Step area Chart in Flutter Cartesian Charts (SfCartesianChart)
21 May 2021 / 6 minutes to read
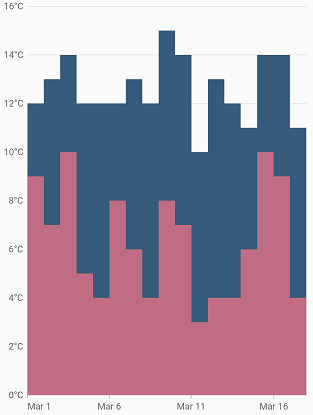
To render a spline area chart, create an instance of StepAreaSeries, and add it to the series collection property of SfCartesianChart. The following properties can be used to customize the appearance of spline area chart.
-
color- changes the color of the series. -
opacity- controls the transparency of the chart series. -
width- changes the stroke width of the series.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfCartesianChart(
primaryXAxis: DateTimeAxis(),
series: <ChartSeries>[
StepAreaSeries<SalesData, DateTime>(
dataSource: chartData,
xValueMapper: (SalesData sales, _) => sales.year,
yValueMapper: (SalesData sales, _) => sales.sales
),
StepAreaSeries<SalesData, DateTime>(
dataSource: chartData1,
xValueMapper: (SalesData sales, _) => sales.year,
yValueMapper: (SalesData sales, _) => sales.sales
)
]
)
)
)
);
}
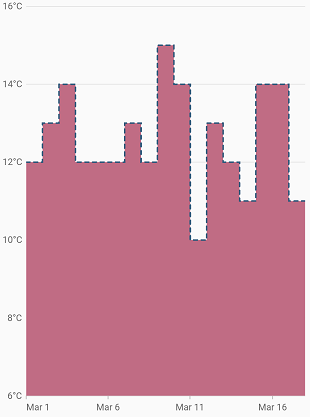
Dashed step area
The dashArray property of the StepAreaSeries is used to render spline area series with dashes. Odd value is considered as rendering size and even value is considered as gap.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfCartesianChart(
primaryXAxis: DateTimeAxis(),
series: <ChartSeries>[
StepAreaSeries<SalesData, DateTime>(
dataSource: chartData,
dashArray: <double>[5, 5],
xValueMapper: (SalesData sales, _) => sales.year,
yValueMapper: (SalesData sales, _) => sales.sales
)
]
)
)
)
);
}
Was this page helpful?
Yes
No
Thank you for your feedback!
Thank you for your feedback and comments. We will rectify this as soon as possible!
An unknown error has occurred. Please try again.
Help us improve this page