Getting Started with JavaScript DropDownTree
7 Jun 202324 minutes to read
The external script dependencies of the DropDownTree widget are,
- jQuery 1.7.1 and later versions.
And the internal script dependencies of the DropDownTree widget are:
| File | Description / Usage |
|---|---|
| ej.core.min.js | Must be referred always before using all the JS controls. |
| ej.data.min.js | Used to handle data operation and should be used while binding data to JS controls. |
| ej.treeview.min.js | The DropDownTree’s popup main file |
| ej.dropdowntree.min.js | The DropDownTree’s main file |
| ej.checkbox.min.js | Should be referred when using checkbox functionalities in DropDownTree. |
| ej.scroller.min.js | Should be referred when using scrolling in DropDownTree. |
| ej.draggable.min.js | Should be referred when using popup resize functionality in DropDownTree. |
| ej.waitingpopup.min.js | Should be referred when using load on demand in TreeView. |
| ej.globalize.min.js | Should be referred for localization in DropDownTree. |
To get started, you can use the ‘ej.web.all.min.js’ file, which encapsulates all the ‘ej’ controls and frameworks in one single file.
For themes, you can use the ‘ej.web.all.min.css’ CDN link from the snippet given. To add themes to your application, please refer to this link.
Preparing HTML document
Create a new HTML file and add CDN links to the JavaScript and CSS dependencies to your project.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" charset="utf-8" />
<!-- style sheet for default theme(flat azure) -->
<link href="http://cdn.syncfusion.com/32.1.19/js/web/flat-azure/ej.web.all.min.css"
rel="stylesheet" />
<!--scripts-->
<script src="http://cdn.syncfusion.com/js/assets/external/jquery-1.11.3.min.js"></script>
<script src="http://cdn.syncfusion.com/js/assets/external/jquery.easing.1.3.min.js"></script>
<script src="http://cdn.syncfusion.com/32.1.19/js/web/ej.web.all.min.js"></script>
</head>
<body>
<!--Place input element to create DropDownTree-->
<script>
// Place your script code here to initialize DropDownTree
</script>
</body>
</html>NOTE
In production, using Syncfusion custom script generator is highly recommended to create custom script file with the required controls and its dependencies only. To reduce the file size further, use GZip compression in your server.
## Creating DropDownTree
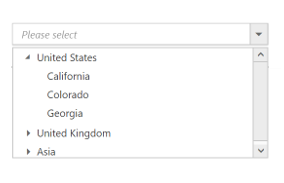
The DropDownTree can be created from a HTML ‘input’ element with the HTML ‘id’ attribute and ‘ul’,’li’ elements for hierarchical data. To create the DropDownTree, you should call the ‘ejDropDownTree’ jQuery plug-in function.
<input type="text" id="selectItem" />
<div id="itemList">
<ul id="treeView">
<li class="expanded">
United States
<ul>
<li>California</li>
<li>Colorado</li>
<li>Georgia</li>
</ul>
</li>
<li>
United Kingdom
<ul>
<li>England</li>
<li>Scotland</li>
<li>Northern Ireland</li>
</ul>
</li>
<li>
Asia
<ul>
<li>Afghanistan</li>
<li>Kuwait</li>
<li>Russia</li>
</ul>
</li>
</ul>
</div>$(function () {
$('#selectItem').ejDropDownTree();
});
Populating data
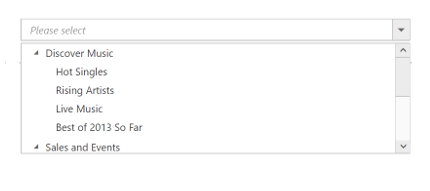
The DropDownTree can be bound to both local array and remote data services using ej.DataManager. You can use DataManager component to serve data from the data services based on the query provided. To bind data to DropDownTree widget, the treeViewSettings.fields.dataSource property should be assigned with the instance of ‘ej.DataManager’.
NOTE
The ODataAdaptor is the default adaptor for DataManager. On binding to other web services, proper data adaptor should be set on ‘adaptor’ option of the DataManager.
<input type="text" id="dropdown1" />$(function() {
// declaration
var localData = [{
id: 1,
name: "Discover Music",
hasChild: true,
expanded: true
},
{
id: 2,
pid: 1,
name: "Hot Singles"
},
{
id: 3,
pid: 1,
name: "Rising Artists"
},
{
id: 4,
pid: 1,
name: "Live Music"
},
{
id: 6,
pid: 1,
name: "Best of 2013 So Far"
},
{
id: 7,
name: "Sales and Events",
hasChild: true,
expanded: true
},
{
id: 8,
pid: 7,
name: "100 Albums - $5 Each"
},
{
id: 9,
pid: 7,
name: "Hip-Hop and R&B Sale"
},
{
id: 10,
pid: 7,
name: "CD Deals"
},
{
id: 11,
name: "Categories",
hasChild: true
},
{
id: 12,
pid: 11,
name: "Songs"
},
{
id: 13,
pid: 11,
name: "Bestselling Albums"
},
{
id: 14,
pid: 11,
name: "New Releases"
},
{
id: 15,
pid: 11,
name: "Bestselling Songs"
},
{
id: 16,
name: "MP3 Albums",
hasChild: true
},
{
id: 17,
pid: 16,
name: "Rock"
},
{
id: 18,
pid: 16,
name: "Gospel"
},
{
id: 19,
pid: 16,
name: "Latin Music"
},
{
id: 20,
pid: 16,
name: "Jazz"
},
{
id: 21,
name: "More in Music",
hasChild: true
},
{
id: 22,
pid: 21,
name: "Music Trade-In"
},
{
id: 23,
pid: 21,
name: "Redeem a Gift Card"
},
{
id: 24,
pid: 21,
name: "Band T-Shirts"
},
{
id: 25,
pid: 21,
name: "Mobile MVC"
}
];
$('#localList').ejDropDownTree({
treeViewSettings: {
fields: {
id: "id",
parentId: "pid",
text: "name",
hasChild: "hasChild",
dataSource: ej.DataManager(localData),
expanded: "expanded"
}
},
watermarkText: "Please select",
width: "100%"
});
});
Setting Dimensions
The DropDownTree dimensions can be set using width and height APIs.
<input type="text" id="dropdown1" />$(function() {
$('#dropdown1').ejDropDownTree({
width: “150 px”,
height: "160px"
});
});Setting dimensions to Popup list
PopupSettings.width and PopupSettings.height can be used to create a fixed size popup list.
<input type="text" id="localList" />$(function() {
// declaration
var localData = [{
id: 1,
name: "Discover Music",
hasChild: true,
expanded: true
},
{
id: 2,
pid: 1,
name: "Hot Singles"
},
{
id: 3,
pid: 1,
name: "Rising Artists"
},
{
id: 4,
pid: 1,
name: "Live Music"
},
{
id: 6,
pid: 1,
name: "Best of 2013 So Far"
},
{
id: 7,
name: "Sales and Events",
hasChild: true,
expanded: true
},
{
id: 8,
pid: 7,
name: "100 Albums - $5 Each"
},
{
id: 9,
pid: 7,
name: "Hip-Hop and R&B Sale"
},
{
id: 10,
pid: 7,
name: "CD Deals"
},
{
id: 11,
name: "Categories",
hasChild: true
},
{
id: 12,
pid: 11,
name: "Songs"
},
{
id: 13,
pid: 11,
name: "Bestselling Albums"
},
{
id: 14,
pid: 11,
name: "New Releases"
},
{
id: 15,
pid: 11,
name: "Bestselling Songs"
},
{
id: 16,
name: "MP3 Albums",
hasChild: true
},
{
id: 17,
pid: 16,
name: "Rock"
},
{
id: 18,
pid: 16,
name: "Gospel"
},
{
id: 19,
pid: 16,
name: "Latin Music"
},
{
id: 20,
pid: 16,
name: "Jazz"
},
{
id: 21,
name: "More in Music",
hasChild: true
},
{
id: 22,
pid: 21,
name: "Music Trade-In"
},
{
id: 23,
pid: 21,
name: "Redeem a Gift Card"
},
{
id: 24,
pid: 21,
name: "Band T-Shirts"
},
{
id: 25,
pid: 21,
name: "Mobile MVC"
}
];
$('#localList').ejDropDownTree({
treeViewSettings: {
fields: {
id: "id",
parentId: "pid",
text: "name",
hasChild: "hasChild",
dataSource: localData,
expanded: "expanded"
}
},
watermarkText: "Please select",
popupSettings: {
height: "500px",
width: "300px"
}
});
});Setting and Getting Value
You can select single or multiple values from the DropDownTree widget. To assign a value initially to the DropDownTree, you can use the value property.
<input type="text" id="selectItem" />
<div id="itemList">
<ul id="treeView">
<li class="expanded">
United States
<ul>
<li>California</li>
<li>Colorado</li>
<li>Georgia</li>
</ul>
</li>
<li>
United Kingdom
<ul>
<li>England</li>
<li>Scotland</li>
<li>Northern Ireland</li>
</ul>
</li>
<li>
Asia
<ul>
<li>Afghanistan</li>
<li>Kuwait</li>
<li>Russia</li>
</ul>
</li>
</ul>
</div>$(function() {
$('#selectItem').ejDropDownTree({
value: 'Afghanistan',
watermarkText: "Please select",
targetId: "itemList"
});
var obj = $('#selectItem').data("ejDropDownTree");
console.log("Selected Item's Text - " + obj.option("text"));
console.log("selected Item's Value - " + obj.option("value"));
console.log("selected Item's Value - " + obj.getValue());
});