Range area Chart in Flutter Cartesian Charts (SfCartesianChart)
21 May 2021 / 6 minutes to read
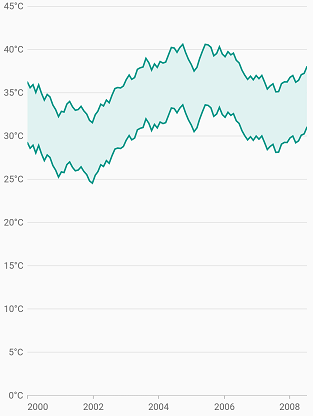
To render a range area chart, create an instance of RangeAreaSeries and add to the series collection property of SfCartesianChart.
Since the RangeAreaSeries requires two Y values for a point, your data should contain high and low values. High and low value specifies the maximum and minimum range of the point.
-
highValueMapper- field in the data source, which is considered as high value for the data points. -
lowValueMapper- field in the data source, which is considered as low value for the data points.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfCartesianChart(
primaryXAxis: DateTimeAxis(),
series: <ChartSeries>[
RangeAreaSeries<ChartData, DateTime>(
dataSource: chartData,
xValueMapper: (ChartData sales, _) => sales.x,
lowValueMapper: (ChartData sales, _) => sales.low,
highValueMapper: (ChartData sales, _) => sales.high,
)
]
)
)
)
);
}
class ChartData {
ChartData(this.x, this.high, this.low);
final DateTime x;
final double high;
final double low;
}
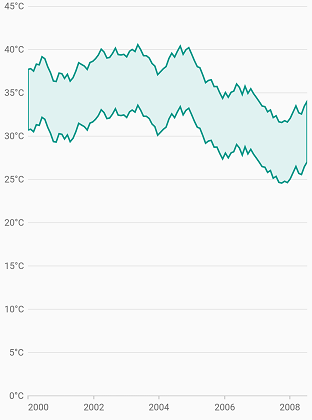
Border customization
The borders of the range area chart can be customized using the borderDrawMode property. The default value of the RangeAreaBorderMode property is all and the other value is excludeSides.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfCartesianChart(
primaryXAxis: DateTimeAxis(),
series: <ChartSeries>[
RangeAreaSeries<SalesData, DateTime>(
dataSource: chartData,
color: Color.fromRGB(224, 242, 241,1),
borderDrawMode: RangeAreaBorderMode.excludeSides,
borderColor: Colors.green,
borderWidth: 2,
xValueMapper: (SalesData sales, _) => sales.year,
yValueMapper: (SalesData sales, _) => sales.sales
)
]
)
)
)
);
}
Was this page helpful?
Yes
No
Thank you for your feedback!
Thank you for your feedback and comments. We will rectify this as soon as possible!
An unknown error has occurred. Please try again.
Help us improve this page