HiLo Chart in Flutter Cartesian Charts (SfCartesianChart)
21 May 2021 / 3 minutes to read
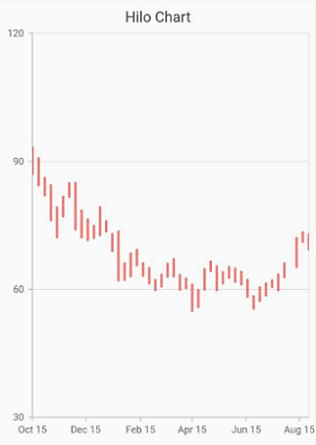
HiLo Series illustrates the price movements in stock using the high and low values.
To render a HiLo chart, create an instance of HiloSeries, and add it to the series collection property of SfCartesianChart. The following properties can be used to customize the appearance:
-
color- changes the color of the series. -
opacity- controls the transparency of the chart series. -
borderWidth- changes the stroke width of the series. -
borderColor- changes the stroke color of the series. -
lowValueMapper- used to get the low values from the series. -
highValueMapper- used to get the high values from the series.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfCartesianChart(
primaryXAxis: DateTimeAxis(),
series: <ChartSeries>[
// Renders bar chart
HiloSeries<SalesData, DateTime>(
dataSource: chartData,
xValueMapper: (SalesData sales, _) => sales.year,
lowValueMapper: (Sample sales, _) => sales.low,
highValueMapper: (Sample sales, _) => sales.high
)
]
)
)
)
);
}
Was this page helpful?
Yes
No
Thank you for your feedback!
Thank you for your feedback and comments. We will rectify this as soon as possible!
An unknown error has occurred. Please try again.
Help us improve this page