Right To Left (RTL) in Flutter Cartesian Chart (SfCartesianChart)
13 May 2021 / 4 minutes to read
Cartesian chart supports right to left rendering. But chart axis, series, and other chart elements rendering will be the same for both LTR and RTL. Only, the legend rendering will be changed.
RLT rendering ways
Right to left rendering can be switched in the following ways:
Wrapping the SfCartesianChart with Directionality widget
To change the rendering direction from right to left, you can wrap the SfCartesianChart widget inside the Directionality widget and set the textDirection property as TextDirection.rtl.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Directionality(
textDirection: TextDirection.rtl,
child: SfCartesianChart(
//...
),
),
);
}Changing the locale to RTL languages
To change the chart rendering direction from right to left, you can change the locale to any of the RTL languages such as Arabic, Persian, Hebrew, Pashto, and Urdu.
@override
Widget build(BuildContext context) {
return MaterialApp(
localizationsDelegates: [
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
],
supportedLocales: <Locale>[
Locale('en'),
Locale('ar'),
// ... other locales the app supports
],
locale: Locale('ar'),
home: Scaffold(
body: SfCartesianChart(
//...
),
)
);
}RTL supported chart elements
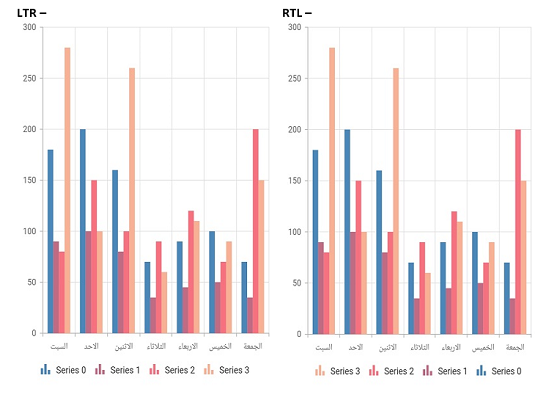
Right to left rendering is effective only for the legend in the chart. Legend items will be rendered from right to left direction.

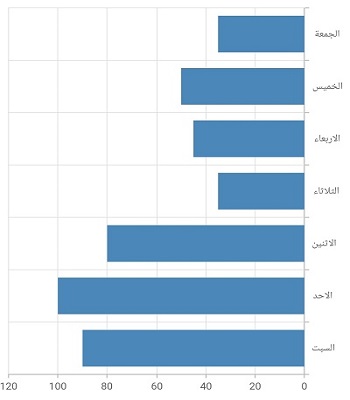
In addition, if you want the chart series and axis to look like it is rendering from right to left direction, set the opposedPosition property in primaryXAxis to true and isInversed property in primaryYAxis to true.
SfCartesianChart(
primaryXAxis: NumericAxis(
opposedPosition: true
),
primaryYAxis: NumericAxis(
isInversed: true
),
//...
)
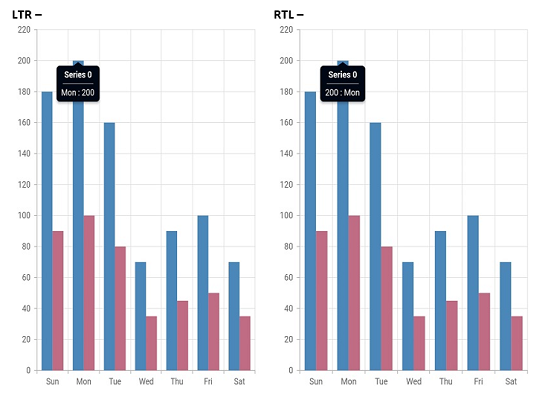
Also, if you want to change the tooltip’s content, to look like it is rendering from right to left, then you can set the format property in TooltipBehavior as "point.y : point.x". By default, the tooltip format will be "point.x : point.y".
SfCartesianChart(
tooltipBehavior: TooltipBehavior(
enable: true,
format: “point.y : point.x”
)
//...
)