Legend
24 May 20194 minutes to read
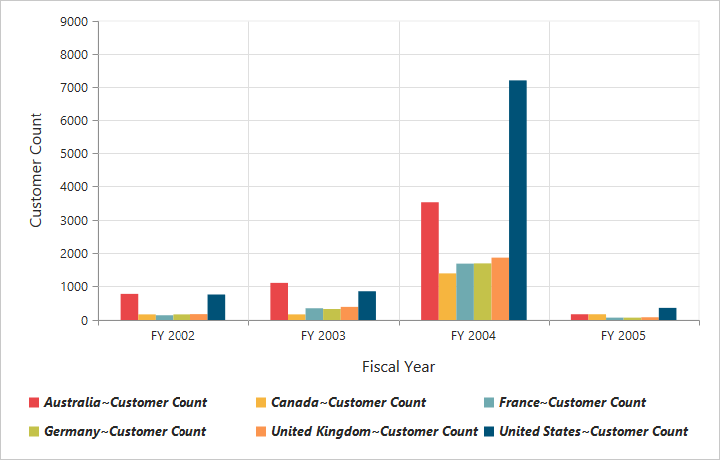
Legend visibility
You can enable or disable the legend by using the visible property in the legend object.
NOTE
By default, the legend is visible in the pivot chart.
<div>
<ej:pivotChart id="PivotChart1 load="onLoad">
//...
</ej:pivotChart
</div>
<script type="text/javascript">
function onLoad(args) {
//...
args.model.legend.visible = true;
}
</script>
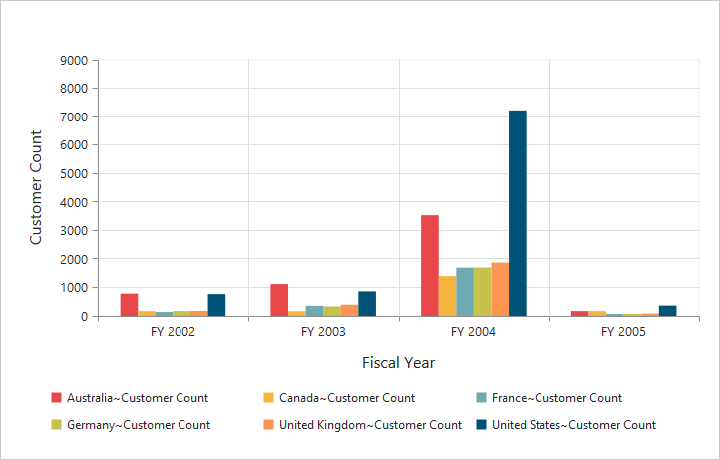
Legend shape
You can customize the legend shape in the pivot chart control. The default value of legend shape is rectangle. Following are the legend shapes that are supported:
- Rectangle
- Circle
- Cross
- Diamond
- Pentagon
- Hexagon
- Star
- Ellipse
- Triangle and so on.
<div>
<ej:pivotChart id="PivotChart1 load="onLoad">
//...
</ej:pivotChart
</div>
<script type="text/javascript">
function onLoad(args) {
//...
args.model.legend.visible = true;
args.model.legend.shape = "star";
}
</script>
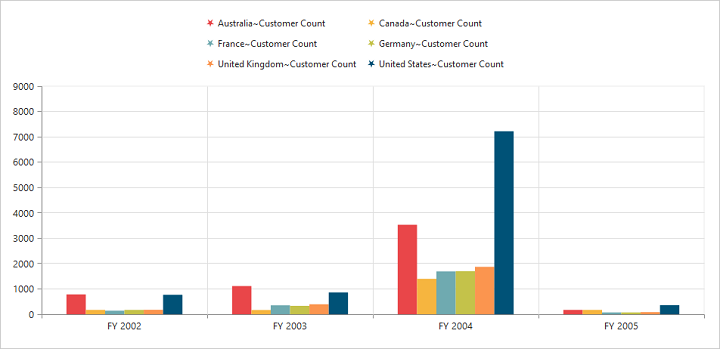
Legend position
By using the position property, you can place the legend at top, bottom, left, or right of the pivot chart.
NOTE
The default value of legend position is bottom in the pivot chart.
<div>
<ej:pivotChart id="PivotChart1 load="onLoad">
//...
</ej:pivotChart
</div>
<script type="text/javascript">
function onLoad(args) {
//...
args.model.legend.visible = true;
args.model.legend.position = "top";
}
</script>
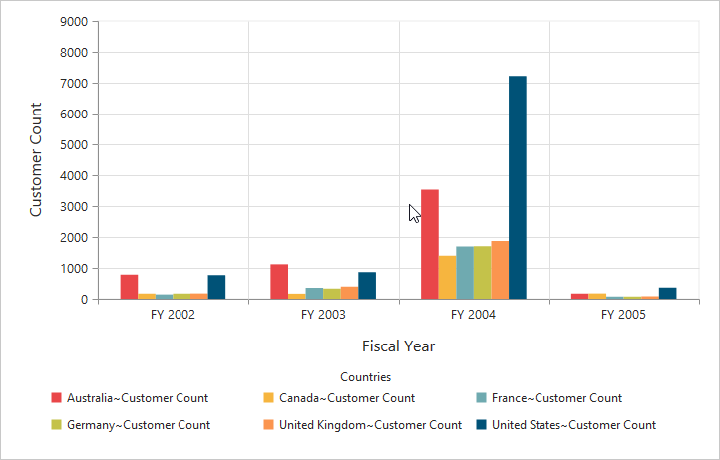
Legend title
To add the legend title, you should specify the title text in the title.text property.
<div>
<ej:pivotChart id="PivotChart1 load="onLoad">
//...
</ej:pivotChart
</div>
<script type="text/javascript">
function onLoad(args) {
//...
args.model.legend.visible = true;
args.model.legend.title.text = "Countries";
}
</script>
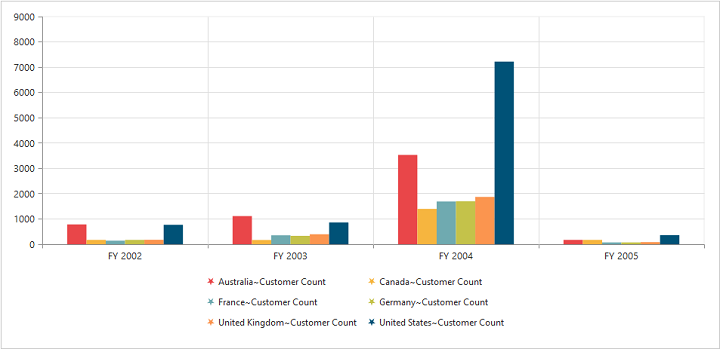
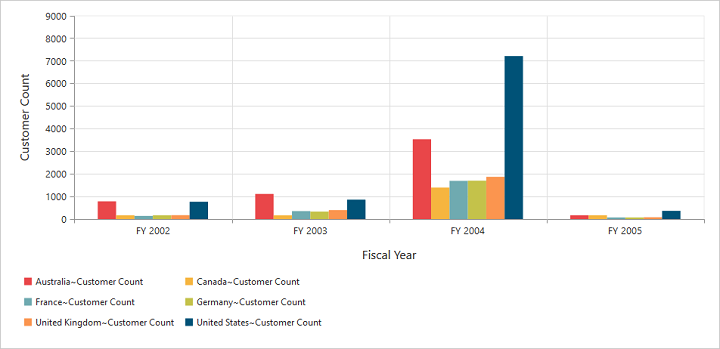
Legend alignment
You can align the legend to center, far, and near based on its position in the chart area using the alignment option.
<div>
<ej:pivotChart id="PivotChart1 load="onLoad">
//...
</ej:pivotChart
</div>
<script type="text/javascript">
function onLoad(args) {
//...
args.model.legend.visible = true;
args.model.legend.alignment = "near";
}
</script>
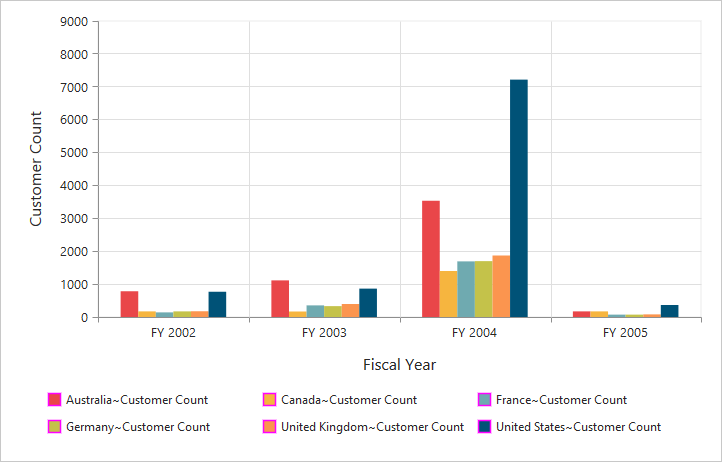
Legend items - size and border
By using the legend itemStyle.width, itemStyle.height, and itemStyle.border properties, you can change the size and border of legend items.
<div>
<ej:pivotChart id="PivotChart1 load="onLoad">
//...
</ej:pivotChart
</div>
<script type="text/javascript">
function onLoad(args) {
//...
args.model.legend.visible = true;
args.model.legend.itemStyle.border.color = "magenta";
args.model.legend.itemStyle.border.width = 1.5;
args.model.legend.height = 12;
args.model.legend.width = 12;
}
</script>
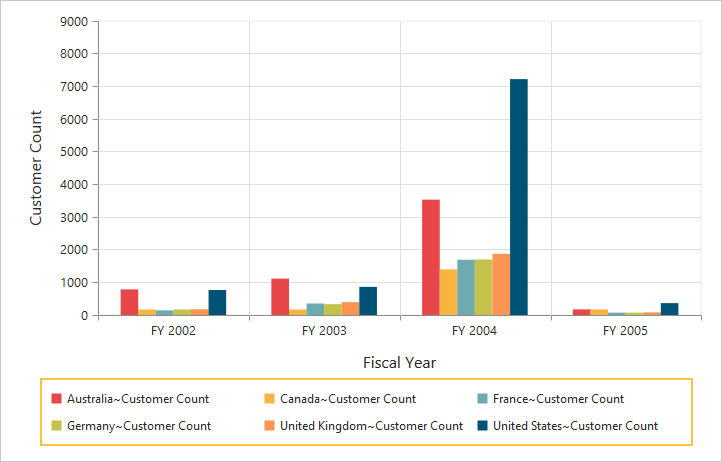
Legend border
By using the border option in legend, you can customize the border color and width.
<div>
<ej:pivotChart id="PivotChart1 load="onLoad">
//...
</ej:pivotChart
</div>
<script type="text/javascript">
function onLoad(args) {
//...
args.model.legend.visible = true;
args.model.legend.border.color = "#FFC342";
args.model.legend.border.width = 2;
}
</script>
Legend text
By using the font option, you can customize the font family, font style, font weight, and size of the legend text.
<div>
<ej:pivotChart id="PivotChart1 load="onLoad">
//...
</ej:pivotChart
</div>
<script type="text/javascript">
function onLoad(args) {
//...
args.model.legend.visible = true;
args.model.legend.font.fontFamily = "Segoe UI";
args.model.legend.font.fontWeight = "bold";
args.model.legend.font.fontStyle = "italic";
}
</script>