100% Stacked line Chart in Flutter Cartesian Charts (SfCartesianChart)
21 May 2021 / 11 minutes to read
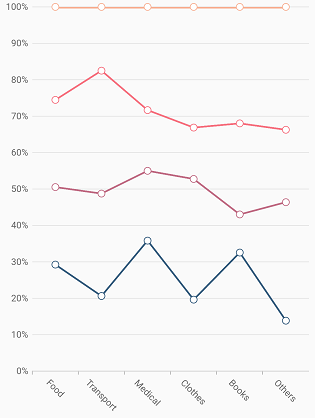
To render a 100% stacked line chart, create an instance of StackedLine100Series, and add it to the series collection property of SfCartesianChart. The following properties can be used to customize the appearance:
-
color- changes the color of the line. -
opacity- controls the transparency of the chart series. -
width- changes the stroke width of the line.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfCartesianChart(
primaryXAxis: CategoryAxis(),
series: <ChartSeries>[
StackedLine100Series<SalesData, String>(
dataSource: chartData,
xValueMapper: (SalesData sales, _) => sales.year,
yValueMapper: (SalesData sales, _) => sales.sales
),
StackedLine100Series<SalesData, String>(
dataSource: chartData,
xValueMapper: (SalesData sales, _) => sales.year,
yValueMapper: (SalesData sales, _) => sales.sales2
),
StackedLine100Series<SalesData, String>(
dataSource: chartData,
xValueMapper: (SalesData sales, _) => sales.year,
yValueMapper: (SalesData sales, _) => sales.sales3
),
StackedLine100Series<SalesData, String>(
dataSource: chartData,
xValueMapper: (SalesData sales, _) => sales.year,
yValueMapper: (SalesData sales, _) => sales.sales4
)
]
)
)
)
);
}
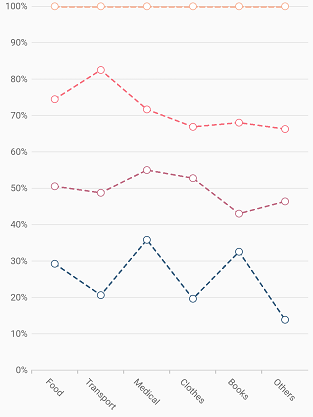
Dashed line
The dashArray property of StackedLine100Series is used to render line series with dashes. Odd value is considered as rendering size and even value is considered as gap.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfCartesianChart(
primaryXAxis: CategoryAxis(),
series: <ChartSeries>[
StackedLine100Series<SalesData, String>(
dataSource: chartData,
dashArray: <double>[5,5],
xValueMapper: (SalesData sales, _) => sales.year,
yValueMapper: (SalesData sales, _) => sales.sales
),
StackedLine100Series<SalesData, String>(
dataSource: chartData,
dashArray: <double>[5,5],
xValueMapper: (SalesData sales, _) => sales.year,
yValueMapper: (SalesData sales, _) => sales.sales2
),
StackedLine100Series<SalesData, String>(
dataSource: chartData,
dashArray: <double>[5,5],
xValueMapper: (SalesData sales, _) => sales.year,
yValueMapper: (SalesData sales, _) => sales.sales3
),
StackedLine100Series<SalesData, String>(
dataSource: chartData,
dashArray: <double>[5,5],
xValueMapper: (SalesData sales, _) => sales.year,
yValueMapper: (SalesData sales, _) => sales.sales4
)
]
)
)
)
);
}
Was this page helpful?
Yes
No
Thank you for your feedback!
Thank you for your feedback and comments. We will rectify this as soon as possible!
An unknown error has occurred. Please try again.
Help us improve this page