary dependencies are installed correctly, and the project is restored. If not, open the terminal in Rider and manually run:
dotnet restore.
Step 3: Register the handler
The Syncfusion.Maui.Core NuGet is a dependent package for all Syncfusion® controls of .NET MAUI. In the MauiProgram.cs file, register the handler for Syncfusion® core.
using Microsoft.Extensions.Logging;
using Syncfusion.Maui.Core.Hosting;
namespace AvatarViewGettingStarted
{
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureSyncfusionCore()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
}Step 4: Add a basic Avatar View
- To initialize the control, import the Core namespace into your code.
- Initialize SfAvatarView.
<ContentPage
. . .
xmlns:sfavatar="clr-namespace:Syncfusion.Maui.Core;assembly=Syncfusion.Maui.Core">
<Grid>
<sfavatar:SfAvatarView />
</Grid>
</ContentPage>using Syncfusion.Maui.Core;
namespace AvatarViewGettingStarted
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfAvatarView avatarView = new SfAvatarView();
}
}
}Adding an image in .NET MAUI Avatar View
You can add a custom image to display in the .NET MAUI Avatar View using the ImageSource property. Set the ContentType to Custom. To ensure the avatar image appears correctly, place the image in the Resources/Images directory.
<ContentPage.Content>
<Grid>
<sfavatar:SfAvatarView ContentType="Custom"
ImageSource="alex.png"
VerticalOptions="Center"
HorizontalOptions="Center"
HeightRequest="100"
CornerRadius="50"
WidthRequest="100"
Stroke="Black"
StrokeThickness="2"/>
</Grid>
</ContentPage.Content>using Syncfusion.Maui.Core;
namespace AvatarViewGettingStarted
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
//main grid
Grid mainGrid = new Grid();
// Create an SfAvatarView control.
SfAvatarView avatarView = new SfAvatarView();
avatarView.VerticalOptions = LayoutOptions.Center;
avatarView.HorizontalOptions = LayoutOptions.Center;
avatarView.ContentType = ContentType.Custom;
avatarView.ImageSource = "alex.png";
avatarView.WidthRequest = 100;
avatarView.HeightRequest = 100;
avatarView.CornerRadius = 50;
avatarView.Stroke = Colors.Black;
avatarView.StrokeThickness = 2;
mainGrid.Children.Add(avatarView);
this.Content = mainGrid;
}
}
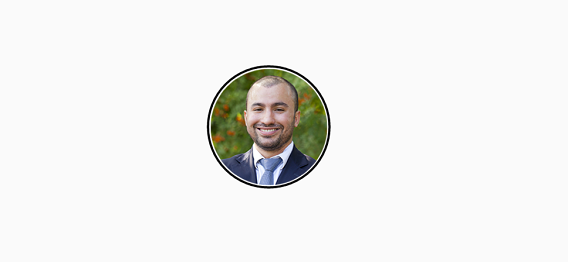
}The following screenshot illustrates the result of the above code.

You can download the getting started project of this demo from GitHub
NOTE
You can refer to our .NET MAUI Avatar View feature tour page for its groundbreaking feature representations. You can also explore our .NET MAUI Avatar View example that shows you how to render the Avatar View in .NET MAUI.