Getting Started
7 Jun 20234 minutes to read
The following section is briefly explain the things to get started with FileExplorer control.
Preparing the HTML document
Create a new HTML file and include the below code:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8">
<title> </title>
</head>
<body>
</body>
</html>Adding the references
To include the control in the application the following references need to be added:
- CSS references
- Script references
CSS references
Add the below CSS reference in the head section, for the default theme
<link rel="stylesheet" href="http://cdn.syncfusion.com/28.1.33/js/web/flat-azure/ej.web.all.min.css" /><br /><br />NOTE
Essential JS widgets having the support for 13 built-in themes, to know more please check here
Script references
The external script dependencies of the FileExplorer widget are,
- jQuery 1.7.1 or later versions.
- jsrender – for grid view template.
And the internal script dependencies of the FileExplorer widget are:
| File | Description/Usage |
|---|---|
|
ej.core.min.js |
Must be referred always before using all the JS controls. |
|
ej.data.min.js |
Used to handle data operation and should be used while binding data to JS controls. |
|
ej. draggable.min.js |
Used to handle the drag and drop functionality |
|
ej.scroller.min.js |
Used to show the scroller in the layout area |
|
ej.button.min.js |
Used to display the buttons in the toolbar |
|
ej.treeview.min.js |
Used to display the treeview in the navigation pane |
|
ej.uploadbox.min.js |
Used to perform the upload functionality |
|
ej.waitingpopup.min.js |
Used to showcase the waiting popup |
|
ej.dialog.min.js |
Used to create the alert windows |
|
ej.splitter.min.js |
Used as the body section to separate the navigation and layout area |
|
ej.toolbar.min.js |
Used to showcase the hearer section |
|
ej.menu.min.js |
Used to showcase the context menu |
|
ej.grid.min.js |
Used to showcase the grid layout view |
For getting started you can use the “ej.web.all.min.js” file, which encapsulates all the ej controls and frameworks in one single file.
So you can add the below Script references in the head section:
<!--External script references-->
<script src="https://code.jquery.com/jquery-1.10.2.min.js"></script>
<script src="http://cdn.syncfusion.com/js/assets/external/jsrender.min.js"></script>
<!--Internal script references-->
<script src="http://cdn.syncfusion.com/28.1.33/js/web/ej.web.all.min.js"></script>NOTE
The above Script and CSS references uses the CDN links. In case if you need to refer the local files then you can copy the corresponding files from the installed location and can include into your application directory
NOTE
In production we recommend you to use our Custom script generator to create custom script file with required controls and its dependencies only]
Adding the control element
The control can be created from a div element. So you can add the div element into your page at where you want to render the FileExplorer.
<div id="fileExplorer"></div>Initialize and configure the control
Once added the element you can initialize the control from the script section like below:
$(function () {
var fileSystemPath = "http://js.syncfusion.com/demos/ejServices/Content/FileBrowser/";
var ajaxActionHandler = "http://js.syncfusion.com/demos/ejServices/api/FileExplorer/FileOperations";
$("#fileExplorer").ejFileExplorer({
path: fileSystemPath,
ajaxAction: ajaxActionHandler
});
});Here path and ajaxAction are the mandatory configuration to showcase the FileExplorer control.
<table>
<tr>
<td>
N> As you know FileExplorer is a client side control but it depends on the server side actions. So in JavaScript to handle the server side actions we are using the Web API service and it was hosted in our server.<br /><br />
</td>
</tr>
</table>
To perform the server side actions using local web API service, please refer the link
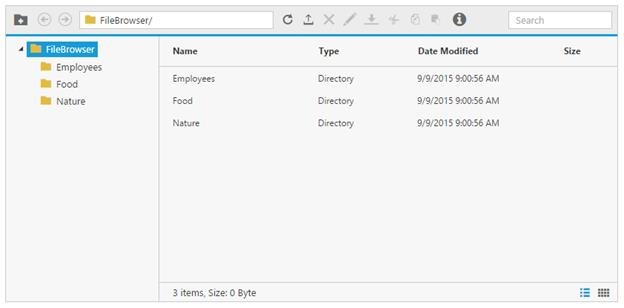
Once you have completed the above steps, you get an output like below