Line Chart in Flutter Cartesian Charts (SfCartesianChart)
21 May 2021 / 11 minutes to read
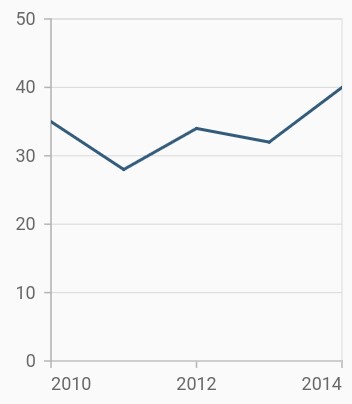
To render a line chart, create an instance of LineSeries, and add it to the series collection property of SfCartesianChart. The following properties can be used to customize the appearance:
-
color- changes the color of the line. -
opacity- controls the transparency of the chart series. -
width- changes the stroke width of the line.
@override
Widget build(BuildContext context) {
final List<SalesData> chartData = [
SalesData(2010, 35),
SalesData(2011, 28),
SalesData(2012, 34),
SalesData(2013, 32),
SalesData(2014, 40)
];
return Scaffold(
body: Center(
child: Container(
child: SfCartesianChart(
primaryXAxis: DateTimeAxis(),
series: <ChartSeries>[
// Renders line chart
LineSeries<SalesData, dateTime>(
dataSource: chartData,
xValueMapper: (SalesData sales, _) => sales.year,
yValueMapper: (SalesData sales, _) => sales.sales
)
]
)
)
)
);
}
class SalesData {
SalesData(this.year, this.sales);
final dateTime year;
final double sales;
}
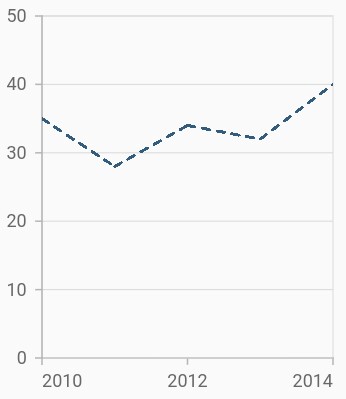
Dashed line
The dashArray property of LineSeries is used to render line series with dashes. Odd value is considered as rendering size and even value is considered as gap.
@override
Widget build(BuildContext context) {
final List<SalesData> chartData = [
SalesData("2010", 35),
SalesData("2011", 28),
SalesData('2012', 34),
SalesData('2013', 32),
SalesData('2014', 40)
];
return Scaffold(
body: Center(
child: Container(
child: SfCartesianChart(
primaryXAxis: DateTimeAxis(),
series: <ChartSeries>[
LineSeries<SalesData, DateTime>(
dataSource: chartData,
// Dash values for line
dashArray: <double>[5, 5],
xValueMapper: (SalesData sales, _) => sales.year,
yValueMapper: (SalesData sales, _) => sales.sales)
]
)
)
)
);
}
See Also
*Applying dashed pattern for line chart.
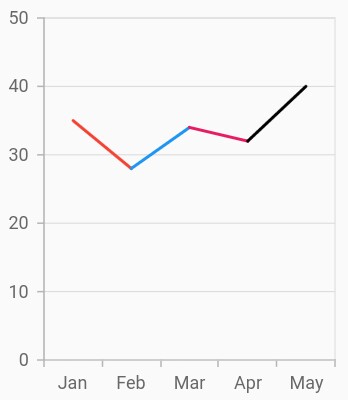
Multi-colored line
To render a multi-colored line series, map the individual colors to the data using the pointColorMapper property.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfCartesianChart(
primaryXAxis: CategoryAxis(),
series: <ChartSeries>[
LineSeries<SalesData, String>(
dataSource: [
SalesData('Jan', 35, Colors.red),
SalesData('Feb', 28, Colors.green),
SalesData('Mar', 34, Colors.blue),
SalesData('Apr', 32, Colors.pink),
SalesData('May', 40, Colors.black)
],
// Bind the color for all the data points from the data source
pointColorMapper:(SalesData sales, _) => sales.segmentColor,
xValueMapper: (SalesData sales, _) => sales.year,
yValueMapper: (SalesData sales, _) => sales.sales
)
]
)
)
)
);
}
class SalesData {
SalesData(this.year, this.sales, this.segmentColor);
final String year;
final double sales;
final Color segmentColor;
}
Also refer, color palette, color mapping, animation, gradient and empty points for customizing the line series further.
Was this page helpful?
Yes
No
Thank you for your feedback!
Thank you for your feedback and comments. We will rectify this as soon as possible!
An unknown error has occurred. Please try again.
Help us improve this page