Axes
24 May 201915 minutes to read
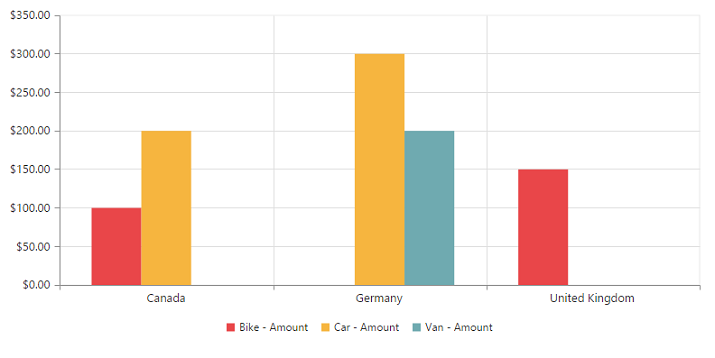
Label format
Format numeric labels
By using the labelFormat property, you can format the numeric labels. Numeric values can be formatted with n (number with decimal points), c (currency), and p (percentage) commands.
$(function()
{
$("#PivotChart1").ejPivotChart(
{
//...
primaryYAxis:
{
//...
//Applying currency format to Y-Axis labels
labelFormat: 'c'
}
});
});
The following table describes the result of applying some commonly used label formats to numeric values.
| Label Value | Label Format Property Value | Result | Description |
|---|---|---|---|
| 1000 | n1 | 1000.0 | The Number is rounded to 1 decimal place |
| 1000 | n2 | 1000.00 | The Number is rounded to 2 decimal place |
| 1000 | n3 | 1000.000 | The Number is rounded to 3 decimal place |
| 0.01 | p1 | 1.0% | The Number is converted to percentage with 1 decimal place |
| 0.01 | p2 | 1.00% | The Number is converted to percentage with 2 decimal place |
| 0.01 | p3 | 1.000% | The Number is converted to percentage with 3 decimal place |
| 1000 | c1 | $1,000.0 | The Currency symbol is appended to number and number is rounded to 1 decimal place |
| 1000 | c2 | $1,000.00 | The Currency symbol is appended to number and number is rounded to 2 decimal place |
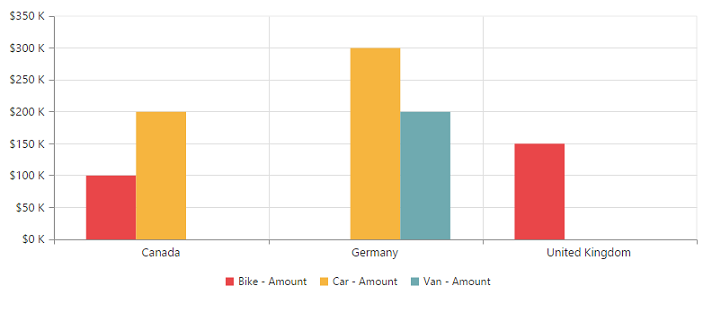
Label format customization
By using the labelFormat property of the primaryYAxis, you can add the category labels with prefix and/or suffix.
$(function()
{
$("#PivotChart1").ejPivotChart(
{
//...
primaryYAxis:
{
//...
//Adding prefix and suffix to Y-axis labels
labelFormat: '${value} K'
}
});
});
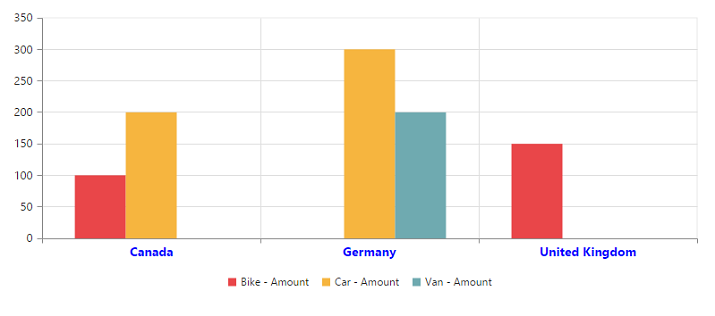
Common axis features
Axis visibility
The axis visibility can be set by using the visible property of the respective axis.
NOTE
By default, the value of the
visibleproperty is true in the pivot chart.
$(function()
{
$("#PivotChart1").ejPivotChart(
{
//...
primaryYAxis:
{
//...
//Disabling visibility of Y-axis
visible: false
}
});
});
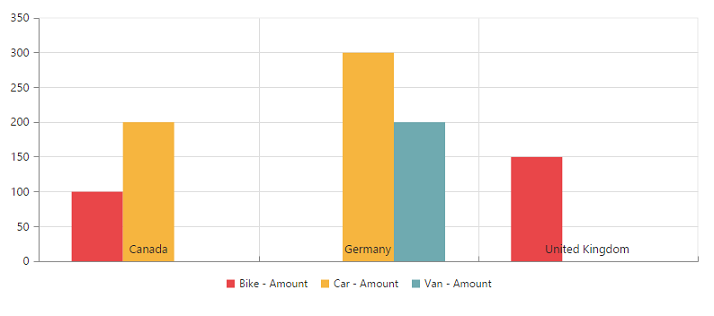
Label customization
By using the font property of the axis, you can customize the font family, color, opacity, size, and font weight of labels.
$(function()
{
$("#PivotChart1").ejPivotChart(
{
//...
primaryXAxis:
{
//Customizing label appearance
font:
{
fontFamily: 'Segoe UI',
size: '14px',
fontWeight: 'bold',
color: 'blue'
}
}
});
});
Label and tick positioning
Axis labels and ticks can be positioned inside or outside the chart area by using the labelPosition and tickLinesPosition properties. The labels and ticks are positioned outside the chart area, by default.
$(function()
{
$("#PivotChart1").ejPivotChart(
{
//...
primaryXAxis:
{
//Customizing label and tick positions
labelPosition: 'inside',
tickLinesPosition: 'inside'
}
});
});
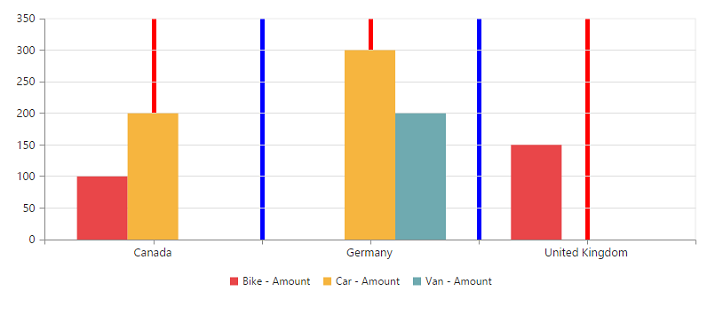
Grid lines customization
By using the majorGridLines and the minorGridLines properties of the axis, you can customize the width, color, visibility, and opacity of the grid lines.
NOTE
By default, minor grid lines are not visible in the pivot chart.
$(function()
{
$("#PivotChart1").ejPivotChart(
{
//...
primaryXAxis:
{
//Customizing Grid Lines
majorGridLines:
{
color: 'blue',
visible: true,
width: 5
},
minorTicksPerInterval: 1,
minorGridLines:
{
color: 'red',
visible: true,
width: 5
}
}
});
});
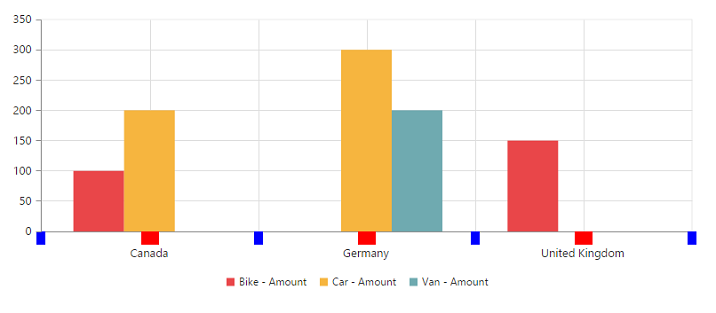
Tick lines customization
By using the majorTickLines and the minorTickLines properties of the axis, you can customize the width, color, visibility, size, and opacity of the tick lines.
NOTE
By default, minor tick lines are not visible in the pivot chart.
$(function()
{
$("#PivotChart1").ejPivotChart(
{
//...
primaryXAxis:
{
//Customizing Tick Lines
majorTickLines:
{
color: 'blue',
visible: true,
width: 10,
size: 15,
},
minorTicksPerInterval: 1,
minorTickLines:
{
color: 'red',
visible: true,
width: 20,
size: 15
}
}
});
});
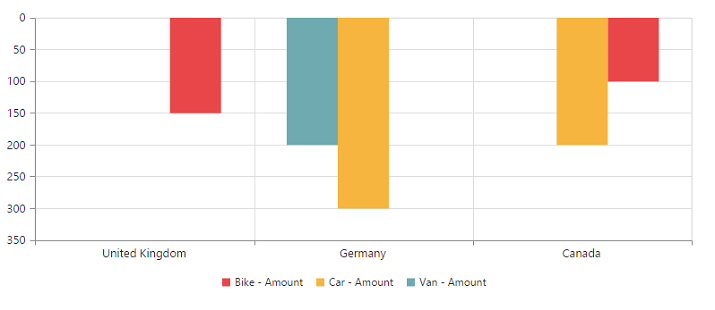
Inversing axes
Axes can be inversed by using the isInversed property of the respective axis.
NOTE
By default, the
isInversedproperty is false in the pivot chart.
$(function()
{
$("#PivotChart1").ejPivotChart(
{
//...
primaryXAxis:
{
//Inversing the X-axis
isInversed: true
},
primaryYAxis:
{
//Inversing the Y-axis
isInversed: true
}
});
});
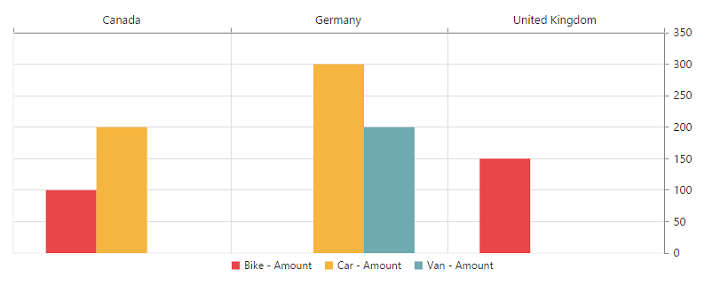
Placing axes at opposite side
The opposedPosition property of the chart axis can be used to place the axis in the opposite direction from its default position.
NOTE
By default, the
opposedPositionproperty is false in the pivot chart.
$(function()
{
$("#PivotChart1").ejPivotChart(
{
//...
primaryXAxis:
{
//Placing X-axis at the opposite side of its normal position
opposedPosition: true
},
primaryYAxis:
{
//Placing Y-axis at the opposite side of its normal position
opposedPosition: true
}
});
});
Smart axis labels
When the axis labels overlap with each other based on the chart dimensions and label size, you can use the labelIntersectAction property of the axis to avoid overlapping.
NOTE
By default, the
labelIntersectActionproperty is none in the pivot chart.
The following options are supported for the labelIntersectAction property:
- rotate45
- rotate90
- trim
- multipleRows
- wrap
- hide.
$(function()
{
$("#PivotChart1").ejPivotChart(
{
//...
// Avoid overlapping of X-axis labels
primaryXAxis:
{
labelIntersectAction: 'multipleRows'
}
});
});