Spline Chart in Flutter Cartesian Charts (SfCartesianChart)
21 May 2021 / 11 minutes to read
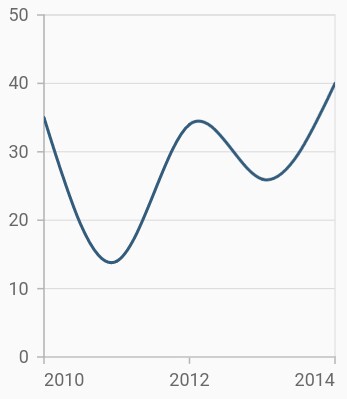
To render a spline chart, create an instance of SplineSeries, and add it to the series collection property of SfCartesianChart. The following properties can be used to customize the appearance of spline segment:
-
color- changes the color of the series. -
opacity- controls the transparency of the chart series. -
width- changes the stroke width of the series.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfCartesianChart(
primaryXAxis: DateTimeAxis(),
series: <ChartSeries>[
// Renders spline chart
SplineSeries<SalesData, DateTime>(
dataSource: chartData,
xValueMapper: (SalesData sales, _) => sales.year,
yValueMapper: (SalesData sales, _) => sales.sales
)
]
)
)
)
);
}
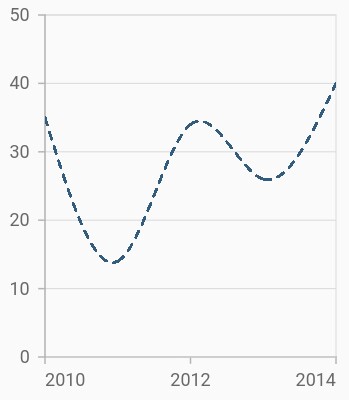
Dashed spline
The dashArray property of the SplineSeries is used to render spline series with dashes. Odd value is considered as rendering size and even value is considered as gap.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfCartesianChart(
primaryXAxis: DateTimeAxis(),
series: <ChartSeries>[
SplineSeries<SalesData, DateTime>(
dataSource: chartData,
// Dash values for spline
dashArray: <double>[5, 5],
xValueMapper: (SalesData sales, _) => sales.year,
yValueMapper: (SalesData sales, _) => sales.sales
)
]
)
)
)
);
}
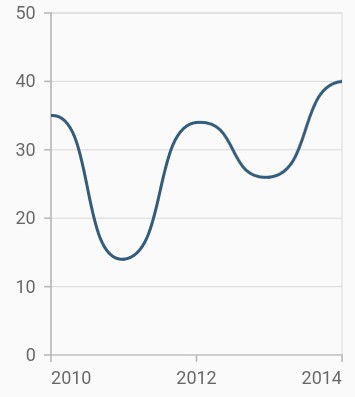
Spline rendering types
The splineType allows you to change the spline curve in series. The following types can be used in SplineSeries:
- natural
- monotonic
- cardinal
- clamped
By default, the value of splineType is natural.
The following code sample demonstrates how to set the splineType value to cardinal. When you set the cardinal type, you can specify the desired line tension of the cardinal spline using the cardinalSplineTension property. The value of this property ranges from 0 to 1.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfCartesianChart(
primaryXAxis: DateTimeAxis(),
series: <ChartSeries>[
SplineSeries<SalesData, DateTime>(
dataSource: chartData,
// Type of spline
splineType: SplineType.cardinal,
cardinalSplineTension: 0.9,
xValueMapper: (SalesData sales, _) => sales.year,
yValueMapper: (SalesData sales, _) => sales.sales
)
]
)
)
)
);
}
Also refer, color palette, color mapping, animation, gradient and empty points for customizing the spline series further.
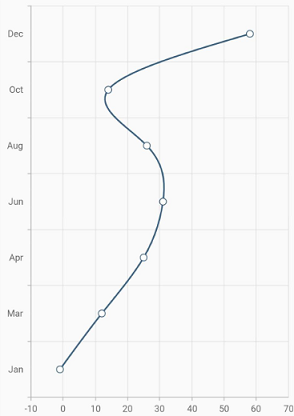
Vertical spline chart
The isTransposed property of CartesianSeries is used to transpose the horizontal and vertical axes, to view the data in a different perspective. Using this feature, you can render vertical Spline chart.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfCartesianChart(
isTransposed: true,
primaryXAxis: CategoryAxis(),
series: <ChartSeries>[
SplineSeries<SalesData, String>(
dataSource: chartData,
xValueMapper: (SalesData sales, _) => sales.year,
yValueMapper: (SalesData sales, _) => sales.sales
)
]
)
)
)
);
}