Chart types
24 May 20198 minutes to read
The Essential PivotChart JSP supports 17 types of charts:
- Column
- Stacking column
- Bar
- Stacking bar
- Pie
- Pyramid
- Funnel
- Line
- Step line
- Spline
- Area
- Step area
- Spline area
- Stacking area
- Doughnut
- Scatter
- Bubble
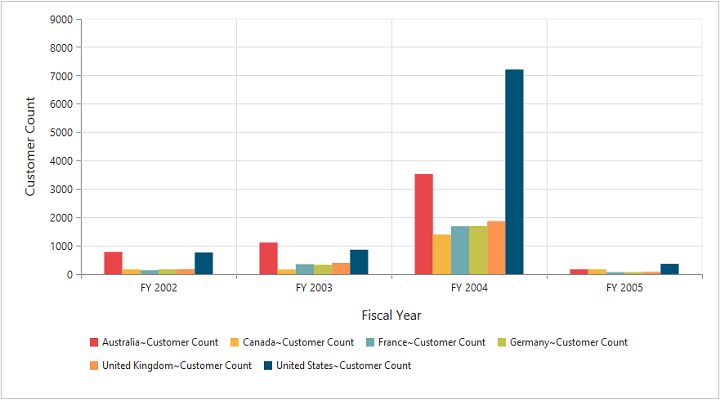
Column chart
The column chart is the most commonly used chart type. This uses vertical bars (called columns) to display different values of one or more items. Points from adjacent series are drawn as bars to compare frequency, count, total, or average of data in different categories. Column chart is ideal to show the variations in the value of an item over a period of time.
<div>
<ej:pivotChart id="PivotChart1>
//...
<ej:pivotChart-commonSeriesOptions type="column"></ej:pivotChart-commonSeriesOptions>
</ej:pivotChart
</div>The following screenshot displays column chart:

Column chart
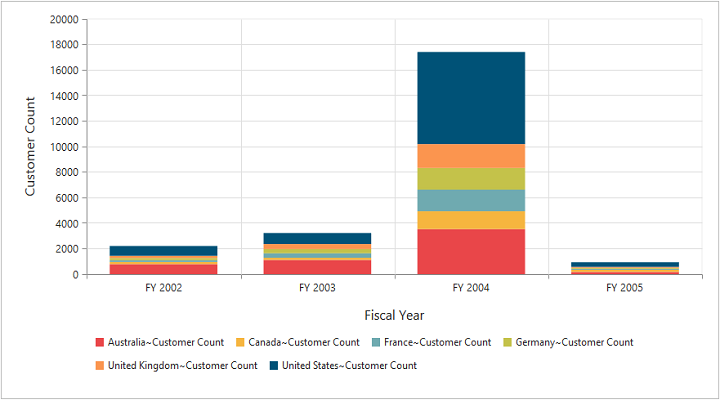
Stacking column chart
The stacking column chart is similar to the column chart except for the Y-values. The Y-values stack on top of each other in a specified series order. This helps to visualize the relationship of parts to the whole chart across various categories.
<div>
<ej:pivotChart id="PivotChart1>
//...
<ej:pivotChart-commonSeriesOptions type="stackingColumn"></ej:pivotChart-commonSeriesOptions>
</ej:pivotChart
</div>The following screenshot displays stacking column chart:

Stacking Column Chart
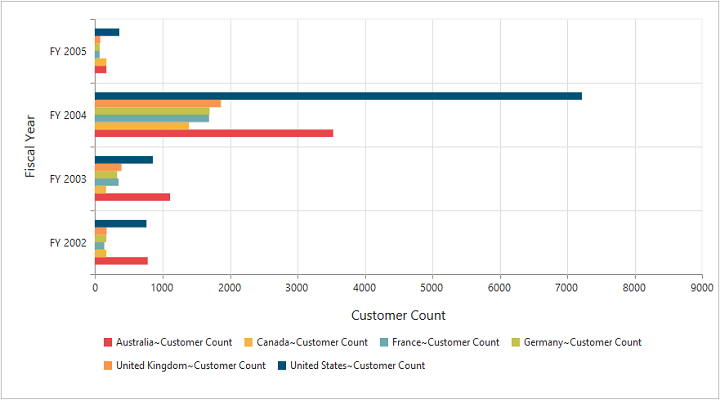
Bar chart
The bar chart displays horizontal bars for each point in the adjacent series. Bar charts are used to compare values across various categories for displaying the variations in the value of an item over a period of time or comparing the values of several items at a single point of time.
<div>
<ej:pivotChart id="PivotChart1 load="onLoad">
//...
<ej:pivotChart-commonSeriesOptions type="bar"></ej:pivotChart-commonSeriesOptions>
</ej:pivotChart
</div>
<script type="text/javascript">
function onLoad(args) {
//...
args.model.primaryXAxis.labelRotation = 0;
}
</script>The following screenshot displays bar chart:

Bar Chart
Stacking bar chart
The stacking bar chart is a regular bar chart with X-values stacked on top of each other in the specified series order.
<div>
<ej:pivotChart id="PivotChart1 load="onLoad">
//...
<ej:pivotChart-commonSeriesOptions type="stackingBar"></ej:pivotChart-commonSeriesOptions>
</ej:pivotChart
</div>
<script type="text/javascript">
function onLoad(args) {
//...
args.model.primaryXAxis.labelRotation = 0;
}
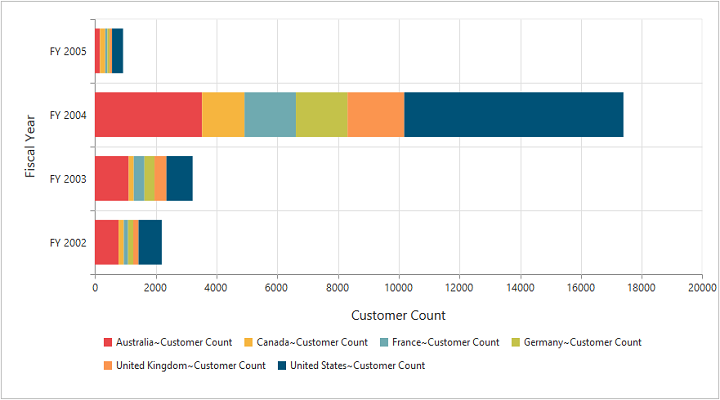
</script>The following screenshot displays stacking bar chart:

Stacking Bar Chart
Pie chart
The pie chart is used to summarize a set of categorical data or display different values of a given variable (e.g., percentage distribution). This type of chart is in a circular form that is divided into several segments. Each segment represents a particular category.
<div>
<ej:pivotChart id="PivotChart1>
//...
<ej:pivotChart-commonSeriesOptions type="pie"></ej:pivotChart-commonSeriesOptions>
</ej:pivotChart
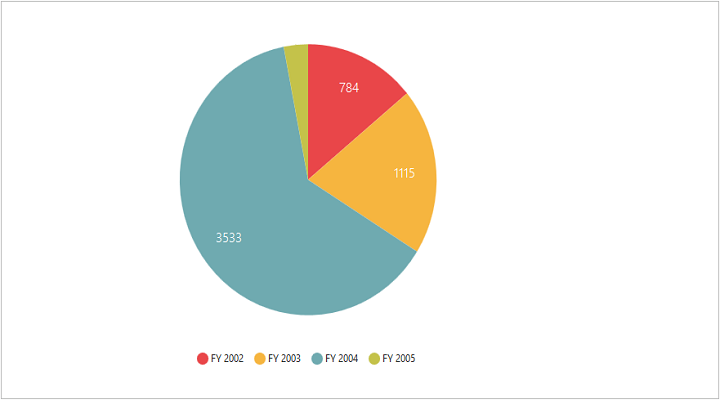
</div>The following screenshot displays pie chart:

Pie Chart
Pyramid chart
The pyramid chart displays data in the form of a triangle. You can visualize data in a hierarchical structure without any axes.
<div>
<ej:pivotChart id="PivotChart1>
//...
<ej:pivotChart-commonSeriesOptions type="pyramid"></ej:pivotChart-commonSeriesOptions>
</ej:pivotChart
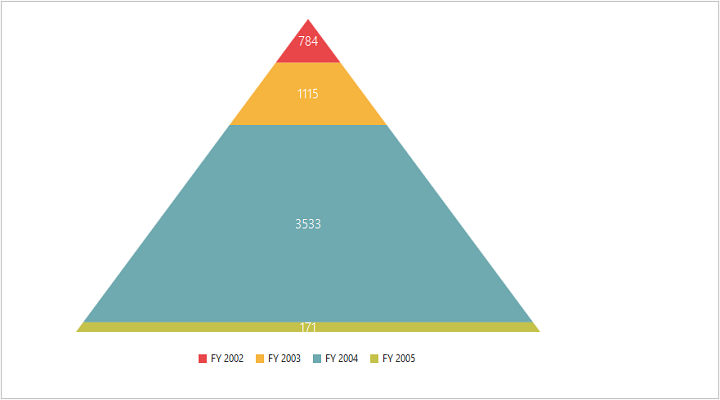
</div>The following screenshot displays pyramid chart:

Pyramid Chart
Funnel chart
The funnel chart displays data in the form of an inverted triangle. You can visualize data in a hierarchical structure without any axes.
<div>
<ej:pivotChart id="PivotChart1>
//...
<ej:pivotChart-commonSeriesOptions type="funnel"></ej:pivotChart-commonSeriesOptions>
</ej:pivotChart
</div>
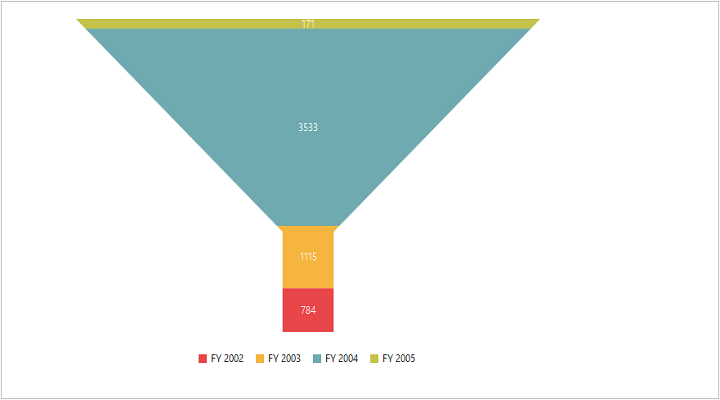
</script>The following screenshot displays funnel chart:

Funnel Chart
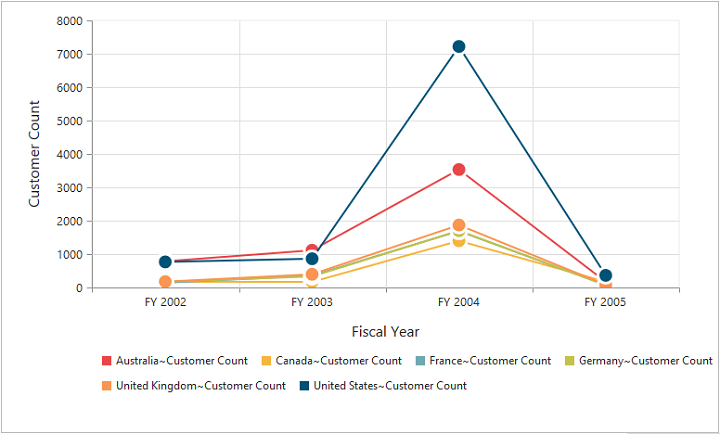
Line chart
The line chart joins the data points on a plot by using straight lines that show the trends in data at equal intervals.
<div>
<ej:pivotChart id="PivotChart1>
//...
<ej:pivotChart-commonSeriesOptions type="line"></ej:pivotChart-commonSeriesOptions>
</ej:pivotChart
</div>The following screenshot displays line chart:

Line Chart
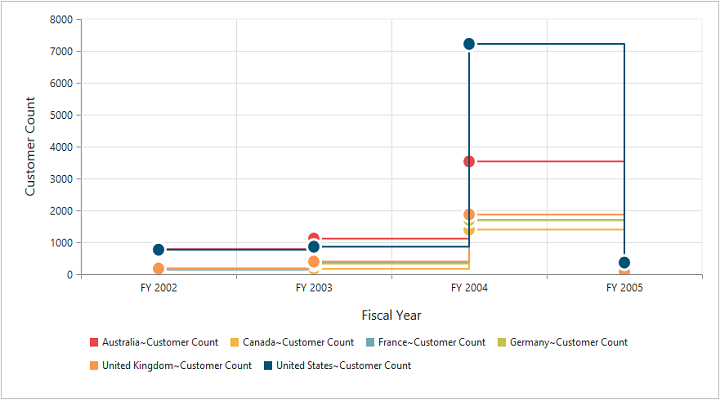
Step line chart
The step line chart uses horizontal and vertical lines to connect data points resulting in a step like progression.
<div>
<ej:pivotChart id="PivotChart1>
//...
<ej:pivotChart-commonSeriesOptions type="stepLine"></ej:pivotChart-commonSeriesOptions>
</ej:pivotChart
</div>The following screenshot displays the step line chart:

Step Line Chart
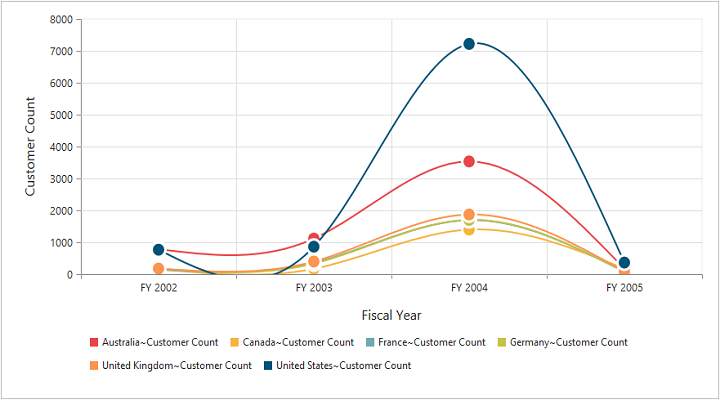
Spline chart
The spline chart is similar to the line chart except that it connects different data points with curve lines instead of straight lines.
<div>
<ej:pivotChart id="PivotChart1>
//...
<ej:pivotChart-commonSeriesOptions type="spline"></ej:pivotChart-commonSeriesOptions>
</ej:pivotChart
</div>The following screenshot displays spline chart:

Spline Chart
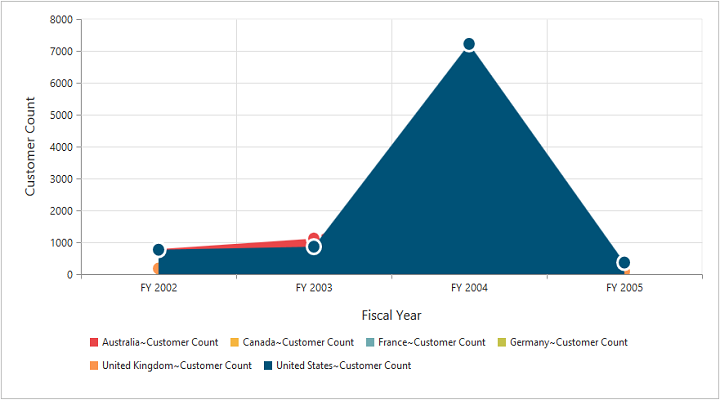
Area chart
The area chart emphasizes the degree of change of values over a period of time. Instead of rendering data as discrete bars or columns, the area chart renders the continuous ebb-and-flow pattern as defined against the Y-axis.
<div>
<ej:pivotChart id="PivotChart1>
//...
<ej:pivotChart-commonSeriesOptions type="area"></ej:pivotChart-commonSeriesOptions>
</ej:pivotChart
</div>The following screenshot displays area chart:

Area Chart
Step area chart
The step area chart is similar to the regular area chart except for a straight line tracing the shortest path between the data points. The values are connected by continuous vertical and horizontal lines to form a step like progression.
<div>
<ej:pivotChart id="PivotChart1>
//...
<ej:pivotChart-commonSeriesOptions type="stepArea"></ej:pivotChart-commonSeriesOptions>
</ej:pivotChart
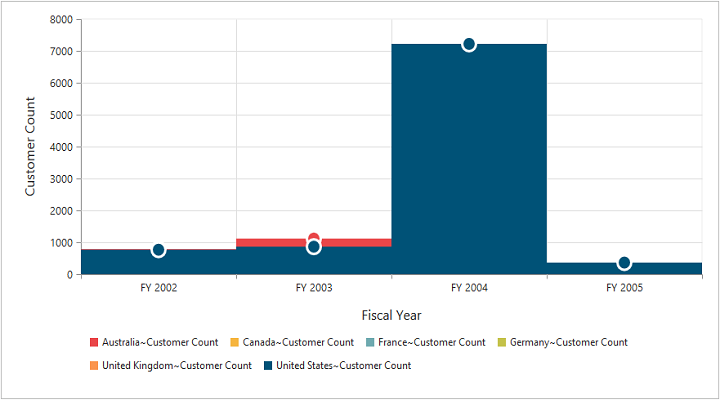
</div>The following screenshot displays step area chart:

Step Area Chart
Spline area chart
The spline area chart is similar to the area chart but differs by connecting data points in a series. This connects each series of points by a smooth spline curve.
<div>
<ej:pivotChart id="PivotChart1>
//...
<ej:pivotChart-commonSeriesOptions type="splineArea"></ej:pivotChart-commonSeriesOptions>
</ej:pivotChart
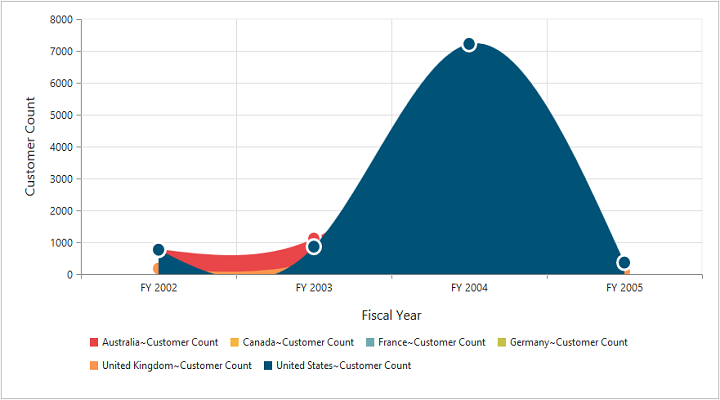
</div>The following screenshot displays spline area chart:

Spline Area Chart
Stacking area chart
The stacking area chart is similar to the regular area chart except for the Y-values. The Y-values stack on top of each other in the specified series order. This helps to visualize the relationship of parts to the whole chart across various categories.
<div>
<ej:pivotChart id="PivotChart1>
//...
<ej:pivotChart-commonSeriesOptions type="stackingArea"></ej:pivotChart-commonSeriesOptions>
</ej:pivotChart
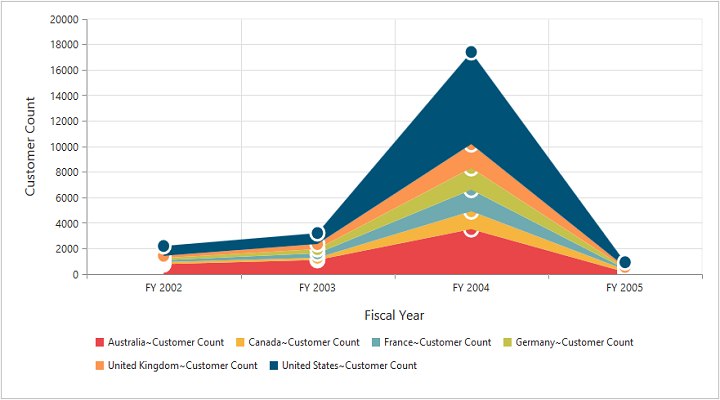
</div>The following screenshot displays stacking area chart:

Stacking Area Chart
Doughnut chart
The doughnut chart is a doughnut like structure used to summarize a set of categorical data that is divided into several segments. Each segment represents a particular category.
<div>
<ej:pivotChart id="PivotChart1>
//...
<ej:pivotChart-commonSeriesOptions type="doughnut"></ej:pivotChart-commonSeriesOptions>
</ej:pivotChart
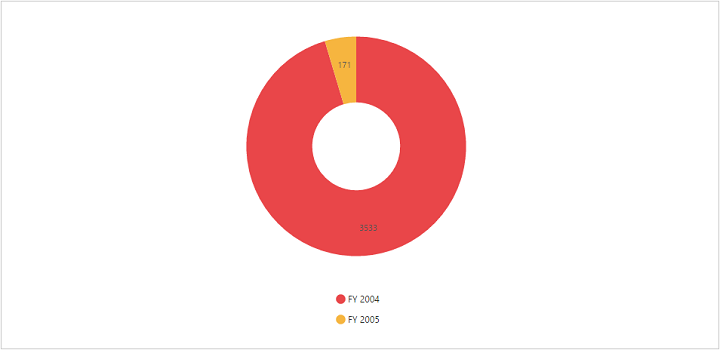
</div>The following screenshot displays doughnut chart:

Doughnut Chart
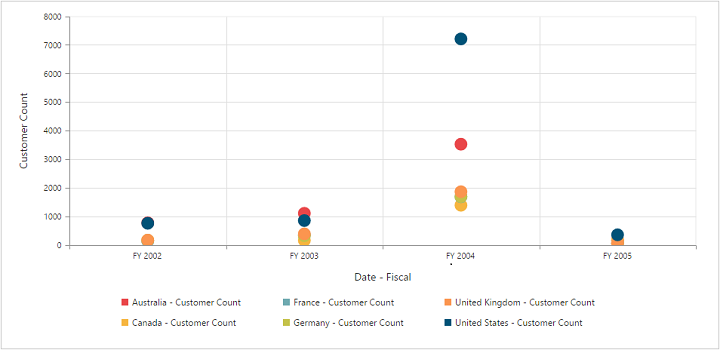
Scatter chart
The scatter chart displays data as a collection of points corresponding to the associated values.
<div>
<ej:pivotChart id="PivotChart1>
//...
<ej:pivotChart-commonSeriesOptions type="scatter"></ej:pivotChart-commonSeriesOptions>
</ej:pivotChart
</div>The following screenshot displays scatter chart:

Scatter Chart
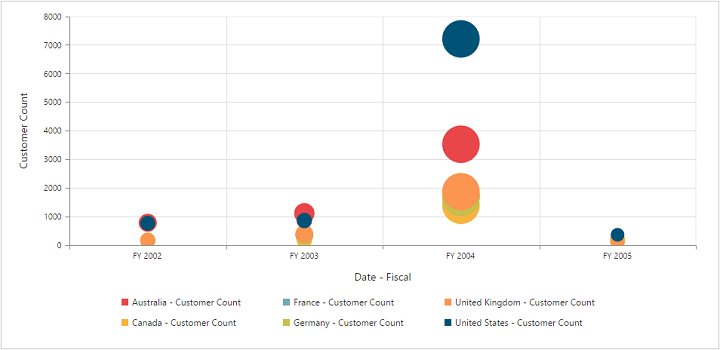
Bubble chart
The bubble chart displays data as a collection of bubbles.
<div>
<ej:pivotChart id="PivotChart1>
//...
<ej:pivotChart-commonSeriesOptions type="bubble"></ej:pivotChart-commonSeriesOptions>
</ej:pivotChart
</div>The following screenshot displays bubble chart:

Bubble Chart
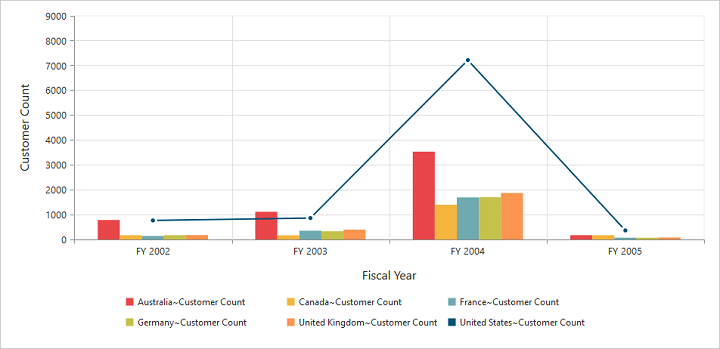
Combination chart
The combination chart combines two or more series types in a single chart, but there are some limitations in the combination chart. They are:
- The combination chart cannot combine column and bar series.
- The pie chart cannot be used with other series types.
<div>
<ej:pivotChart id="PivotChart1 load="onLoad">
//...
<ej:pivotChart-commonSeriesOptions type="column"></ej:pivotChart-commonSeriesOptions>
</ej:pivotChart
</div>
<script>
function onLoad(args) {
//...
args.model.seriesRendering = function(){
args.model.series[5].type = "line";
args.model.series[5].marker.visible = true;
}
}
</script>The following screenshot displays combination chart: