User interactions
13 Feb 201924 minutes to read
Tooltip
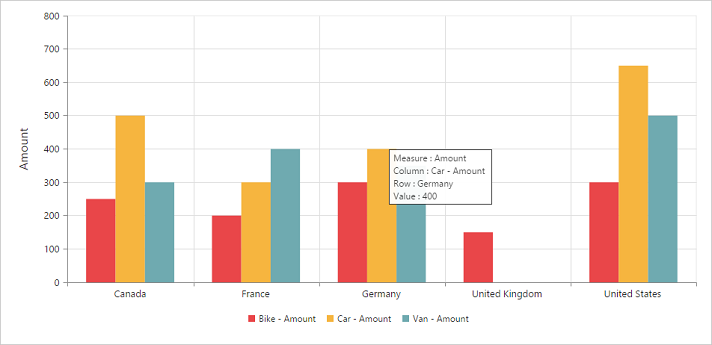
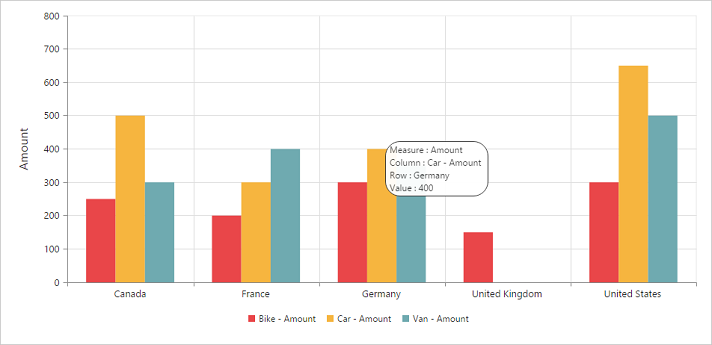
Enable tooltips for data points
Tooltips for data points can be enabled by using the “visible” of the tooltip property under the “commonSeriesOptions” in the pivot chart.
$(function()
{
$("#PivotChart1").ejPivotChart(
{
....
commonSeriesOptions:
{
//....
//Enabling tooltip for data points
tooltip:
{
visible: true
}
},
//....
});
});
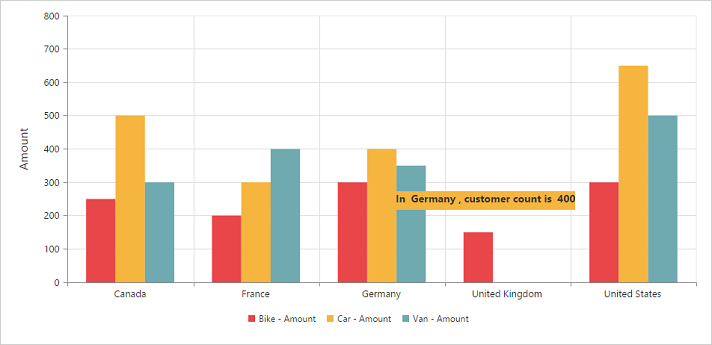
Tooltip template
HTML elements can be displayed in the tooltip by using the template option. The template option takes the value of the “id” attribute from the HTML element. You can use the #point.x# and #point.y# as place holders in the HTML element to display the X and Y values of the corresponding data points.
<body>
<div id="PivotChart1" style="min-height: 275px; min-width: 525px; height: 460px; width: 720px"></div>
<div id="Tooltip" style="display: none;">
<label id="cc1">In </label>
<label id="fyvalue"> #point.x# </label>
<label id="cc2">, customer count is</label>
<label id="ccvalue"> #point.y# </label>
</div>
<script type="text/javascript">
$(function()
{
$("#PivotChart1").ejPivotChart(
{
//....
commonSeriesOptions:
{
//....
//Enabling tooltip of data points
tooltip:
{
visible: true,
template: 'Tooltip'
}
},
//....
});
});
</script>
</body>
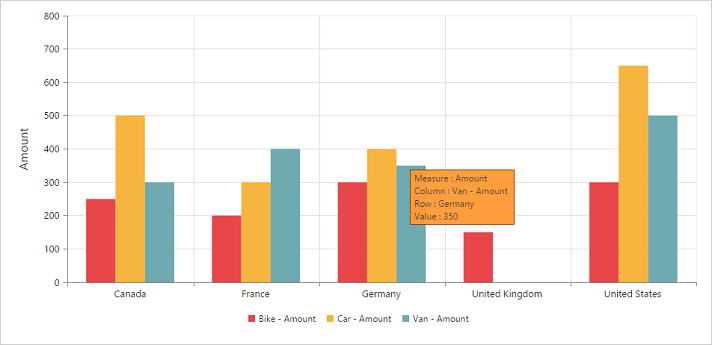
Tooltip customization
By using the fill and border properties of the tooltip, you can customize its background color, border color, and border width.
$(function()
{
$("#PivotChart1").ejPivotChart(
{
....
commonSeriesOptions:
{
//....
tooltip:
{
visible: true,
//Customize tooltip background color and border
fill: '#FF9933',
border:
{
width: 1,
color: "#993300"
}
}
},
//....
});
});
Tooltip with rounded corners
The tooltip properties rx and ry are used to customize its corner radius.
$(function()
{
$("#PivotChart1").ejPivotChart(
{
....
commonSeriesOptions:
{
//....
tooltip:
{
visible: true,
//Customize the corner radius of the tooltip rectangle
rx: "20",
ry: "20"
}
},
//....
});
});
Zooming and panning
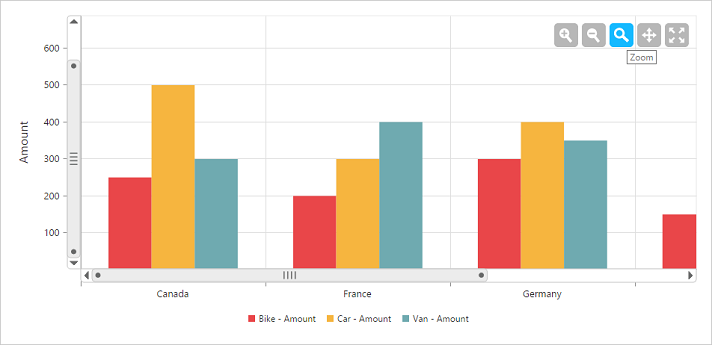
Enable zooming
There are two ways to zoom the chart:
- When
zooming.enableis set to true, you can zoom the chart by using the rubber band selection. - When the
zooming.enableMouseWheelis set to true, you can zoom the chart by scrolling the mouse wheel.
$(function()
{
$("#PivotChart1").ejPivotChart(
{
....
//Enable zooming in Chart
zooming:
{
enable: true
}
//....
});
});
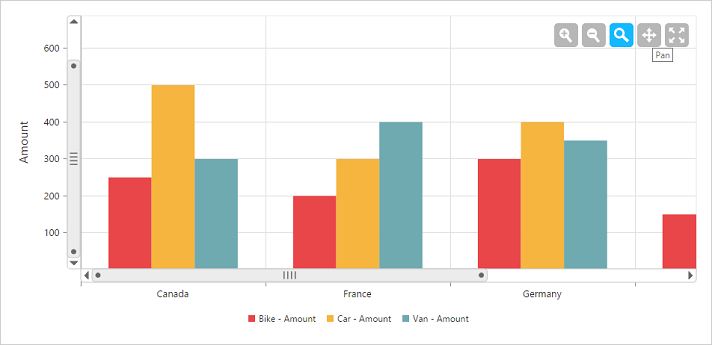
After zooming the chart, a zooming toolbar will appear with options to zoom, pan, and reset. Selecting the “Pan” will allow to view the chart and selecting “Reset” will reset the zoomed chart.

Types of zooming
You can zoom a particular axis, like the horizontal axis or the vertical axis or both axis by using the type when zooming.
NOTE
By default, the value for the
typewhen zooming is “x,y” (indicating both axes) in the pivot chart.
$(function()
{
$("#PivotChart1").ejPivotChart(
{
....
//Enable zooming in Chart
zooming:
{
enable: true,
//Enable horizontal zooming
type: 'x'
}
//....
});
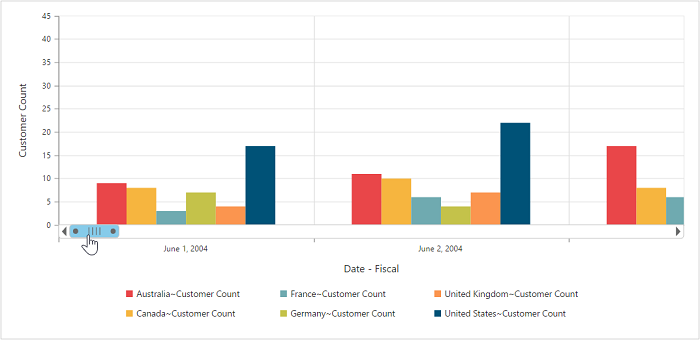
});Enable scrollbar
- When
enableScrollbarunderzoomingis set to true, the pivot chart is rendered along with scroll bars for a precise view of the data. The data can be viewed by using the scroll bar or by scrolling the mouse wheel.
$(function()
{
$("#PivotChart1").ejPivotChart(
{
....
//Enable zooming in Chart
zooming:
{
enableScrollbar: true
}
//....
});
});
Marker and crosshair
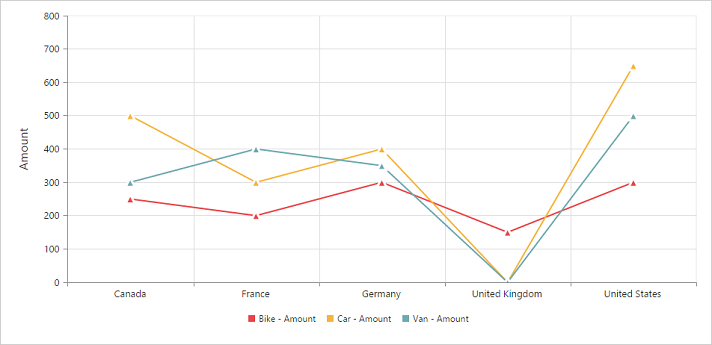
Marker shape customization
In the pivot chart, you can customize the marker shape with the following symbols:
- Rectangle
- Circle
- Cross
- Diamond
- Pentagon
- Hexagon
- Star
- Ellipse
- Triangle
$(function()
{
$("#PivotChart1").ejPivotChart(
{
....
commonSeriesOptions:
{
type: ej.PivotChart.ChartTypes.Line
},
seriesRendering: "onSeriesRender"
});
});
function onSeriesRender(args)
{
for (var seriescount = 0; seriescount < this.model.series.length; seriescount++)
this.model.series[seriescount].marker.shape = "Triangle";
}
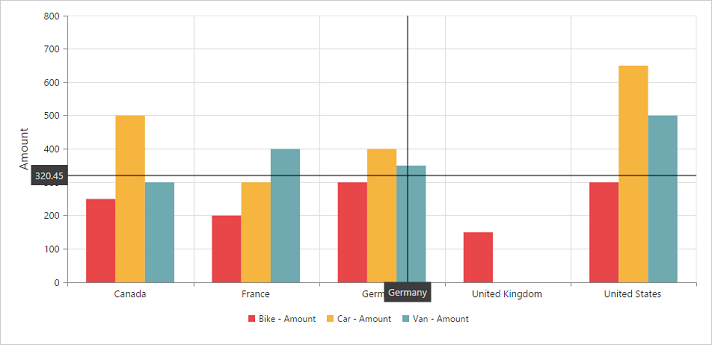
Enable crosshair and crosshair label
The crosshair allows you to view values at mouse position or touch contact point. The crosshair can be enabled by using the visible in the crosshair property. The crosshair label can be enabled by using the “visible” in the crosshairLabel property within its corresponding axis.
$(function()
{
$("#PivotChart1").ejPivotChart(
{
//...
//Initializing Crosshair
crosshair:
{
visible: true
},
primaryXAxis:
{
//Enable Crosshair Label in X-Axis
crosshairLabel:
{
visible: true
}
},
primaryYAxis:
{
//Enable Crosshair Label to Y-Axis
crosshairLabel:
{
visible: true
}
},
});
});
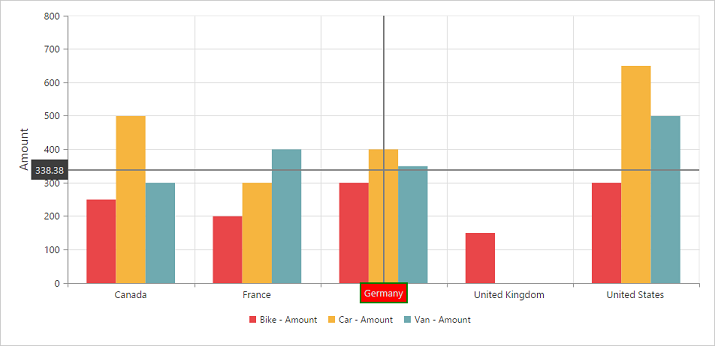
Crosshair line and label customization
By using the line property of the crosshair, you can customize its line color and width. By using fill and border properties of the crosshairLabel in its corresponding axis, you can customize its background color, border color, and border width.
$(function()
{
$("#PivotChart1").ejPivotChart(
{
//...
//Initializing Crosshair
crosshair:
{
visible: true,
//Customizing the crosshair line
line:
{
color: 'gray',
width: 2
}
},
primaryXAxis:
{
//Enable Crosshair Label in X-Axis
crosshairLabel:
{
visible: true,
//Customizing the crosshair label background color and border
fill: "red",
border:
{
color: "green",
width: 2
}
}
},
primaryYAxis:
{
//Enable Crosshair Label in Y-Axis
crosshairLabel:
{
visible: true
}
},
});
});
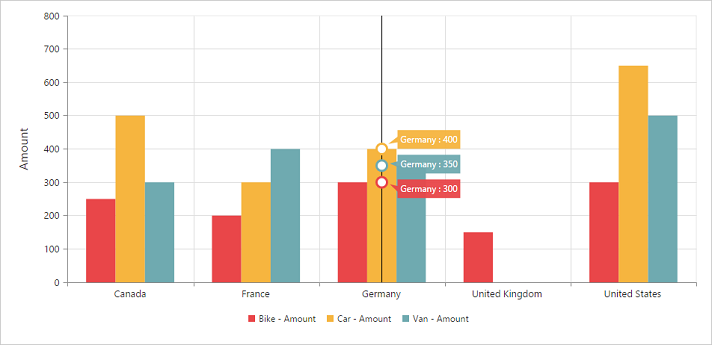
Trackball
Enable trackball
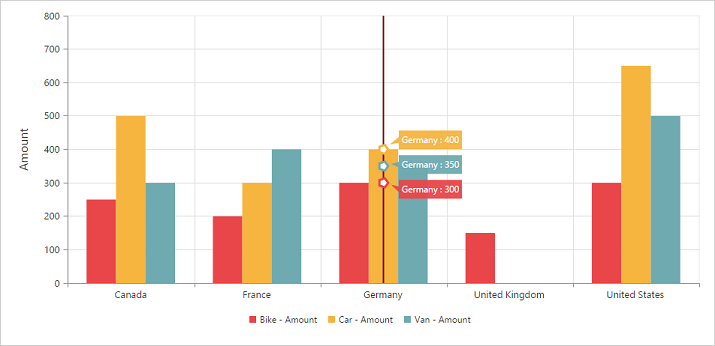
The trackball can be enabled by setting both - ‘visible’ of the crosshair to true and type of the crosshair to “trackball”. The default value of type is “crosshair”.
$(function()
{
$("#PivotChart1").ejPivotChart(
{
//...
//Initializing Crosshair
crosshair:
{
visible: true,
//Change crosshair type to trackball
type: 'trackball'
},
});
});
Trackball marker and line customization
The shape and size of the trackball marker can be customized by using the shape and size options of the crosshair marker. The color and width of the trackball line can be customized by using the “line” in the crosshair.
$(function()
{
$("#PivotChart1").ejPivotChart(
{
//...
//Initializing Crosshair
crosshair:
{
visible: true,
//Change crosshair type to trackball
type: 'trackball',
//Customize the trackball line color and width
line:
{
color: '#800000',
width: 2
},
//Customize the trackball marker shape, size and visibility
marker:
{
shape: 'pentagon',
size:
{
height: 9,
width: 9
},
visible: true
}
},
});
});
Highlight
The pivot chart provides highlighting support for the series and data points by hovering the pointer. To enable highlighting, set the “enable” property to true in the highlightsettings of the series.
$(function()
{
$("#PivotChart1").ejPivotChart(
{
....
commonSeriesOptions:
{
type: ej.PivotChart.ChartTypes.Column
},
seriesRendering: "onSeriesRender"
});
});
function onSeriesRender(args)
{
for (var seriescount = 0; seriescount < this.model.series.length; seriescount++)
this.model.series[seriescount].highlightSettings.enable = true
}Highlight mode
You can set three different modes for highlighting data points and series by using the mode property of the highlightsettings.
- series
- points
- cluster
$(function()
{
$("#PivotChart1").ejPivotChart(
{
....
commonSeriesOptions:
{
type: ej.PivotChart.ChartTypes.Column
},
seriesRendering: "onSeriesRender"
});
});
function onSeriesRender(args)
{
for (var seriescount = 0; seriescount < this.model.series.length; seriescount++)
{
this.model.series[seriescount].highlightSettings.enable = true;
this.model.series[seriescount].highlightSettings.mode = "series";
}
}
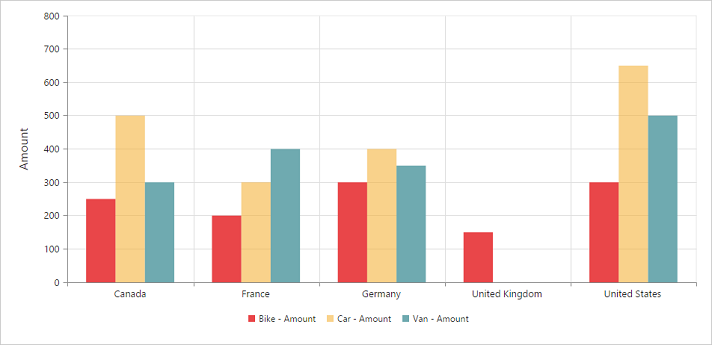
Customize the highlight styles
To customize the highlighted series, use the border.color, border.width, and opacity
options in the highlightSettings property.
$(function()
{
$("#PivotChart1").ejPivotChart(
{
....
commonSeriesOptions:
{
type: ej.PivotChart.ChartTypes.Column
},
seriesRendering: "onSeriesRender"
});
});
function onSeriesRender(args)
{
for (var seriescount = 0; seriescount < this.model.series.length; seriescount++)
{
this.model.series[seriescount].highlightSettings.enable = true;
this.model.series[seriescount].highlightSettings.opacity = "0.5";
this.model.series[seriescount].highlightSettings.border.width = "1.5";
this.model.series[seriescount].highlightSettings.border.color = "red";
}
}
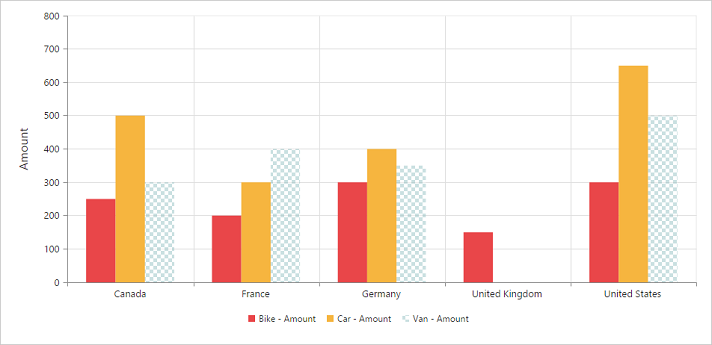
Patterns to highlight
The pivot chart provides pattern support for highlighting the data by setting an appropriate value to the pattern property of the highlightSettings. The different types of highlight patterns are as follows:
- chessboard
- crosshatch
- dots
- packman
- grid
- turquoise
- star
- triangle
- circle
- tile
- horizontalDash
- verticalDash
- rectangle
- box
- verticalStripe
- horizontalStripe
- bubble
- diagonalBackward
- diagonalForward
$(function()
{
$("#PivotChart1").ejPivotChart(
{
....
commonSeriesOptions:
{
type: ej.PivotChart.ChartTypes.Column
},
seriesRendering: "onSeriesRender"
});
});
function onSeriesRender(args)
{
for (var seriescount = 0; seriescount < this.model.series.length; seriescount++)
{
this.model.series[seriescount].highlightSettings.enable = true;
this.model.series[seriescount].highlightSettings.pattern = "chessboard";
}
}
Selection
The pivot chart provides selection support for the series and data points by clicking the mouse. To enable selection, set the “enable” property to true in the selectionSettings of the series.
$(function()
{
$("#PivotChart1").ejPivotChart(
{
....
commonSeriesOptions:
{
type: ej.PivotChart.ChartTypes.Column
},
seriesRendering: "onSeriesRender"
});
});
function onSeriesRender(args)
{
for (var seriescount = 0; seriescount < this.model.series.length; seriescount++)
{
this.model.series[seriescount].selectionSettings.enable = true;
}
}Selection mode
You can set three different selection modes for highlighting the data points and series by using the mode property of the selectionSettings.
- series
- points
- cluster
$(function()
{
$("#PivotChart1").ejPivotChart(
{
....
commonSeriesOptions:
{
type: ej.PivotChart.ChartTypes.Column
},
seriesRendering: "onSeriesRender"
});
});
function onSeriesRender(args)
{
for (var seriescount = 0; seriescount < this.model.series.length; seriescount++)
{
this.model.series[seriescount].selectionSettings.enable = true;
this.model.series[seriescount].selectionSettings.mode = "series";
}
}
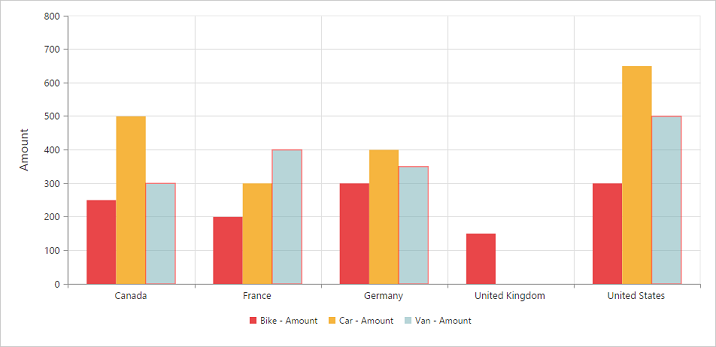
Customize the selection styles
To customize the selection styles, use the border.color, border.width, and opacity options in the selectionSettings.
$(function()
{
$("#PivotChart1").ejPivotChart(
{
....
commonSeriesOptions:
{
type: ej.PivotChart.ChartTypes.Column
},
seriesRendering: "onSeriesRender"
});
});
function onSeriesRender(args)
{
for (var seriescount = 0; seriescount < this.model.series.length; seriescount++)
{
this.model.series[seriescount].selectionSettings.enable = true;
this.model.series[seriescount].selectionSettings.border.width = "1.5";
this.model.series[seriescount].selectionSettings.border.color = "red";
}
}
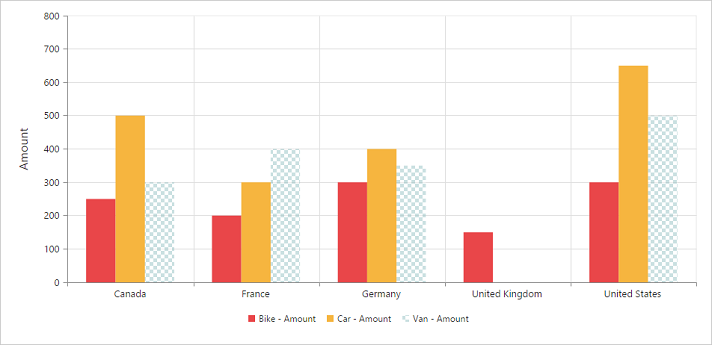
Patterns for selection
The pivot chart provides pattern support for selecting data by setting an appropriate value to the pattern property of the selectionSettings. The different types of selection patterns are as follows:
- chessboard
- crosshatch
- dots
- packman
- grid
- turquoise
- star
- triangle
- circle
- tile
- horizontalDash
- verticalDash
- rectangle
- box
- verticalStripe
- horizontalStripe
- bubble
- diagonalBackward
- diagonalForward
$(function()
{
$("#PivotChart1").ejPivotChart(
{
....
commonSeriesOptions:
{
type: ej.PivotChart.ChartTypes.Column
},
seriesRendering: "onSeriesRender"
});
});
function onSeriesRender(args)
{
for (var seriescount = 0; seriescount < this.model.series.length; seriescount++)
{
this.model.series[seriescount].selectionSettings.enable = true;
this.model.series[seriescount].selectionSettings.pattern = "chessboard";
}
}