Create or Generate PDF file in ASP.NET Core
20 Feb 202524 minutes to read
The Syncfusion® .NET Core PDF library is used to create, read, and edit PDF documents. This library also offers functionality to merge, split, stamp, forms, and secure PDF files.
To include the .NET Core PDF library into your ASP.NET Core application, please refer to the NuGet Package Required or Assemblies Required documentation.
NOTE
Beginning with our Volume 2, 2023 release, we have eliminated the dependency on the System.Drawing.Common package from our Syncfusion.Pdf.Imaging.Net.Core package. Instead, we have introduced SkiaSharp as the alternative library.
Steps to create PDF document in ASP.NET Core
Prerequisites:
- Install .NET SDK: Ensure that you have the .NET SDK installed on your system. You can download it from the .NET Downloads page.
- Install Visual Studio: Download and install Visual Studio from the official website.
Step 1: Create a new C# ASP.NET Core Web Application project.

Step 2: In configuration windows, name your project and click Next.

Step 3: Install the Syncfusion.Pdf.Net.Core package as reference to your ASP.NET Core applications from NuGet.org.

NOTE
Starting with v16.2.0.x, if you reference Syncfusion® assemblies from trial setup or from the NuGet feed, you also have to add “Syncfusion.Licensing” assembly reference and include a license key in your projects. Please refer to this link to know about registering Syncfusion® license key in your application to use our components.
Step 4: A default controller with name HomeController.cs gets added on creation of ASP.NET Core project. Include the following namespaces in that HomeController.cs file.
using Syncfusion.Pdf;
using Syncfusion.Pdf.Graphics;
using Syncfusion.Drawing;
using System.IO;Step 5: A default action method named Index will be present in HomeController.cs. Right click on Index method and select Go To View where you will be directed to its associated view page Index.cshtml. Add a new button in the Index.cshtml as shown below.
@{Html.BeginForm("CreateDocument", "Home", FormMethod.Get);
{
<div>
<input type="submit" value="Create PDF Document" style="width:200px;height:27px" />
</div>
}
Html.EndForm();
}Step 6: Add a new action method named CreatePDFDocument in HomeController.cs file and include the below code example to generate a PDF document using the PdfDocument class. Then use the DrawString method of the PdfGraphics object to draw the text on the PDF page.
//Create a new PDF document.
PdfDocument document = new PdfDocument();
//Add a page to the document.
PdfPage page = document.Pages.Add();
//Create PDF graphics for the page.
PdfGraphics graphics = page.Graphics;
//Set the standard font.
PdfFont font = new PdfStandardFont(PdfFontFamily.Helvetica, 20);
//Draw the text.
graphics.DrawString("Hello World!!!", font, PdfBrushes.Black, new PointF(0, 0));
//Saving the PDF to the MemoryStream.
MemoryStream stream = new MemoryStream();
document.Save(stream);
//Set the position as '0'.
stream.Position = 0;
//Download the PDF document in the browser.
FileStreamResult fileStreamResult = new FileStreamResult(stream, "application/pdf");
fileStreamResult.FileDownloadName = "Sample.pdf";
return fileStreamResult;Step 7: Build the project. Click on Build > Build Solution or press Ctrl + Shift + B to build the project.
Step 8: Run the project. Click the Start button (green arrow) or press F5 to run the app.
Prerequisites:
- Install .NET SDK: Ensure that you have the .NET SDK installed on your system. You can download it from the .NET Downloads page.
- Install Visual Studio Code: Download and install Visual Studio Code from the official website.
- Install C# Extension for VS Code: Open Visual Studio Code, go to the Extensions view (Ctrl+Shift+X), and search for ‘C#’. Install the official C# extension provided by Microsoft.
Step 1: Open the terminal (Ctrl+` ) and run the following command to create a C# ASP.NET Core Web Application project.
dotnet new mvc -n CreatePdfASPNETCoreAPP
Step 2: Replace **CreatePdfASPNETCoreAPP with your desired project name.
Step 3: Navigate to the project directory using the following command
cd CreatePdfASPNETCoreAPP
Step 4: Use the following command in the terminal to add the Syncfusion.Pdf.Net.Core package to your project.
dotnet add package Syncfusion.Pdf.Net.Core
NOTE
Starting with v16.2.0.x, if you reference Syncfusion® assemblies from trial setup or from the NuGet feed, you also have to add “Syncfusion.Licensing” assembly reference and include a license key in your projects. Please refer to this link to know about registering Syncfusion® license key in your application to use our components.
Step 5: A default controller with name HomeController.cs gets added on creation of ASP.NET Core project. Include the following namespaces in that HomeController.cs file.
using Syncfusion.Pdf;
using Syncfusion.Pdf.Graphics;
using Syncfusion.Drawing;
using System.IO;Step 6: A default action method named Index will be present in HomeController.cs. Right click on Index method and select Go To View where you will be directed to its associated view page Index.cshtml. Add a new button in the Index.cshtml as shown below.
@{Html.BeginForm("CreateDocument", "Home", FormMethod.Get);
{
<div>
<input type="submit" value="Create PDF Document" style="width:200px;height:27px" />
</div>
}
Html.EndForm();
}Step 7: Add a new action method named CreatePDFDocument in HomeController.cs file and include the below code example to generate a PDF document using the PdfDocument class. Then use the DrawString method of the PdfGraphics object to draw the text on the PDF page.
//Create a new PDF document.
PdfDocument document = new PdfDocument();
//Add a page to the document.
PdfPage page = document.Pages.Add();
//Create PDF graphics for the page.
PdfGraphics graphics = page.Graphics;
//Set the standard font.
PdfFont font = new PdfStandardFont(PdfFontFamily.Helvetica, 20);
//Draw the text.
graphics.DrawString("Hello World!!!", font, PdfBrushes.Black, new PointF(0, 0));
//Saving the PDF to the MemoryStream.
MemoryStream stream = new MemoryStream();
document.Save(stream);
//Set the position as '0'.
stream.Position = 0;
//Download the PDF document in the browser.
FileStreamResult fileStreamResult = new FileStreamResult(stream, "application/pdf");
fileStreamResult.FileDownloadName = "Sample.pdf";
return fileStreamResult;Step 8: Build the project.
Run the following command in terminal to build the project.
dotnet build
Step 9: Run the project.
Run the following command in terminal to build the project.
dotnet run
Prerequisites:
- JetBrains Rider.
- Install .NET 8 SDK or later.
Step 1. Open JetBrains Rider and create a new ASP.NET Core Web application project.
- Launch JetBrains Rider.
- Click new solution on the welcome screen.

- In the new Solution dialog, select Project Type as Web.
- Select the target framework (e.g., .NET 8.0, .NET 9.0) and template as Web App(Model-View-Controller).
- Enter a project name and specify the location.
- Click create.

Step 2: Install the NuGet package from NuGet.org.
- Click the NuGet icon in the Rider toolbar and type Syncfusion.Pdf.Net.Core in the search bar.
- Ensure that “nuget.org” is selected as the package source.
- Select the latest Syncfusion.Pdf.Net.Core NuGet package from the list.
- Click the + (Add) button to add the package.

- Click the Install button to complete the installation.

NOTE
Starting with v16.2.0.x, if you reference Syncfusion® assemblies from trial setup or from the NuGet feed, you also have to add “Syncfusion.Licensing” assembly reference and include a license key in your projects. Please refer to this link to know about registering Syncfusion® license key in your application to use our components.
Step 4: A default controller with name HomeController.cs gets added on creation of ASP.NET Core project. Include the following namespaces in that HomeController.cs file.
using Syncfusion.Pdf;
using Syncfusion.Pdf.Graphics;
using Syncfusion.Drawing;
using System.IO;Step 5: A default action method named Index will be present in HomeController.cs. Right click on Index method and select Go To View where you will be directed to its associated view page Index.cshtml. Add a new button in the Index.cshtml as shown below.
@{Html.BeginForm("CreateDocument", "Home", FormMethod.Get);
{
<div>
<input type="submit" value="Create PDF Document" style="width:200px;height:27px" />
</div>
}
Html.EndForm();
}Step 6: Add a new action method named CreatePDFDocument in HomeController.cs file and include the below code example to generate a PDF document using the PdfDocument class. Then use the DrawString method of the PdfGraphics object to draw the text on the PDF page.
//Create a new PDF document.
PdfDocument document = new PdfDocument();
//Add a page to the document.
PdfPage page = document.Pages.Add();
//Create PDF graphics for the page.
PdfGraphics graphics = page.Graphics;
//Set the standard font.
PdfFont font = new PdfStandardFont(PdfFontFamily.Helvetica, 20);
//Draw the text.
graphics.DrawString("Hello World!!!", font, PdfBrushes.Black, new PointF(0, 0));
//Saving the PDF to the MemoryStream.
MemoryStream stream = new MemoryStream();
document.Save(stream);
//Set the position as '0'.
stream.Position = 0;
//Download the PDF document in the browser.
FileStreamResult fileStreamResult = new FileStreamResult(stream, "application/pdf");
fileStreamResult.FileDownloadName = "Sample.pdf";
return fileStreamResult;Step 7: Build the project.
Click the Build button in the toolbar or press Ctrl+Shift+B to build the project.
Step 8: Run the project.
Click the Run button (green arrow) in the toolbar or press F5 to run the app.
You can download a complete working sample from GitHub.
By executing the program, you will get the PDF document as follows.

NOTE
The WinForms and WPF controls support in .NET Core 3.0 have been provided. To run this application, please install the System.Drawing.Common NuGet package as a dependent package.
Creating a PDF document with image
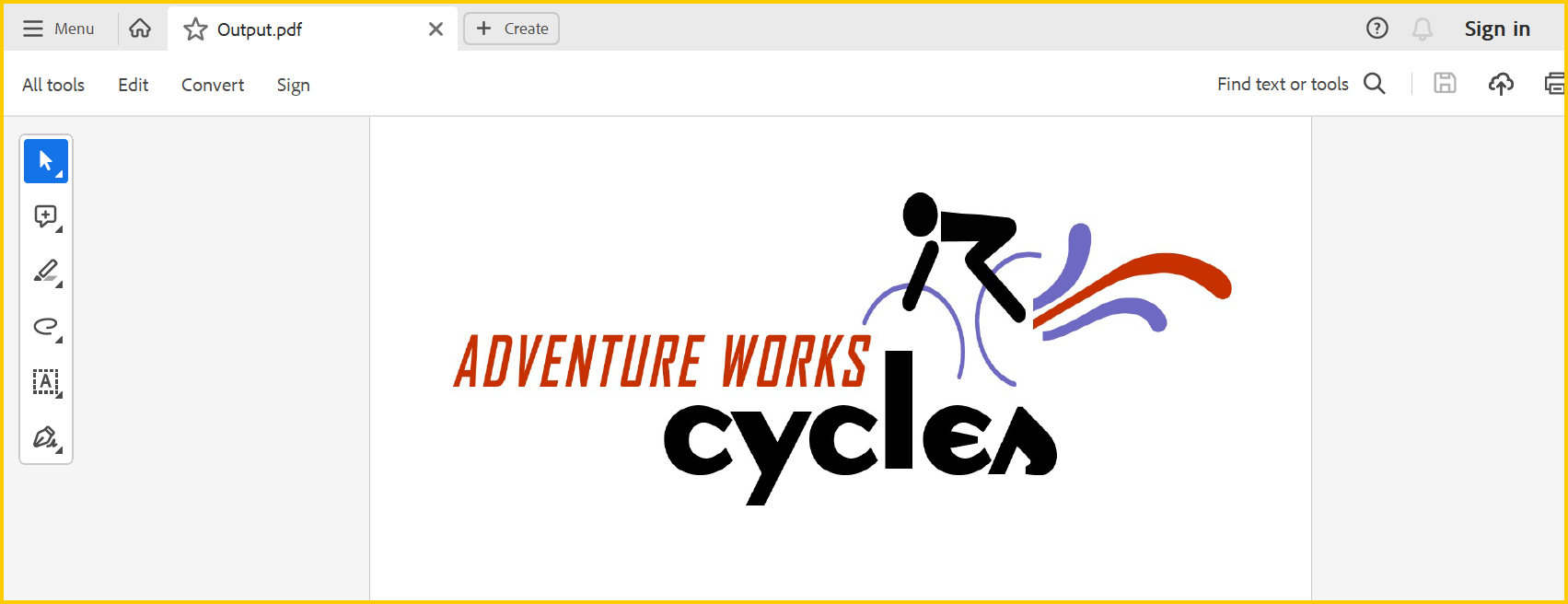
Load image stream from the local files on disk and draw the images through the DrawImage method of the PdfGraphics class. The following code example shows how to create a PDF document with an image.
//Create a new PDF document.
PdfDocument doc = new PdfDocument();
//Add a page to the document.
PdfPage page = doc.Pages.Add();
//Create PDF graphics for the page.
PdfGraphics graphics = page.Graphics;
//Load the image as stream.
FileStream imageStream = new FileStream("Adventure Cycles.png", FileMode.Open, FileAccess.Read);
PdfBitmap image = new PdfBitmap(imageStream);
//Draw the image.
graphics.DrawImage(image, 0, 0);
//Save the PDF document to stream.
MemoryStream stream = new MemoryStream();
doc.Save(stream);
//If the position is not set to '0' then the PDF will be empty.
stream.Position = 0;
//Close the document.
doc.Close(true);
//Defining the ContentType for pdf file.
string contentType = "application/pdf";
//Define the file name.
string fileName = "Output.pdf";
//Creates a FileContentResult object by using the file contents, content type, and file name.
return File(stream, contentType, fileName);You can download a complete working sample from GitHub.
By executing the program, you will get the PDF document as follows.

Creating a PDF document with table
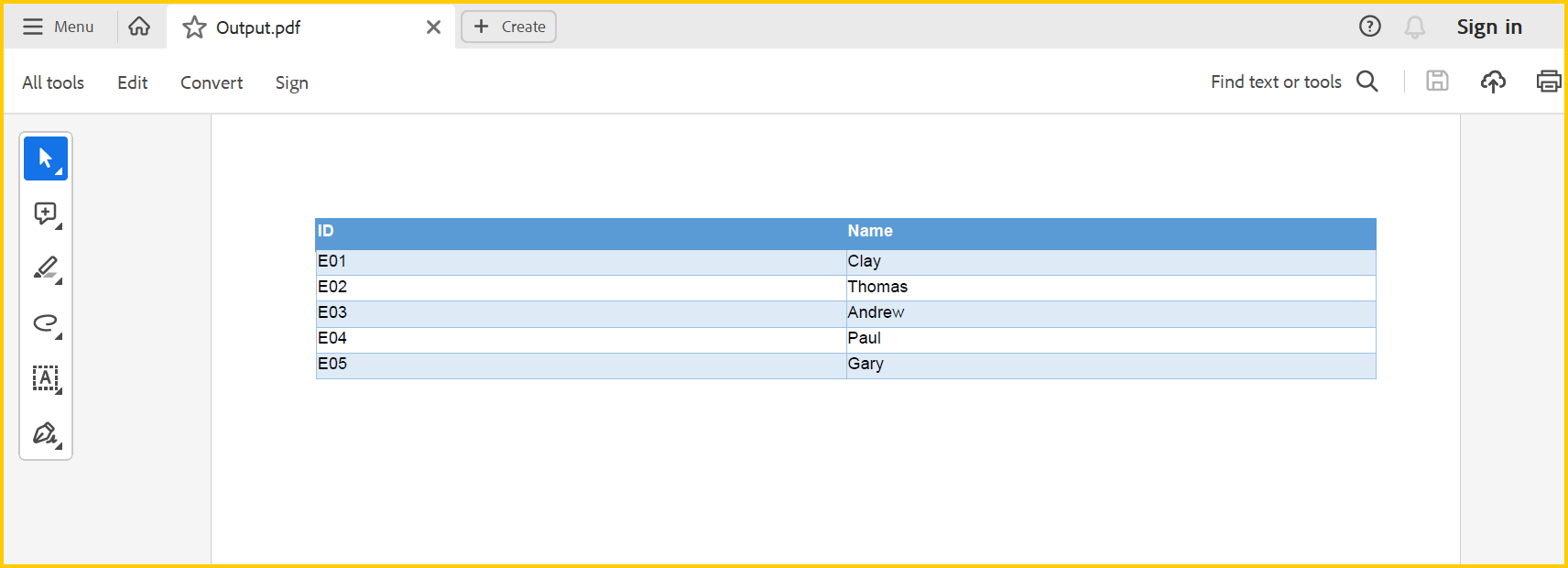
The PdfGrid allows you to create a table from a DataSource (data set, data table, arrays, or IEnumerable object) in a PDF document.The following code example shows how to create a PDF document with a simple table.
//Generate a new PDF document.
PdfDocument doc = new PdfDocument();
//Add a page.
PdfPage page = doc.Pages.Add();
//Create a PdfGrid.
PdfGrid pdfGrid = new PdfGrid();
//Add values to list.
List<object> data = new List<object>();
Object row1 = new { ID = "E01", Name = "Clay" };
Object row2 = new { ID = "E02", Name = "Thomas" };
Object row3 = new { ID = "E03", Name = "Andrew" };
Object row4 = new { ID = "E04", Name = "Paul" };
Object row5 = new { ID = "E05", Name = "Gray" };
data.Add(row1);
data.Add(row2);
data.Add(row3);
data.Add(row4);
data.Add(row5);
//Add list to IEnumerable.
IEnumerable<object> dataTable = data;
//Assign data source.
pdfGrid.DataSource = dataTable;
//Apply built-in table style
pdfGrid.ApplyBuiltinStyle(PdfGridBuiltinStyle.GridTable4Accent1);
//Draw grid to the page of PDF document.
pdfGrid.Draw(page, new Syncfusion.Drawing.PointF(10, 10));
//Write the PDF document to stream.
MemoryStream stream = new MemoryStream();
doc.Save(stream);
//If the position is not set to '0' then the PDF will be empty.
stream.Position = 0;
//Close the document.
doc.Close(true);
//Defining the ContentType for pdf file.
string contentType = "application/pdf";
//Define the file name.
string fileName = "Output.pdf";
//Creates a FileContentResult object by using the file contents, content type, and file name.
return File(stream, contentType, fileName);You can download a complete working sample from GitHub.
By executing the program, you will get the PDF document as follows.

Creating a simple PDF document with basic elements
The PdfDocument object represents an entire PDF document that is being created. The following code example shows how to generate a PDF document and add a PdfPage to it along with the PdfPageSettings.
//Creates a new PDF document.
PdfDocument document = new PdfDocument();
//Adds page settings.
document.PageSettings.Orientation = PdfPageOrientation.Landscape;
document.PageSettings.Margins.All = 50;
//Adds a page to the document.
PdfPage page = document.Pages.Add();
PdfGraphics graphics = page.Graphics;- Essential® PDF has APIs similar to the .NET GDI plus which helps to draw elements to the PDF page just like 2D drawing in .NET.
- Unlike System.Drawing APIs all the units are measured in point instead of pixel.
- In PDF, all the elements are placed in absolute positions and has the possibility for content overlapping if misplaced.
- Essential® PDF provides the rendered bounds for each and every elements added through PdfLayoutResult objects. This can be used to add successive elements and prevent content overlap.
The following code example explains how to add an image from disk to a PDF document, by providing the rectangle coordinates.
//Loads the image as stream.
FileStream imageStream = new FileStream("AdventureCycle.jpg", FileMode.Open, FileAccess.Read);
RectangleF bounds = new RectangleF(176, 0, 390, 130);
PdfImage image = PdfImage.FromStream(imageStream);
//Draws the image to the PDF page.
page.Graphics.DrawImage(image, bounds);The following methods can be used to add text to a PDF document.
- DrawString() method of the PdfGraphics
- PdfTextElement class.
The PdfTextElement provides the layout result of the added text by using the location of the next element that decides to prevent content overlapping. This is not available in the DrawString method.
The following code example adds the necessary text such as address, invoice number and date to create a basic invoice application.
PdfBrush solidBrush = new PdfSolidBrush(new PdfColor(126, 151, 173));
bounds = new RectangleF(0,bounds.Bottom + 90, graphics.ClientSize.Width, 30);
//Draws a rectangle to place the heading in that region.
graphics.DrawRectangle(solidBrush, bounds);
//Creates a font for adding the heading in the page.
PdfFont subHeadingFont = new PdfStandardFont(PdfFontFamily.TimesRoman, 14);
//Creates a text element to add the invoice number.
PdfTextElement element = new PdfTextElement("INVOICE " + id.ToString(), subHeadingFont);
element.Brush = PdfBrushes.White;
//Draws the heading on the page.
PdfLayoutResult result = element.Draw(page, new PointF(10, bounds.Top + 8));
string currentDate = "DATE " + DateTime.Now.ToString("MM/dd/yyyy");
//Measures the width of the text to place it in the correct location.
SizeF textSize = subHeadingFont.MeasureString(currentDate);
PointF textPosition = new PointF(graphics.ClientSize.Width - textSize.Width - 10, result.Bounds.Y);
//Draws the date by using DrawString method.
graphics.DrawString(currentDate, subHeadingFont, element.Brush, textPosition);
PdfFont timesRoman = new PdfStandardFont(PdfFontFamily.TimesRoman, 10);
//Creates text elements to add the address and draw it to the page.
element = new PdfTextElement("BILL TO ", timesRoman);
element.Brush = new PdfSolidBrush(new PdfColor(126, 155, 203));
result = element.Draw(page, new PointF(10, result.Bounds.Bottom + 25));
PdfPen linePen = new PdfPen(new PdfColor(126, 151, 173), 0.70f);
PointF startPoint = new PointF(0, result.Bounds.Bottom + 3);
PointF endPoint = new PointF(graphics.ClientSize.Width, result.Bounds.Bottom + 3);
//Draws a line at the bottom of the address.
graphics.DrawLine(linePen, startPoint, endPoint);Essential® PDF provides two types of table models. The difference between both the table models can be referred from the link
Difference between PdfLightTable and PdfGrid
Since the invoice document requires only simple cell customizations, the given code example explains how to create a simple invoice table by using PdfGrid.
//Creates the datasource for the table.
DataTable invoiceDetails = GetProductDetailsAsDataTable();
//Creates a PDF grid.
PdfGrid grid = new PdfGrid();
//Adds the data source.
grid.DataSource = invoiceDetails;
//Creates the grid cell styles.
PdfGridCellStyle cellStyle = new PdfGridCellStyle();
cellStyle.Borders.All = PdfPens.White;
PdfGridRow header = grid.Headers[0];
//Creates the header style.
PdfGridCellStyle headerStyle = new PdfGridCellStyle();
headerStyle.Borders.All = new PdfPen(new PdfColor(126, 151, 173));
headerStyle.BackgroundBrush = new PdfSolidBrush(new PdfColor(126, 151, 173));
headerStyle.TextBrush = PdfBrushes.White;
headerStyle.Font = new PdfStandardFont(PdfFontFamily.TimesRoman, 14f, PdfFontStyle.Regular);
//Adds cell customizations.
for (int i = 0; i < header.Cells.Count; i++)
{
if (i == 0 || i == 1)
header.Cells[i].StringFormat = new PdfStringFormat(PdfTextAlignment.Left, PdfVerticalAlignment.Middle);
else
header.Cells[i].StringFormat = new PdfStringFormat(PdfTextAlignment.Right, PdfVerticalAlignment.Middle);
}
//Applies the header style.
header.ApplyStyle(headerStyle);
cellStyle.Borders.Bottom = new PdfPen(new PdfColor(217, 217, 217), 0.70f);
cellStyle.Font = new PdfStandardFont(PdfFontFamily.TimesRoman, 12f);
cellStyle.TextBrush = new PdfSolidBrush(new PdfColor(131, 130, 136));
//Creates the layout format for grid.
PdfGridLayoutFormat layoutFormat = new PdfGridLayoutFormat();
//Creates layout format settings to allow the table pagination.
layoutFormat.Layout = PdfLayoutType.Paginate;
//Draws the grid to the PDF page.
PdfGridLayoutResult gridResult = grid.Draw(page, new RectangleF(new PointF(0, result.Bounds.Bottom + 40), new SizeF(graphics.ClientSize.Width, graphics.ClientSize.Height - 100)), layoutFormat);The following code example shows how to save the invoice document to disk and dispose the PdfDocument object.
//Create file stream.
FileStream fileStream = new FileStream("Sample.pdf", FileMode.CreateNew, FileAccess.ReadWrite);
//Save and close the PDF document
document.Save(fileStream);
document.Close(true);You can download a complete working sample from GitHub.
The following screenshot shows the invoice PDF document created by using Essential® PDF.

Filling forms
An interactive form sometimes referred to as an AcroForm, is a collection of fields for gathering information interactively from the user. A PDF document or existing PDF document contain any number of fields appearing in any combination of pages, all that make a single, globally interactive form spanning the entire document.
The .NET Core PDF library allows you to create and manipulate existing form in a PDF document using the PdfForm class. The PdfLoadedFormFieldCollection class represents the entire field collection of the loaded form. To work with existing form documents, the following namespaces are required.
- Syncfusion.Pdf
- Syncfusion.Pdf.Parsing
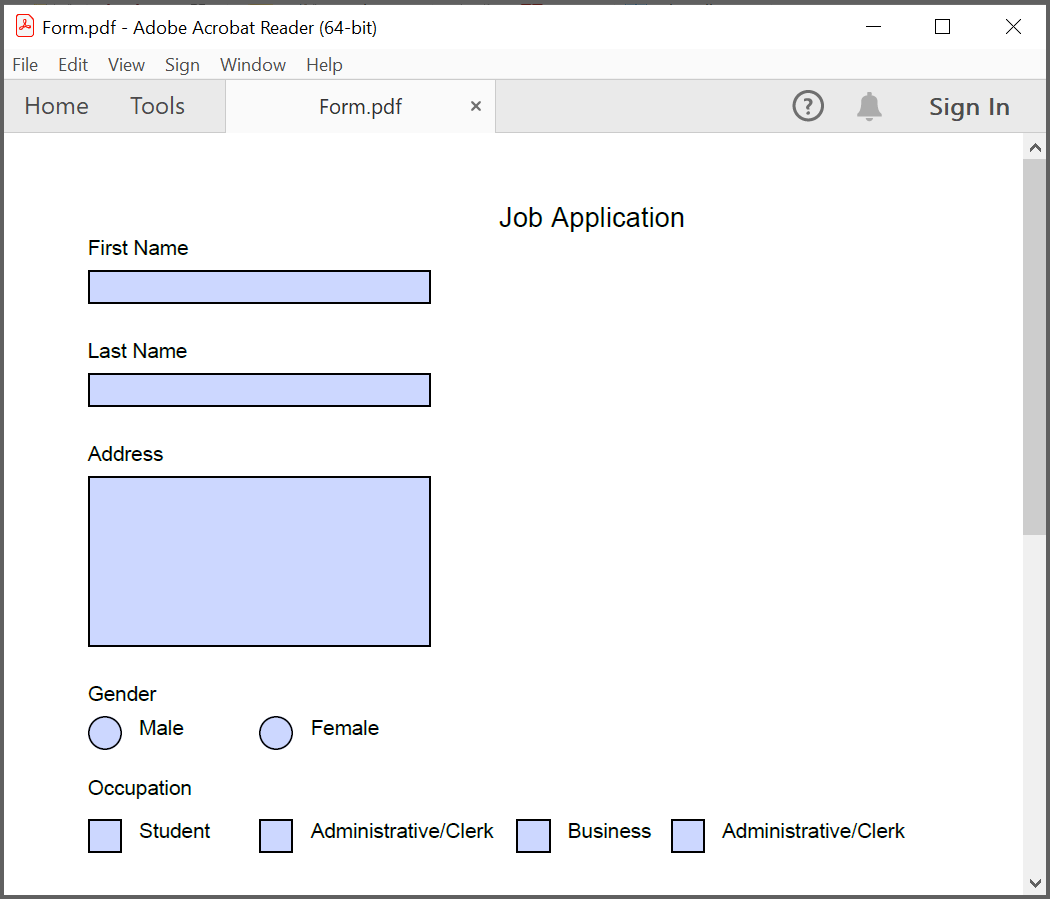
The following guide shows how to fill out a sample PDF form.

The .NET Core PDF library allows you to fill the form fields by using the PdfLoadedField class. Get the form field either by using its field name or field index.
//Load the PDF document.
FileStream docStream = new FileStream("JobApplication.pdf", FileMode.Open, FileAccess.Read);
PdfLoadedDocument loadedDocument = new PdfLoadedDocument(docStream);
//Loads the form.
PdfLoadedForm form = loadedDocument.Form;
//Fills the textbox field by using index.
(form.Fields[0] as PdfLoadedTextBoxField).Text = "John";
//Fills the textbox fields by using field name.
(form.Fields["LastName"] as PdfLoadedTextBoxField).Text = "Doe";
(form.Fields["Address"] as PdfLoadedTextBoxField).Text = " John Doe \n 123 Main St \n Anytown, USA";
//Loads the radio button group.
PdfLoadedRadioButtonItemCollection radioButtonCollection = (form.Fields["Gender"] as PdfLoadedRadioButtonListField).Items;
//Checks the 'Male' option.
radioButtonCollection[0].Checked = true;
//Checks the 'business' checkbox field.
(form.Fields["Business"] as PdfLoadedCheckBoxField).Checked = true;
//Checks the 'retiree' checkbox field.
(form.Fields["Retiree"] as PdfLoadedCheckBoxField).Checked = true;
//Write the PDF document to stream.
MemoryStream stream = new MemoryStream();
loadedDocument.Save(stream);
//If the position is not set to '0' then the PDF will be empty.
stream.Position = 0;
//Close the document.
loadedDocument.Close(true);
//Defining the ContentType for pdf file.
string contentType = "application/pdf";
//Define the file name.
string fileName = "output.pdf";
//Creates a FileContentResult object by using the file contents, content type, and file name.
return File(stream, contentType, fileName);You can download a complete working sample from GitHub.
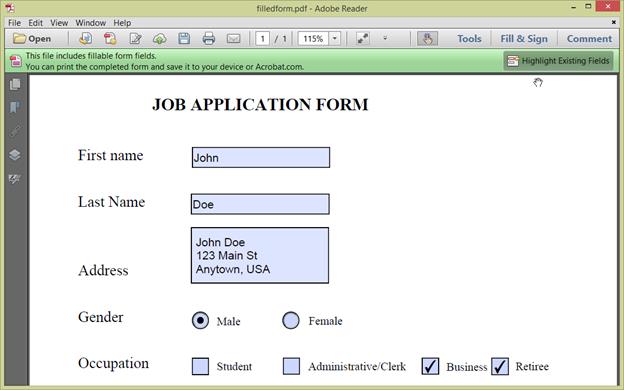
The filled form is shown in adobe reader application as follows.

Merge PDF Documents
The .NET Core PDF library supports merging multiple PDF documents from stream using the Merge method of the PdfDocumentBase class.
You can merge the PDF document streams by using the following code example.
//Generate a PDF document.
PdfDocument finalDoc = new PdfDocument();
FileStream stream1 = new FileStream("file1.pdf", FileMode.Open, FileAccess.Read);
FileStream stream2 = new FileStream("file2.pdf", FileMode.Open, FileAccess.Read);
//Creates a PDF stream for merging.
Stream[] streams = { stream1, stream2 };
// Merges PDFDocument.
PdfDocumentBase.Merge(finalDoc, streams);
//Save the PDF document to stream.
MemoryStream stream = new MemoryStream();
finalDoc.Save(stream);
//If the position is not set to '0' then the PDF will be empty.
stream.Position = 0;
//Close the document.
finalDoc.Close(true);
//Defining the ContentType for pdf file.
string contentType = "application/pdf";
//Define the file name.
string fileName = "sample.pdf";
//Creates a FileContentResult object by using the file contents, content type, and file name.
return File(stream, contentType, fileName);You can download a complete working sample from GitHub.
Click here to explore the rich set of Syncfusion® PDF library features.
An online sample link to create PDF document in ASP.NET Core.