Grouping Bar
13 Feb 20194 minutes to read
Initialization
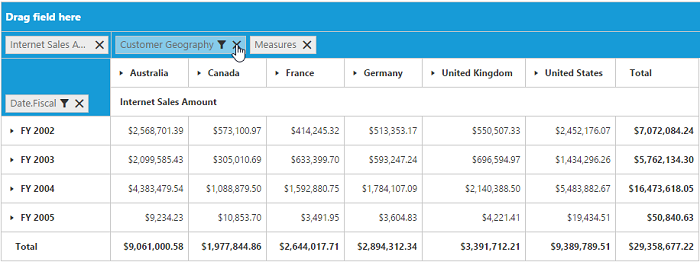
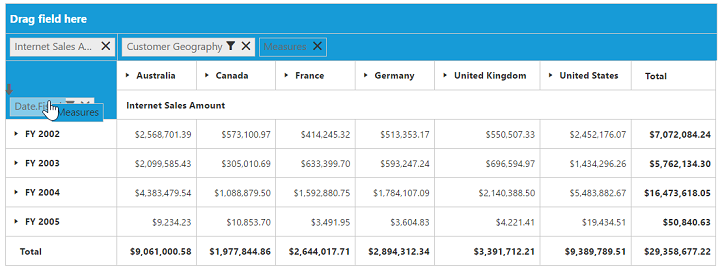
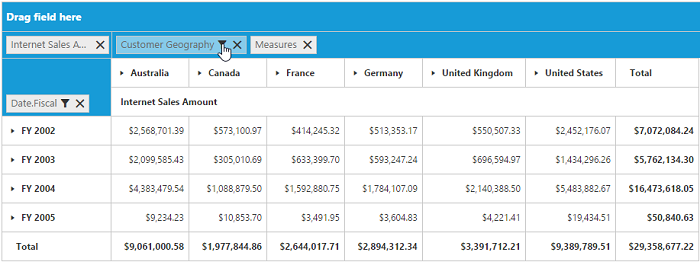
Grouping bar allows you to dynamically alter the report by filter and remove operations in the PivotGrid control. Based on the OLAP datasource and report bound to the PivotGrid control, the grouping bar will be automatically populated. You can enable the grouping bar option in the PivotGrid by setting the enableGroupingBar property to true.
Client mode
<!--Create a tag which acts as a container for PivotGrid-->
<div id="PivotGrid1" style="width: 55%; height: 670px; overflow: scroll; float: left;"></div>
<script type="text/javascript">
$(function() {
$("#PivotGrid1").ejPivotGrid({
dataSource: {
data: "https://bi.syncfusion.com/olap/msmdpump.dll", //data
catalog: "Adventure Works DW 2008 SE",
cube: "Adventure Works",
rows: [{
fieldName: "[Date].[Fiscal]"
}],
columns: [{
fieldName: "[Customer].[Customer Geography]"
}],
values: [{
measures: [{
fieldName: "[Measures].[Internet Sales Amount]",
}],
axis: "columns"
}]
},
enableGroupingBar: true
});
});
</script>
Server mode
$(function() {
$("#PivotGrid1").ejPivotGrid({
url: "/OLAPService",
enableGroupingBar: true
});
});
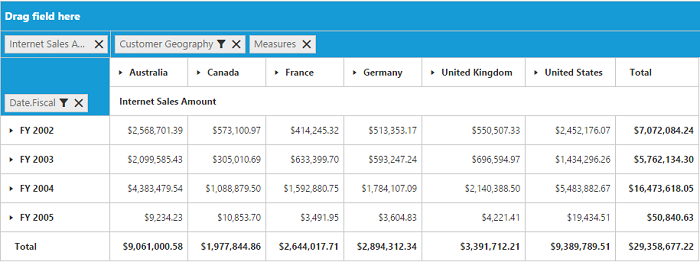
Drag and drop
You can alter the report on fly through the drag-and-drop operation.

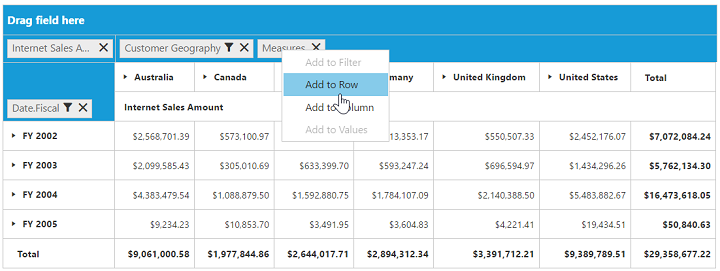
Context menu
You can also alter the report by using the context menu.

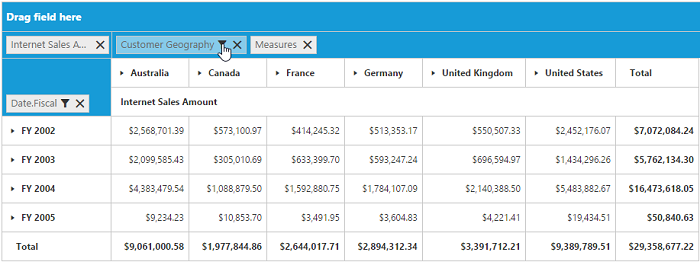
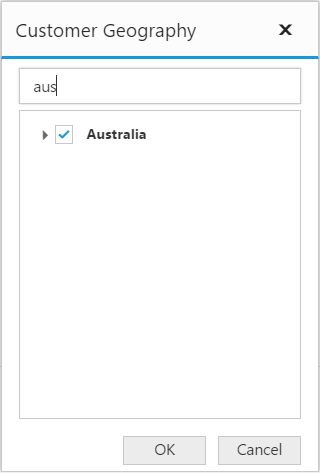
Searching values
Search option in the grouping bar allows you to search a specific value that needs to be filtered from the list of values in the filter pop-up window.


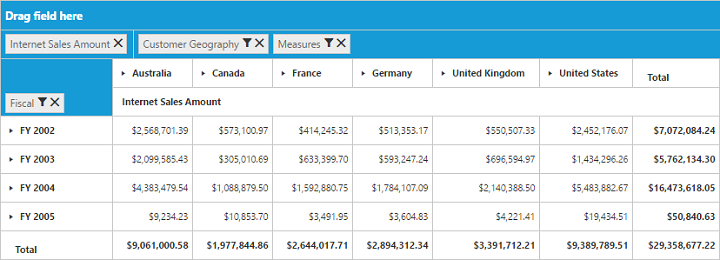
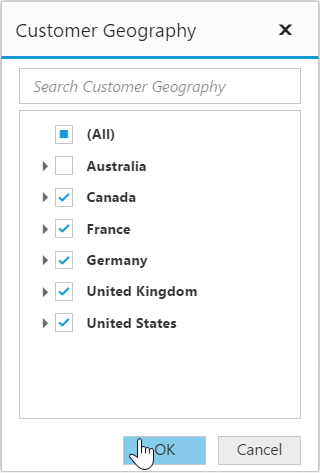
Filtering values
Filtering option in the grouping bar allows you to select a specific set of values that needs to be displayed in the PivotGrid control. At least, one value should be present in the checked state while filtering. Otherwise “Ok” will be disabled.


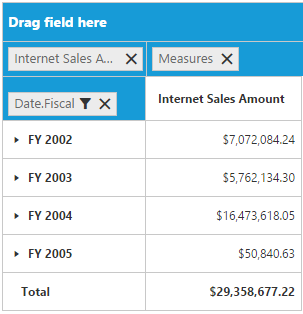
Removing field
Remove option in the grouping bar allows you to completely remove a specific field from the PivotGrid control. Remove operation can be achieved either by clicking remove icon available in each field or by dragging and dropping the field out of the grouping bar region.