Axes
24 May 20196 minutes to read
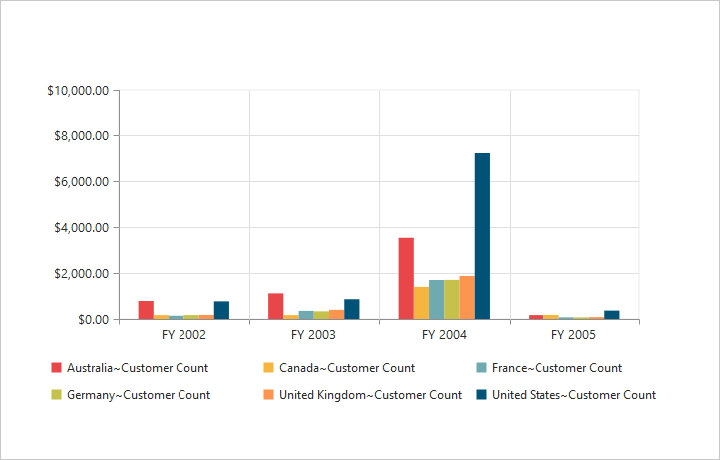
Label format
Format numeric labels
By using the labelFormat property, you can format the numeric labels. Numeric values can be formatted with n (number with decimal points), c (currency), and p (percentage) commands.
<div>
<ej:pivotChart id="PivotChart1 load="onLoad">
//...
</ej:pivotChart
</div>
<script type="text/javascript">
function onLoad(args) {
//...
args.model.primaryYAxis.labelFormat = "c";
}
</script>
Following table describes the result when applying some commonly used label formats on numeric values:
| Label Value | Label Format Property Value | Result | Description |
|---|---|---|---|
| 1000 | n1 | 1000.0 | The Number is rounded to 1 decimal place |
| 1000 | n2 | 1000.00 | The Number is rounded to 2 decimal place |
| 1000 | n3 | 1000.000 | The Number is rounded to 3 decimal place |
| 0.01 | p1 | 1.0% | The Number is converted to percentage with 1 decimal place |
| 0.01 | p2 | 1.00% | The Number is converted to percentage with 2 decimal place |
| 0.01 | p3 | 1.000% | The Number is converted to percentage with 3 decimal place |
| 1000 | c1 | $1,000.0 | The Currency symbol is appended to number and number is rounded to 1 decimal place |
| 1000 | c2 | $1,000.00 | The Currency symbol is appended to number and number is rounded to 2 decimal place |
Common axis features
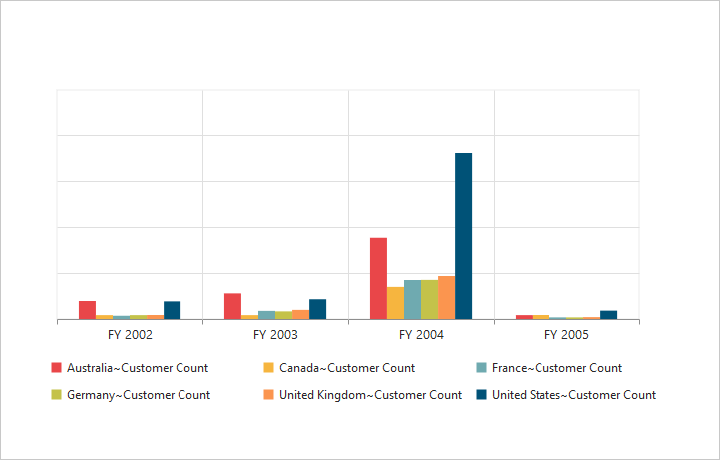
Axis visibility
Axis visibility can be set by using the visible property of the respective axis.
NOTE
By default, the value of
visibleproperty is true in the pivot chart.
<div>
<ej:pivotChart id="PivotChart1 load="onLoad">
//...
</ej:pivotChart
</div>
<script type="text/javascript">
function onLoad(args) {
//...
args.model.primaryYAxis.visible = false;
}
</script>
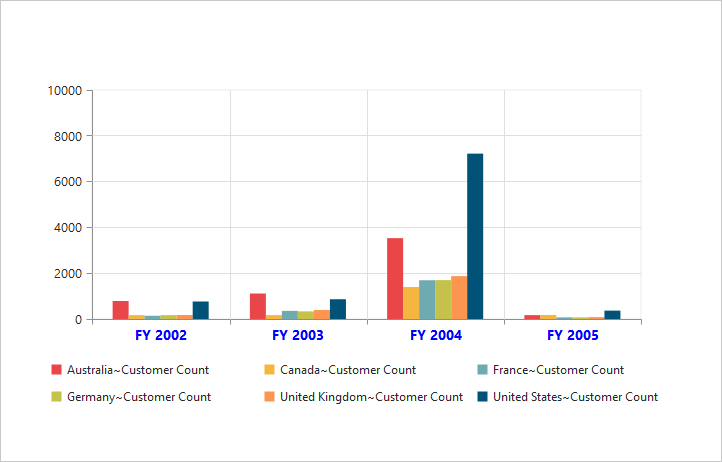
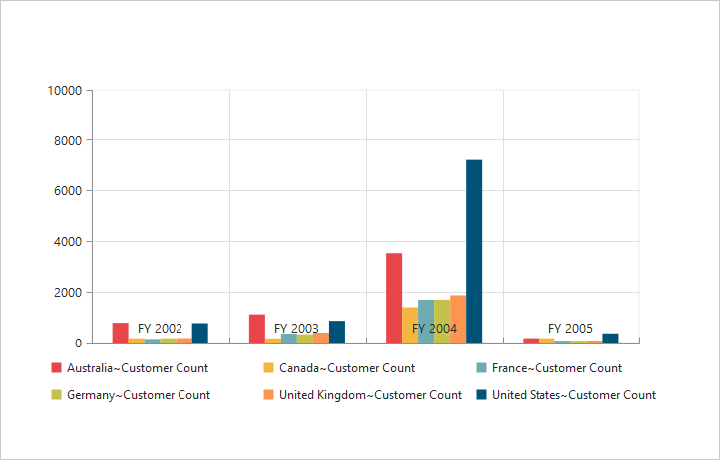
Label customization
By using the font property of the axis, you can customize the font family, color, opacity, size, and font-weight of labels.
<div>
<ej:pivotChart id="PivotChart1 load="onLoad">
//...
</ej:pivotChart
</div>
<script type="text/javascript">
function onLoad(args) {
//...
args.model.primaryXAxis.font.fontFamily = "Segoe UI";
args.model.primaryXAxis.font.fontWeight = "bold";
args.model.primaryXAxis.font.color = "blue";
args.model.primaryXAxis.font.size = "14px";
}
</script>
Label and tick positioning
Axis labels and ticks can be positioned inside or outside the chart area by using the axisLabelPosition and tickLinesPosition properties. The labels and ticks are positioned outside the chart area, by default.
<div>
<ej:pivotChart id="PivotChart1 load="onLoad">
//...
</ej:pivotChart
</div>
<script type="text/javascript">
function onLoad(args) {
//...
args.model.primaryXAxis.axisLabelPosition = "inside";
args.model.primaryXAxis.tickLinesPosition = "inside";
}
</script>
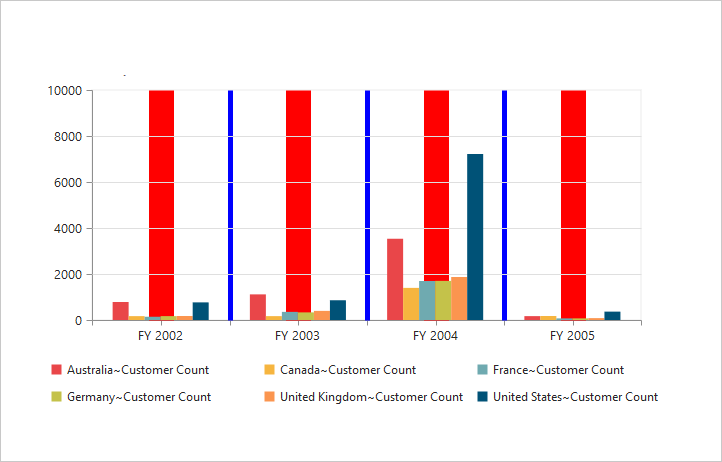
Grid lines customization
By using the majorGridLines and minorGridLines properties of the axis, you can customize the width, color, visibility, and opacity of the grid lines.
NOTE
By default, the minor grid lines are not visible in the pivot chart.
<div>
<ej:pivotChart id="PivotChart1 load="onLoad">
//...
</ej:pivotChart
</div>
<script type="text/javascript">
function onLoad(args) {
//...
args.model.primaryXAxis.majorGridLines.width = 5;
args.model.primaryXAxis.majorGridLines.color = "blue";
args.model.primaryXAxis.majorGridLines.visible = true;
args.model.primaryXAxis.minorGridLines.width = 25;
args.model.primaryXAxis.minorGridLines.color = "red";
args.model.primaryXAxis.minorGridLines.visible = true;
args.model.primaryXAxis.minorTicksPerInterval = 1;
}
</script>
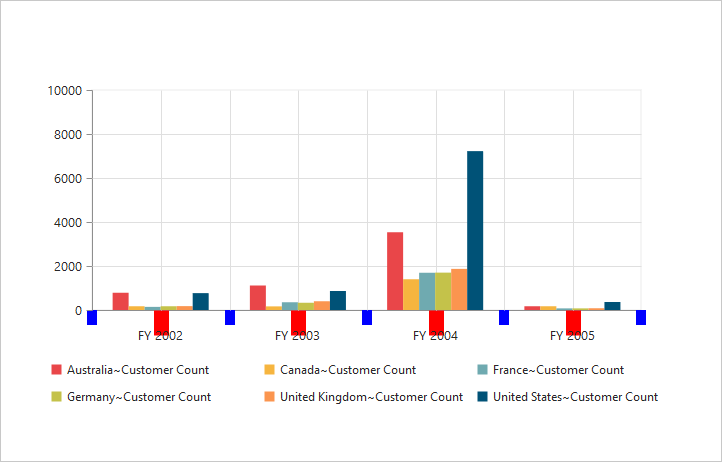
Tick line customization
By using the majorTickLines and minorTickLines properties of the axis, you can customize the width, color, visibility, size, and opacity of the tick lines.
NOTE
By default, the minor tick lines are not visible in the pivot chart.
<div>
<ej:pivotChart id="PivotChart1 load="onLoad">
//...
</ej:pivotChart
</div>
<script type="text/javascript">
function onLoad(args) {
//...
args.model.primaryXAxis.majorTickLines.width = 10;
args.model.primaryXAxis.majorTickLines.size = 15;
args.model.primaryXAxis.majorTickLines.color = "blue";
args.model.primaryXAxis.majorTickLines.visible = true;
args.model.primaryXAxis.minorTickLines.width = 15;
args.model.primaryXAxis.minorTickLines.size = 25;
args.model.primaryXAxis.minorTickLines.color = "red";
args.model.primaryXAxis.minorTickLines.visible = true;
args.model.primaryXAxis.minorTicksPerInterval = 1;
}
</script>
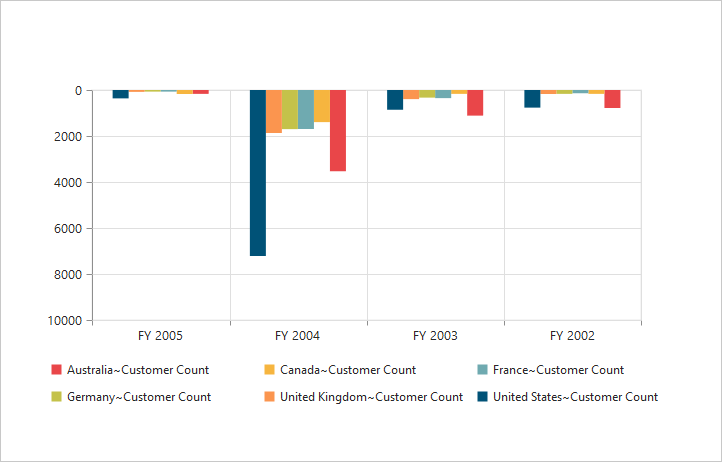
Inversing axis
The axis can be inversed by using the isInversed property of the axis.
NOTE
By default, the
isInversedproperty is false in the pivot chart.
<div>
<ej:pivotChart id="PivotChart1 load="onLoad">
//...
</ej:pivotChart
</div>
<script type="text/javascript">
function onLoad(args) {
//...
args.model.primaryXAxis.isInversed = true;
args.model.primaryYAxis.isInversed = true;
}
</script>
Placing axes at opposite side
The opposedPosition property of the chart axis can be used to place the axis at the opposite direction from its default position.
NOTE
By default, the
opposedPositionproperty is false in the pivot chart.
<div>
<ej:pivotChart id="PivotChart1 load="onLoad">
//...
</ej:pivotChart
</div>
<script type="text/javascript">
function onLoad(args) {
//...
args.model.primaryXAxis.opposedPosition = true;
args.model.primaryYAxis.opposedPosition = true;
}
</script>
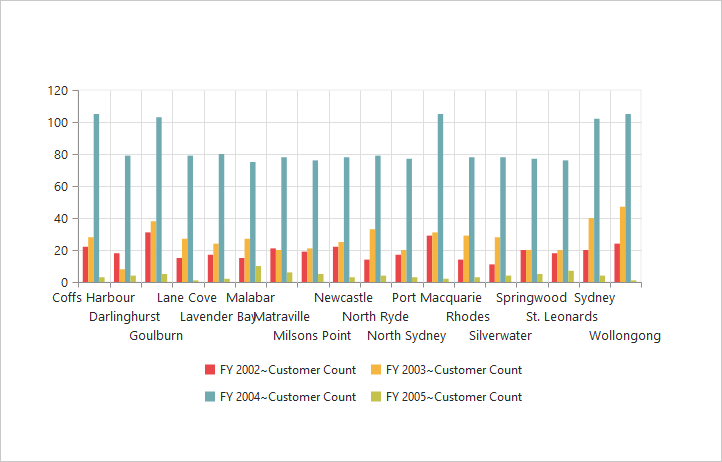
Smart axis labels
When the axis labels overlap with each other based on chart dimensions and label size, use the labelIntersection property of the axis to avoid overlapping.
NOTE
By default, the
labelIntersectionproperty is none in the pivot chart.
- Rotate45
- Rotate90
- Trim
- MultipleRows
- Wrap
- Hide.
<div>
<ej:pivotChart id="PivotChart1 load="onLoad">
//...
</ej:pivotChart
</div>
<script type="text/javascript">
function onLoad(args) {
//...
args.model.primaryXAxis.LabelIntersectAction = "multipleRows";
}
</script>