Title
24 May 20193 minutes to read
Title text
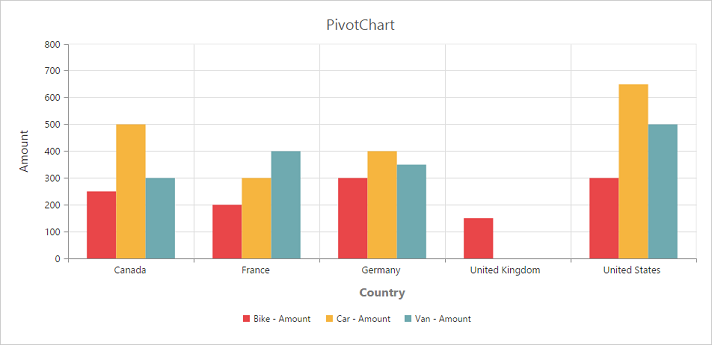
By using the title.text property, you can add the title text for the pivot chart.
$(function () {
$("#PivotChart1").ejPivotChart(
....
//Adding Chart title
title: {
text: "PivotChart"
},
//....
});
});
Title alignment
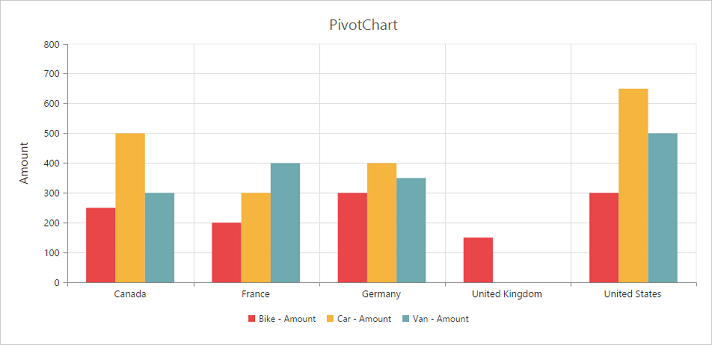
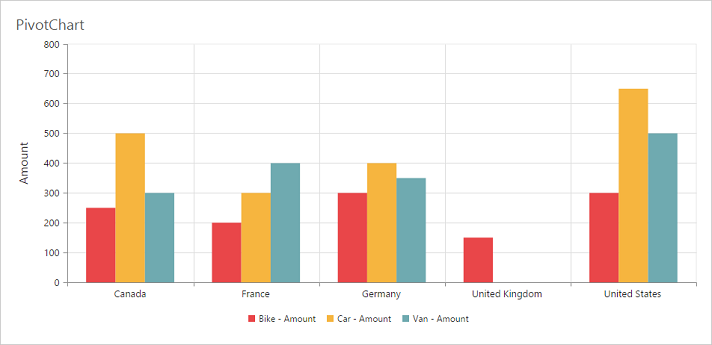
By using the title.textAlignment property, you can align the title text of the pivot chart control to center, far, or near.
$(function () {
$("#PivotChart1").ejPivotChart(
....
title: {
text: "PivotChart",
//Change title text alignment
textAlignment: "near"
},
//....
});
});
Title customization
By using the title property, you can add the title text for X-axis and Y-axis. The title text can be customized by using the text and font properties. By setting the enableTrim to true, the title text can be trimmed based on its length.
$(function () {
$("#PivotChart1").ejPivotChart(
//...
primaryXAxis: {
//Customizing X-axis title
title: {
text: "Country",
font: {
fontFamily: 'Segoe UI',
size: '16px',
fontWeight: 'bold',
color: 'grey',
},
enableTrim: true
}
}
});
});