Selection in SfCircular Charts
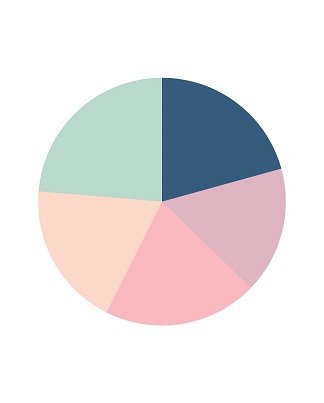
The selection feature in chart let you to select a segment in a series or the series itself. This features allows you to select either individual or cluster of segments in the chart series.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfCircularChart(
series: <CircularSeries>[
PieSeries<ChartData, String>(
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y,
selectionSettings: SelectionSettings(
// Enables the selection
enable: true
)
)
]
)
)
)
);
}
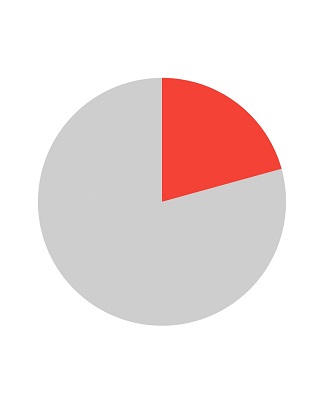
Customizing the segments
You can customize the segments using the below properties.
-
selectedColor- used to change the background color of selected segment. -
unselectedColor- used to change the background color of unselected segment. -
selectedBorderColor- used to change the stroke color of the selected segment. -
selectedBorderWidth- used to change the stroke width of the selected segment. -
unselectedBorderColor- used to change the stroke color of the unselected segment. -
unselectedBorderWidth- used to change the stroke width of the unselected segment. -
selectedOpacity- used to control the transparency of the selected segment. -
unselectedOpacity- used to control the transparency of the selected segment.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfCircularChart(
series: <CircularSeries>[
PieSeries<ChartData, double>(
selectionSettings: SelectionSettings(
enable: true,
selectedColor: Colors.red,
unselectedColor: Colors.grey
)
)
]
)
)
)
);
}
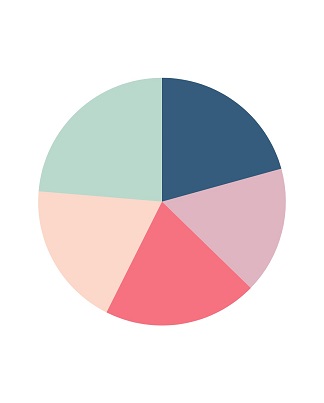
Multi-selection
Multiple selection can be enabled using the enableMultiSelection property of chart.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfCircularChart(
// Enables multiple selection
enableMultiSelection: true
)
)
)
);
}
Also refer selection event for customizing the selection further.
Was this page helpful?
Yes
No
Thank you for your feedback!
Thank you for your feedback and comments. We will rectify this as soon as possible!
An unknown error has occurred. Please try again.
Help us improve this page