Radial bar Chart in Flutter Circular Charts (SfCircularChart)
21 May 2021 / 15 minutes to read
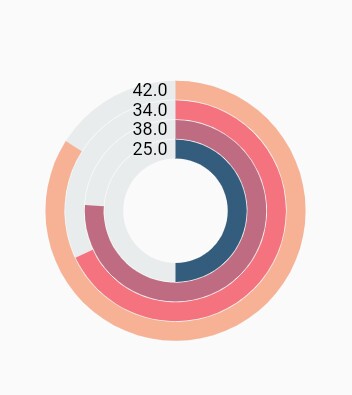
The radial bar chart is used for showing the comparisons among the categories using the circular shapes. To render a radial bar chart, create an instance of RadialBarSeries, and add to the series collection property of SfCircularChart. The following properties can be used to customize the appearance of radial bar segment:
-
opacity- controls the transparency of the chart series. -
strokeWidth- changes the stroke width of the series. -
strokeColor- changes the stroke color of the series. -
pointColorMapper- maps the color for individual points from the data source. -
gap- changes the spacing between two individual segments. The default value of spacing is 1%. -
maximumValue- represents the entire span of an individual circle. The default value of the this property is null. -
trackColor- changes the color of the track area. -
trackBorderColor- changes the color of the track border. -
trackBorderWidth- changes the width of the track border. -
trackOpacity- controls the transparency of the track area. -
useSeriesColor- uses the point color for filling the track area. -
pointShaderMapper- maps the shader (gradient or image shader) for individual points from the data source.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfCircularChart(
series: <CircularSeries>[
// Renders radial bar chart
RadialBarSeries<ChartData, String>(
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y
)
]
)
)
)
);
}
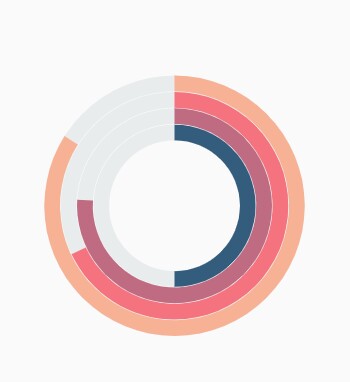
Changing the radial bar size
You can use the radius property to change the diameter of the radial bar chart with respect to the plot area. The default value is 80%.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfCircularChart(
series: <CircularSeries>[
RadialBarSeries<ChartData, String>(
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y,
// Radius of the radial bar
radius: '50%'
)
]
)
)
)
);
}
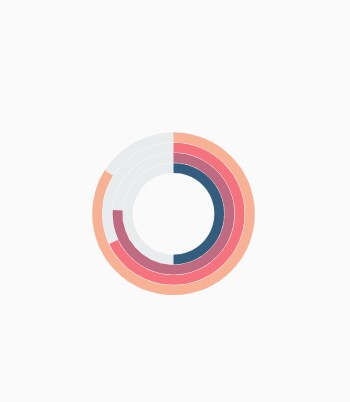
Changing the radial bar inner radius
You can change the inner radius of radial bar chart using the innerRadius property with respect to the plot area. The value ranges from 0% to 100%.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfCircularChart(
series: <CircularSeries>[
RadialBarSeries<ChartData, String>(
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y,
// Radius of the radial bar's inner circle
innerRadius: '80%'
)
]
)
)
)
);
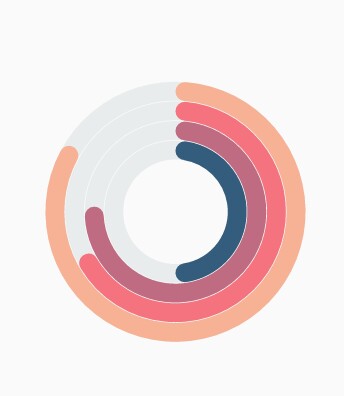
}Rounded corners
The cornerStyle property specifies the corner type for radial bar chart. The corners can be customized using the bothFlat, bothCurve, startCurve, and endCurve options. The default value of this property is bothFlat.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfCircularChart(
series: <CircularSeries>[
RadialBarSeries<ChartData, String>(
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y,
// Corner style of radial bar segment
cornerStyle: CornerStyle.bothCurve
)
]
)
)
)
);
}
Rendering data labels
Data labels can be enabled using the isVisible property of dataLabelSettings. The appearance of label can be customized using the following properties:
-
color- changes the label background color. -
textStyle- changes the text color, size, font family, fontStyle, and font weight. -
textStyle.color- changes the color of the text. -
textStyle.fontFamily- changes the font family for chart title. -
textStyle.fontStyle- changes the font style for the chart title. -
textStyle.fontSize- changes the font size for the chart title. -
opacity- controls the transparency of the label background color. -
borderRadius- customizes the data label border radius. -
angle- rotates the labels. -
borderWidth- changes the stroke width of the data label shape. -
borderColor- changes the stroke color of the data label shape. -
useSeriesColor- uses the series color for filling the data label shape.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfCircularChart(
series: <CircularSeries>[
RadialBarSeries<ChartData, String>(
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y,
dataLabelSettings: DataLabelSettings(
// Renders the data label
isVisible: true
)
)
]
)
)
)
);
}