Value sorting
24 May 20193 minutes to read
IMPORTANT
This feature is applicable for the relational data source.
The value sorting allows you to sort columns and rows based on value fields.
The headers of the column to be sorted are given in the headerText property under valueSortSettings in field wise order, separated by a string. The string which is used to separate the headers is given in the headerDelimiters property.
Also, you can sort the column by clicking the column header. By clicking the same header once again, will reverse the sorting direction. The sorting operation is performed by this property sortOrder
<script type="text/javascript">
// Datasource
$(function() {
$("#PivotGrid1").ejPivotGrid({
dataSource: {
data: pivotData,
rows: [{
fieldName: "Country",
fieldCaption: "Country"
}],
columns: [{
fieldName: "Product",
fieldCaption: "Product"
}],
values: [{
fieldName: "Amount",
fieldCaption: "Amount"
}, {
fieldName: "Quantity",
fieldCaption: "Quantity"
}],
},
valueSortSettings: {
headerText: "Bike##Quantity",
headerDelimiters: "##",
sortOrder: ej.PivotAnalysis.SortOrder.Descending
}
});
});
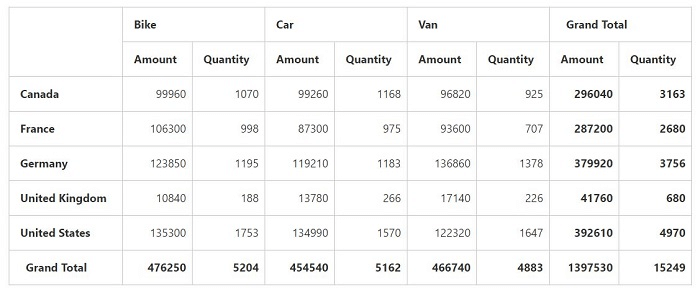
</script>The below screenshot shows pivot grid before applying value sorting.

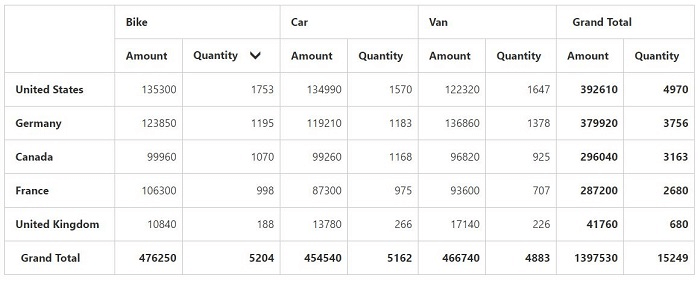
The below screenshot shows pivot grid after applying value sorting.