Bubble Chart in Flutter Cartesian Charts (SfCartesianChart)
21 May 2021 / 20 minutes to read
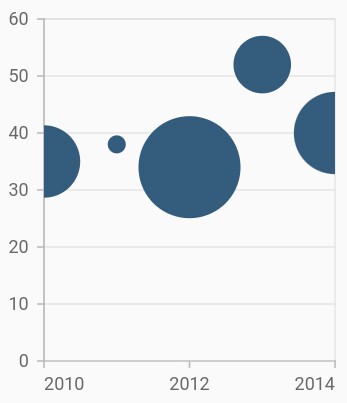
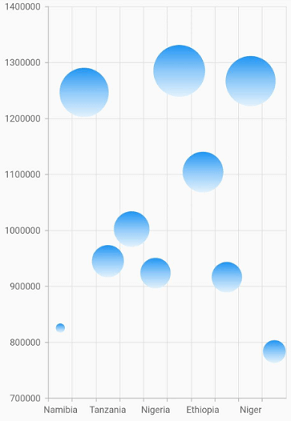
To render a bubble chart, create an instance of BubbleSeries, and add it to the series collection property of SfCartesianChart.
Bubble chart requires three fields (X, Y, and Size) to plot a point. Here, sizeValueMapper is used to map the size of each bubble segment from data source.
-
color- changes the color of the series. -
opacity- controls the transparency of the chart series. -
borderColor- changes the stroke width of the series. -
borderWidth- changes the stroke color of the series.
@override
Widget build(BuildContext context) {
final List<ChartData> chartData = [
ChartData(2010, 35, 0.32),
ChartData(2011, 38, 0.21),
ChartData(2012, 34, 0.38),
ChartData(2013, 52, 0.29),
ChartData(2014, 40, 0.34)
];
return Scaffold(
body: Center(
child: Container(
child: SfCartesianChart(
primaryXAxis: DateTimeAxis(),
series: <ChartSeries>[
// Renders bubble chart
BubbleSeries<ChartData, DateTime>(
dataSource: chartData,
sizeValueMapper: (ChartData sales, _) => sales.size,
xValueMapper: (ChartData sales, _) => sales.x,
yValueMapper: (ChartData sales, _) => sales.y
)
]
)
)
)
);
}
class ChartData {
ChartData(this.x, this.y, this.size);
final DateTime x;
final double y;
final double size;
}
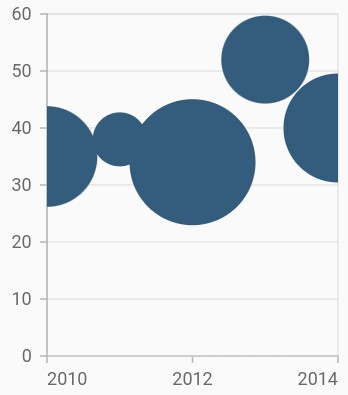
Change the min and max radius of bubble
The minimumRadius property is used to change the minimum size of the series and the maximumRadius property is used to change the maximum size of the series.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfCartesianChart(
primaryXAxis: DateTimeAxis(),
series: <ChartSeries>[
BubbleSeries<ChartData, DateTime>(
dataSource: chartData,
sizeValueMapper: (ChartData sales, _) => sales.size,
minimumRadius:9, // Minimum radius of bubble
maximumRadius: 15, // Maximum radius of bubble
xValueMapper: (ChartData sales, _) => sales.x,
yValueMapper: (ChartData sales, _) => sales.y
)
]
)
)
)
);
}
Also refer, color palette, color mapping, animation, gradient and empty points for customizing the bubble series further.
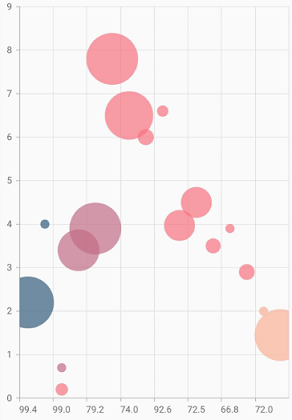
Bubble with various color
Using the pointColorMapper and sizeValueMapper properties in the Cartesian charts, the Bubble series with different colors and sizes can be rendered.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfCartesianChart(
primaryXAxis: CategoryAxis(),
series: <ChartSeries>[
BubbleSeries<ChartData, String>(
dataSource: chartData,
sizeValueMapper: (ChartData sales, _) => sales.size,
pointColorMapper:(ChartData sales, _) => sales.pointColor,
xValueMapper: (ChartData sales, _) => sales.x,
yValueMapper: (ChartData sales, _) => sales.y
)
]
)
)
)
);
}
Bubble with gradients
The gradient property is used to define the gradient colors. The colors from this property is used for series.
@override
Widget build(BuildContext context) {
final List<Color> color = <Color>[];
color.add(Colors.blue[50]!);
color.add(Colors.blue[200]!);
color.add(Colors.blue);
final List<double> stops = <double>[];
stops.add(0.0);
stops.add(0.5);
stops.add(1.0);
final LinearGradient gradientColors =
LinearGradient(colors: color, stops: stops);
return Scaffold(
body: Center(
child: Container(
child: SfCartesianChart(
primaryXAxis: CategoryAxis(),
series: <CartesianSeries>[
BubbleSeries<ChartData, String>(
dataSource: chartData,
xValueMapper: (ChartData sales, _) => sales.x,
yValueMapper: (ChartData sales, _) => sales.y,
sizeValueMapper:(ChartData sales, _) => sales.size,
// Applies gradient color
gradient: gradientColors
)
]
)
)
)
);
}
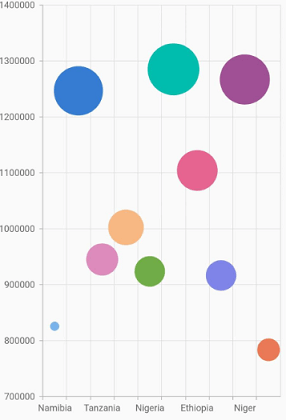
Bubble with multiple series
Using the datasource property in the Map charts, multiple series can be rendered in a bubble chart.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfCartesianChart(
series: <ChartSeries>[
BubbleSeries<ChartData, num>(
dataSource: northAmerica,
xValueMapper: (ChartData sales, _) => sales.xValue,
yValueMapper: (ChartData sales, _) => sales.y,
sizeValueMapper: (ChartData sales, _) => sales.size),
BubbleSeries<ChartData, num>(
dataSource: europe,
xValueMapper: (ChartData sales, _) => sales.xValue,
yValueMapper: (ChartData sales, _) => sales.y,
sizeValueMapper:(ChartData sales, _) => sales.size),
BubbleSeries<ChartData, num>(
dataSource: asia,
xValueMapper: (ChartData sales, _) => sales.xValue,
yValueMapper: (ChartData sales, _) => sales.y,
sizeValueMapper: (ChartData sales, _) => sales.size),
BubbleSeries<ChartData, num>(
dataSource: africa,
xValueMapper: (ChartData sales, _) => sales.xValue,
yValueMapper: (ChartData sales, _) => sales.y,
sizeValueMapper: (ChartData sales, _) => sales.size),
]
)
)
)
);
}