Column Chart in Flutter Cartesian Charts (SfCartesianChart)
21 May 2021 / 16 minutes to read
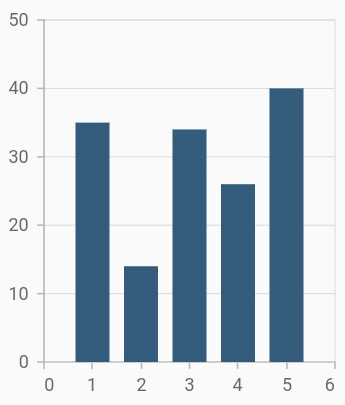
To render a column chart, create an instance of ColumnSeries, and add it to the series collection property of SfCartesianChart. The following properties can be used to customize the appearance:
-
color- changes the color of the series. -
opacity- controls the transparency of the chart series. -
borderWidth- changes the stroke width of the series. -
borderColor- changes the stroke color of the series.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfCartesianChart(
series: <ChartSeries>[
// Renders column chart
ColumnSeries<SalesData, double>(
dataSource: chartData,
xValueMapper: (SalesData sales, _) => sales.year,
yValueMapper: (SalesData sales, _) => sales.sales
)
]
)
)
)
);
}
Side-by-side series placement
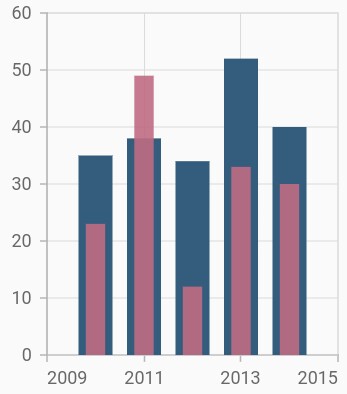
By default, all the column series that have the same x and y-axes are placed side by side in a chart. If you want to place a series one over the other (overlapped), set the enableSideBySideSeriesPlacement property of SfCartesianChart to false and configure the width property to differentiate the series. The following code snippet and screenshot illustrate the overlapped placement of column series.
@override
Widget build(BuildContext context) {
final List<SalesData> chartData = [
SalesData(2010, 35, 23),
SalesData(2011, 38, 49),
SalesData(2012, 34, 12),
SalesData(2013, 52, 33),
SalesData(2014, 40, 30)
];
return Scaffold(
body: Center(
child: Container(
child: SfCartesianChart(
primaryXAxis: DateTimeAxis(),
// Columns will be rendered back to back
enableSideBySideSeriesPlacement: false,
series: <ChartSeries>[
ColumnSeries<SalesData, DateTime>(
dataSource: chartData,
xValueMapper: (SalesData sales, _) => sales.year,
yValueMapper: (SalesData sales, _) => sales.sales
),
ColumnSeries<SalesData, DateTime>(
opacity: 0.9,
width: 0.4,
dataSource: chartData,
xValueMapper: (SalesData sales, _) => sales.year,
yValueMapper: (SalesData sales, _) => sales.loss
)
]
)
)
)
);
}
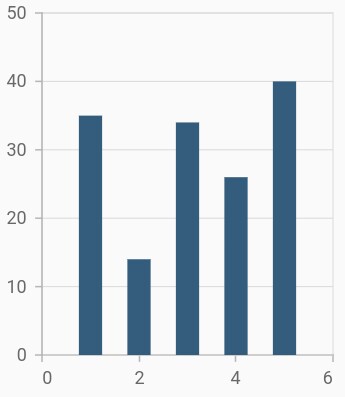
Column width and spacing
The spacing property is used to change the spacing between two segments. The default value of spacing is 0, and the value ranges from 0 to 1. Here, 1 and 0 correspond to 100% and 0% of the available space, respectively.
The width property is used to change the width of the rectangle. The default value of the width is 0.7, and the value ranges from 0 to 1. Here, 1 and 0 correspond to 100% and 0% of the available width, respectively.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfCartesianChart(
series: <ChartSeries>[
ColumnSeries<SalesData, double>(
dataSource: chartData,
xValueMapper: (SalesData sales, _) => sales.year,
yValueMapper: (SalesData sales, _) => sales.sales,
width: 0.8, // Width of the columns
spacing: 0.2 // Spacing between the columns
)
]
)
)
)
);
}
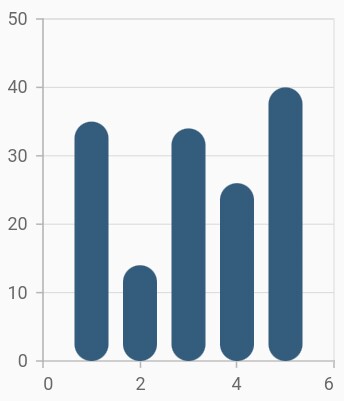
Rounded corners
The borderRadius property is used to add the rounded corners to the rectangle.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfCartesianChart(
series: <ChartSeries>[
ColumnSeries<SalesData, double>(
dataSource: chartData,
xValueMapper: (SalesData sales, _) => sales.year,
yValueMapper: (SalesData sales, _) => sales.sales,
// Sets the corner radius
borderRadius: BorderRadius.all(Radius.circular(15))
)
]
)
)
)
);
}
See Also
-
Rendering each data points with different border radius in column charts.
-
Adding rounded corners for the specific sides in column charts
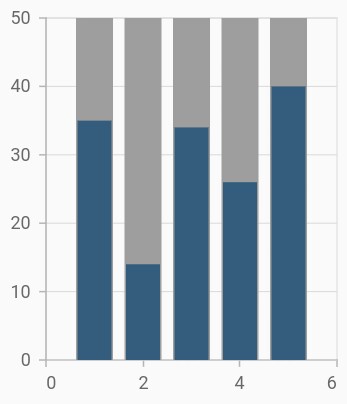
Track customization
Renders column with track. Track is a rectangular bar rendered from the start to the end of the axis. Column series will be rendered above the track. The isTrackVisible property is used to enable the track. The following properties can be used to customize the appearance:
-
trackColor- changes the color of the track. -
trackBorderWidth- changes the stroke width of the track. -
trackBorderColor- changes the stroke color of the track. -
trackPadding- adds padding to the track.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfCartesianChart(
series: <ChartSeries>[
ColumnSeries<SalesData, double>(
dataSource: chartData,
// Renders the track
isTrackVisible: true,
xValueMapper: (SalesData sales, _) => sales.year,
yValueMapper: (SalesData sales, _) => sales.sales
)
]
)
)
)
);
}
Also refer, color palette, color mapping, animation, gradient and empty points for customizing the column series further.