Pyramid Chart
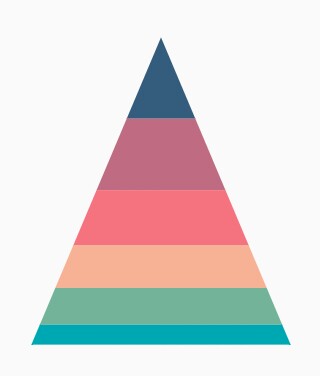
To render a pyramid chart, create an instance of PyramidSeries, and add it to the series property of SfPyramidChart. The following properties are used to customize the appearance of a pyramid segment.
-
opacity- Controls the transparency of the chart series. -
borderWidth– Changes the stroke width of the series. -
borderColor– Changes the stroke color of the series. -
pointColorMapper- Maps the color from data source.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfPyramidChart(
series: PyramidSeries<ChartData, String>(
dataSource: [
ChartData('Walnuts', 654),
ChartData('Almonds', 575),
ChartData('Soybeans', 446),
ChartData('Black beans', 341),
ChartData('Mushrooms', 296),
ChartData('Avacado', 160),
],
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y)
)
)
)
);
}
class ChartData {
ChartData(this.x, this.y, [this.color]);
final String x;
final double y;
final Color color;
}
Pyramid modes
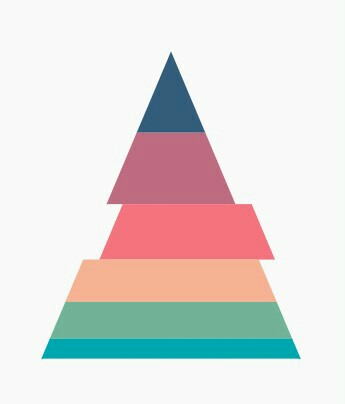
You can render the pyramid series as linear or surface mode. In linear mode, the height of the pyramid segment is based on the Y value, and in surface mode, area of the pyramid segment is based on the Y value. The default value of pyramidMode property is linear.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfPyramidChart(
series: PyramidSeries<ChartData, String>(
pyramidMode: PyramidMode.surface
)
)
)
)
);
}
Changing pyramid size
You can modify the size of pyramid series using the height and width properties. It ranges from 0% to 100%.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfPyramidChart(
series: PyramidSeries<ChartData, String>(
height: '50%',
width: '50%',
)
)
)
)
);
}
Gap between segments
You can control the gap between the two segments using the gapRatio property. It ranges from 0 to 1.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfPyramidChart(
series: PyramidSeries<ChartData, String>(
gapRatio: 0.1,
)
)
)
)
);
}
Explode segments
You can explode a pyramid segment using the explodeIndex property. The explodeOffset property is used to specify the exploded segment’s distance.
Also, the segments can be exploded by tapping the segment.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfPyramidChart(
series: PyramidSeries<ChartData, String>(
explode: true,
explodeOffset: '5%',
explodeIndex: 2,
)
)
)
)
);
}
Smart data labels
The smartLabelMode property is used to place the data labels smartly. The smartLabelMode supports the following values:
-
shift- Shifts the data label position when a label intersects with other label. -
none- Renders all the data label when intersect. -
hide- Hides the intersecting data label, and it is the default value.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfPyramidChart(
smartLabelMode: SmartLabelMode.shift,
series: PyramidSeries<ChartData, String>(
dataLabelSettings: DataLabelSettings(
isVisible: true,
labelPosition: LabelPosition.inside
),
)
)
)
)
);
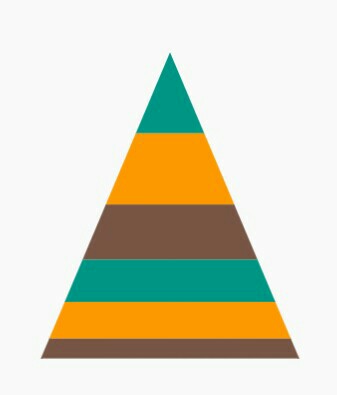
}Applying palette color
The palette property is used to define colors for the series available in chart. By default, a set of 10 colors is predefined for applying it to the series. If the colors specified in the series are less than the number of series, then the remaining series will be filled with the specified palette colors rotationally.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfPyramidChart(
palette: <Color>[
Colors.teal,
Colors.orange,
Colors.brown
]
)
)
)
);
}