Stacked column Chart in Flutter Cartesian Charts (SfCartesianChart)
21 May 2021 / 18 minutes to read
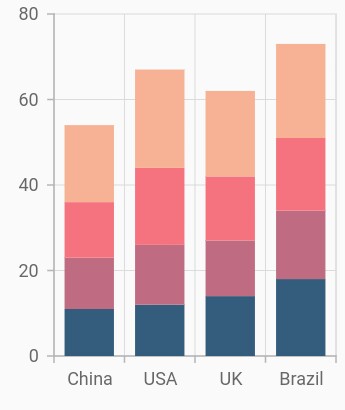
To render a stacked column chart, create an instance of StackedColumnSeries, and add it to the series collection property of SfCartesianChart. The following properties can be used to customize the appearance of stacked line series:
-
color- changes the color of the line. -
opacity- controls the transparency of the chart series. -
borderWidth- changes the stroke width of the series. -
borderColor- changes the stroke color of the series.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfCartesianChart(
primaryXAxis: CategoryAxis(),
series: <ChartSeries>[
StackedColumnSeries<ChartData, String>(
dataSource: chartData,
xValueMapper: (ChartData sales, _) => sales.x,
yValueMapper: (ChartData sales, _) => sales.y1
),
StackedColumnSeries<ChartData, String>(
dataSource: chartData,
xValueMapper: (ChartData sales, _) => sales.x,
yValueMapper: (ChartData sales, _) => sales.y2
),
StackedColumnSeries<ChartData,String>(
dataSource: chartData,
xValueMapper: (ChartData sales, _) => sales.x,
yValueMapper: (ChartData sales, _) => sales.y3
),
StackedColumnSeries<ChartData, String>(
dataSource: chartData,
xValueMapper: (ChartData sales, _) => sales.x,
yValueMapper: (ChartData sales, _) => sales.y4
)
]
)
)
)
);
}
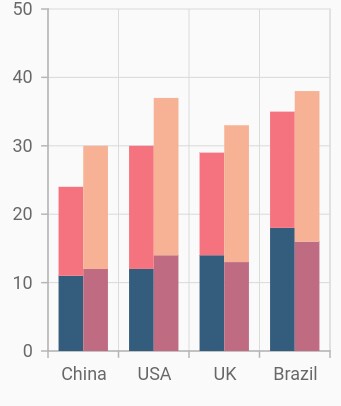
Grouping series
You can group and stack the similar stacked series types using the groupName property of stacked series. The stacked series that contains the same groupName will be stacked in a single group.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfCartesianChart(
primaryXAxis: CategoryAxis(),
series: <ChartSeries>[
StackedColumnSeries<ChartData, String>(
groupName: 'Group A',
dataSource: chartData,
xValueMapper: (ChartData sales, _) => sales.x,
yValueMapper: (ChartData sales, _) => sales.y1
),
StackedColumnSeries<ChartData, String>(
groupName: 'Group B',
dataSource: chartData,
xValueMapper: (ChartData sales, _) => sales.x,
yValueMapper: (ChartData sales, _) => sales.y2
),
StackedColumnSeries<ChartData, String>(
groupName: 'Group A',
dataSource: chartData,
xValueMapper: (ChartData sales, _) => sales.x,
yValueMapper: (ChartData sales, _) => sales.y3
),
StackedColumnSeries<ChartData, String>(
groupName: 'Group B',
dataSource: chartData,
xValueMapper: (ChartData sales, _) => sales.x,
yValueMapper: (ChartData sales, _) => sales.y4
)
]
)
)
)
);
}
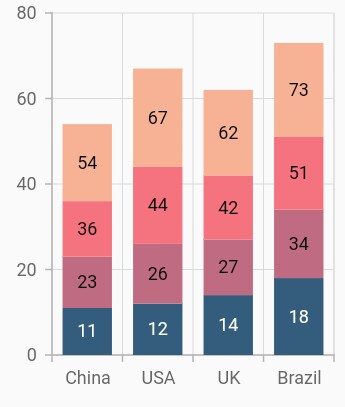
Display cumulative values
You can show the cumulative data label values using the showCumulativeValues property. If the series are grouped using groupName, then cumulative values will be shown based on grouping.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfCartesianChart(
primaryXAxis: CategoryAxis(),
series: <ChartSeries>[
StackedColumnSeries<ChartData, String>(
groupName: 'Group A',
dataLabelSettings: DataLabelSettings(isVisible:true, showCumulativeValues: true),
dataSource: chartData,
xValueMapper: (ChartData sales, _) => sales.x,
yValueMapper: (ChartData sales, _) => sales.y1
),
StackedColumnSeries<ChartData, String>(
groupName: 'Group B',
dataLabelSettings: DataLabelSettings(isVisible:true, showCumulativeValues: true),
dataSource: chartData,
xValueMapper: (ChartData sales, _) => sales.x,
yValueMapper: (ChartData sales, _) => sales.y2
),
StackedColumnSeries<ChartData, String>(
groupName: 'Group A',
dataLabelSettings: DataLabelSettings(isVisible:true, showCumulativeValues: true),
dataSource: chartData,
xValueMapper: (ChartData sales, _) => sales.x,
yValueMapper: (ChartData sales, _) => sales.y3
),
StackedColumnSeries<ChartData, String>(
groupName: 'Group B',
dataLabelSettings: DataLabelSettings(isVisible:true, showCumulativeValues: true),
dataSource: chartData,
xValueMapper: (ChartData sales, _) => sales.x,
yValueMapper: (ChartData sales, _) => sales.y4
)
]
)
)
)
);
}
Was this page helpful?
Yes
No
Thank you for your feedback!
Thank you for your feedback and comments. We will rectify this as soon as possible!
An unknown error has occurred. Please try again.
Help us improve this page