Getting Started with JavaScript Radial Slider
3 May 20213 minutes to read
In this section, you can learn how to create a simple Radial Slider.

The external script dependencies of the RadialSlider component are,
- jQuery 1.7.1 and later versions.
And the internal script dependencies of the RadialSlider widget are:
| File | Description / Usage |
|---|---|
| ej.core.min.js | Must be referred always before using all the JS controls. |
| ej.touch.min.js | For providing touch support |
| ej.radialslider.min.js | This is main source file specific for rendering RadialSlider |
For getting started you can use the ‘ej.web.all.min.js’ file, which encapsulates all the ‘ej’ controls and frameworks in one single file.
For themes, you can use the ‘ej.web.all.min.css’ CDN link from the snippet given. To add the themes in your application, please refer this link.
Preparing HTML document
Create a new HTML file and add CDN links to the JavaScript and CSS dependencies to your project.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" charset="utf-8" />
<!-- style sheet for default theme(flat azure) -->
<link href="http://cdn.syncfusion.com/32.1.19/js/web/flat-azure/ej.web.all.min.css"
rel="stylesheet" />
<!--scripts-->
<script src="http://cdn.syncfusion.com/js/assets/external/jquery-1.11.3.min.js"></script>
<script src="http://cdn.syncfusion.com/js/assets/external/jquery.easing.1.3.min.js"></script>
<script src="http://cdn.syncfusion.com/32.1.19/js/web/ej.web.all.min.js"></script>
</head>
<body>
<!--Place element to create RadialSlider-->
<script>
// Place your script code here to initialize RadialSlider
</script>
</body>
</html>NOTE
In production, we highly recommend you to use our custom script generator to create a custom script file with required controls and its dependencies only. Also to reduce the file size further please use GZip compression on your server.
Create your first Radial Slider control in JavaScript
Create a div element that is a container for Radial Slider. You can Refer to the following code example.
<div id="radialSlider"></div>Initialize the “RadialSlider” widgets by adding the script section as below.
$(function () {
$("#radialSlider").ejRadialSlider({ innerCircleImageUrl: "../images/radialslider/chevron-right.png" });
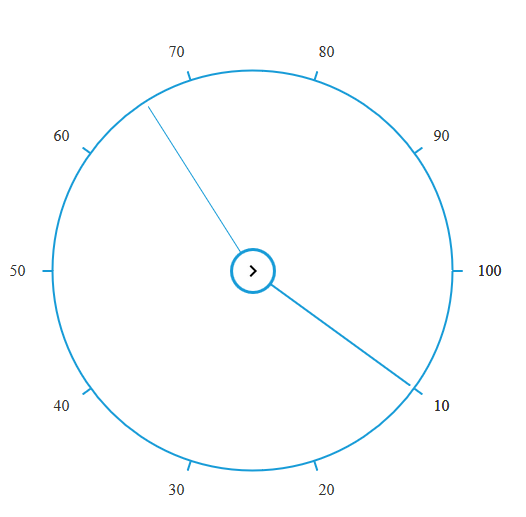
});The following screenshot shows the output for the above code example.