Getting Started with JSP DatePicker
21 Jun 20221 minute to read
This section explains briefly about how to create a DatePicker in your application with JSP.
The usage of DatePicker control is described in the following sections.
Create a DatePicker in JSP
You can create an JSP application and add necessary scripts with the help of the given JSP Getting Started Documentation.
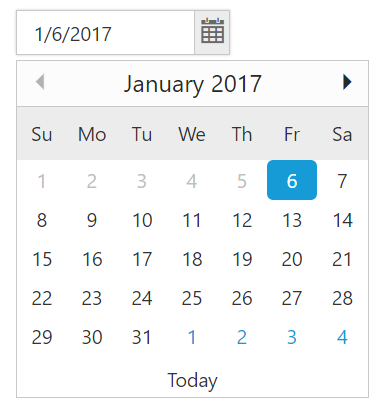
Create the JSP file and add the below given code to render DatePicker control.
<div>DatePicker control in JSP</div>
<ej:datePicker id="datepicker" ></ej:datePicker>You can execute the above code example to display the DatePicker control.

Configuring DatePicker
This section encompasses the details on how you can setting the MinDate, MaxDate properties with DatePicker control in your application according to your requirement.
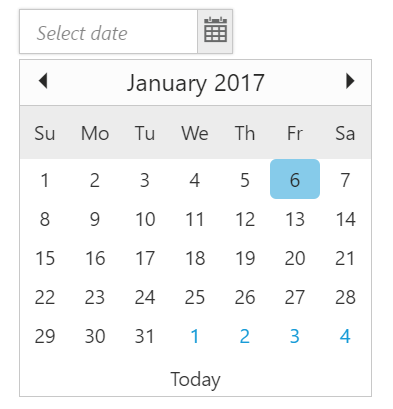
To set the MinDate, MaxDate in your application add the following script in your JSP file.
<script>
var curdate = new Date();
var rangeDate = new Date(curdate.getFullYear(), curdate.getMonth(), curdate.getDate() + 30);
$(function () {
$("#datepicker").ejDatePicker({
value: curdate,
minDate: curdate,
maxDate: rangeDate
});
});
</script>Run the above code to display the DatePicker control with MinDate and MaxDate.