Convert Word Document to PDF in Blazor
17 Dec 202524 minutes to read
Syncfusion® DocIO is a Blazor Word library used to create, read, edit, and convert Word documents programmatically without Microsoft Word or interop dependencies. Using this library, a convert a Word document to PDF in Blazor.
Word to PDF in Blazor Web App Server Application
Prerequisites:
- Visual Studio 2022.
- Install .NET 8 SDK or later.
Step 1: Create a new C# Blazor Web app project.
- Select “Blazor Web App” from the template and click Next.

- Name the project and click Next.

- Select the framework and click Create button.

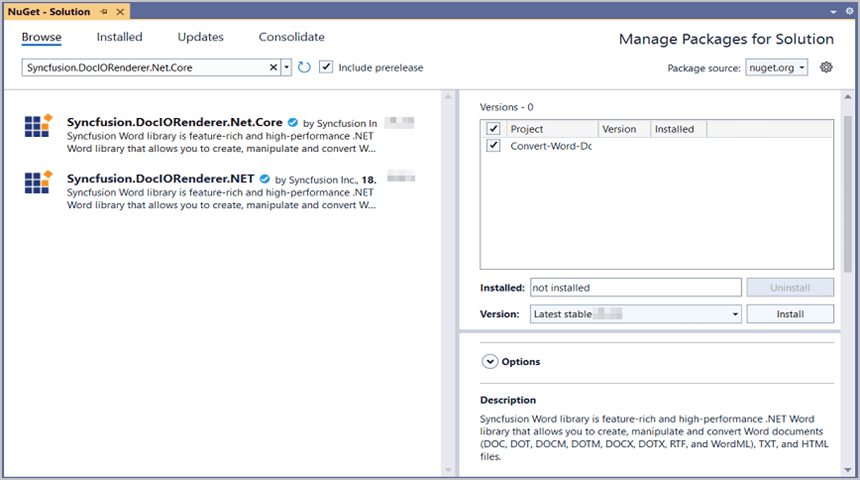
Step 2: Install the Syncfusion.DocIORenderer.Net.Core NuGet package.
To convert a Word document to PDF in a Blazor Web App Server, install Syncfusion.DocIORenderer.Net.Core into the Blazor project.

NOTE
- If deploying the application in a Linux environment, refer to the documentation for the required additional NuGet packages.
- Starting with v16.2.0.x, if Syncfusion® assemblies are referenced from trial setup or from the NuGet feed, the “Syncfusion.Licensing” assembly reference must also be added and a license key included in projects. Refer to this link to know about registering Syncfusion® license key in an application to use Syncfusion components.
Step 3: Create a Razor file named DocIO.razor in the Pages folder, which is located inside the Components folder.
Include the following namespaces in the file:
@rendermode InteractiveServer
@page "/DocIO"
@using System.IO;
@using Convert_Word_Document_to_PDF;
@inject Convert_Word_Document_to_PDF.Data.WordService service
@inject Microsoft.JSInterop.IJSRuntime JSStep 4: Add a button to DocIO.razor.
Include the following code to create a new button that triggers the Word to PDF conversion:
<h2>Syncfusion DocIO Library </h2>
<p>The Syncfusion DocIO library is a Blazor DocIO library used to create, read, edit, and convert Word files in applications without Microsoft Office dependencies.</p>
<button class="btn btn-primary" @onclick="@ConvertWordtoPDF">Convert Word to PDF</button>Step 5: Implement the method in DocIO.razor.
Add the following code to convert the Word document to PDF and download it:
@code {
MemoryStream documentStream;
/// <summary>
/// Converts Word to PDF and downloads the PDF document.
/// </summary>
protected async void ConvertWordtoPDF()
{
documentStream = service.ConvertWordtoPDF();
await JS.SaveAs("Sample.pdf", documentStream.ToArray());
}
}Step 6: Create a new cs file WordService.cs in the Data folder.
Include the following namespaces in the file:
using Syncfusion.DocIO;
using Syncfusion.DocIO.DLS;
using Syncfusion.DocIORenderer;
using Syncfusion.Pdf;Step 7: Implement the method in WordService.cs.
Create a new MemoryStream method in the WordService class, and include the following code snippet to convert the Word document to PDF in Blazor Web App Server:
using (FileStream sourceStreamPath = new FileStream(@"wwwroot/Input.docx", FileMode.Open, FileAccess.Read, FileShare.ReadWrite))
{
// Open an existing Word document.
using (WordDocument document = new WordDocument(sourceStreamPath, FormatType.Docx))
{
// Instantiation of DocIORenderer for Word to PDF conversion
using (DocIORenderer render = new DocIORenderer())
{
// Converts Word document into PDF document
using (PdfDocument pdfDocument = render.ConvertToPDF(document))
{
// Saves the PDF document to MemoryStream.
MemoryStream stream = new MemoryStream();
pdfDocument.Save(stream);
stream.Position = 0;
return stream;
}
}
}
}Step 8: Add the service in Program.cs.
Add the following line to the Program.cs file to register WordService as a scoped service in the Blazor application.
builder.Services.AddScoped<Convert_Word_Document_to_PDF.Data.WordService>();Step 9: Create FileUtils.cs for JavaScript interoperability.
Create a new class file named FileUtils in the project and add the following code to invoke the JavaScript action for file download in the browser.
public static class FileUtils
{
public static ValueTask<object> SaveAs(this IJSRuntime js, string filename, byte[] data)
=> js.InvokeAsync<object>(
"saveAsFile",
filename,
Convert.ToBase64String(data));
}Step 10: Add JavaScript function to App.razor.
Add the following JavaScript function in the App.razor file located in the Pages folder.
<script type="text/javascript">
function saveAsFile(filename, bytesBase64) {
if (navigator.msSaveBlob) {
// Download document in Edge browser
var data = window.atob(bytesBase64);
var bytes = new Uint8Array(data.length);
for (var i = 0; i < data.length; i++) {
bytes[i] = data.charCodeAt(i);
}
var blob = new Blob([bytes.buffer], { type: "application/octet-stream" });
navigator.msSaveBlob(blob, filename);
}
else {
var link = document.createElement('a');
link.download = filename;
link.href = "data:application/octet-stream;base64," + bytesBase64;
document.body.appendChild(link); // Needed for Firefox
link.click();
document.body.removeChild(link);
}
}
</script>Step 11: Add navigation link.
Add the following code snippet to the Navigation menu’s Razor file in the Layout folder.
<div class="nav-item px-3">
<NavLink class="nav-link" href="docio">
<span class="oi oi-list-rich" aria-hidden="true"></span> Convert Word to PDF
</NavLink>
</div>Step 12: Build the project.
Click on Build → Build Solution or press Ctrl+Shift+B to build the project.
Step 13: Run the project.
Click the Start button (green arrow) or press F5 to run the application.
A complete working sample is available on GitHub.
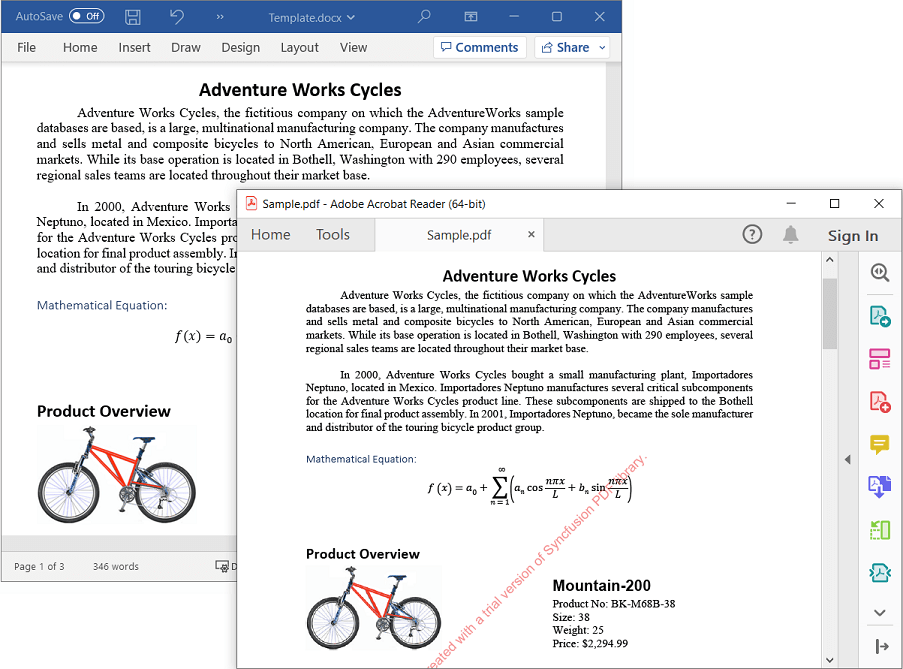
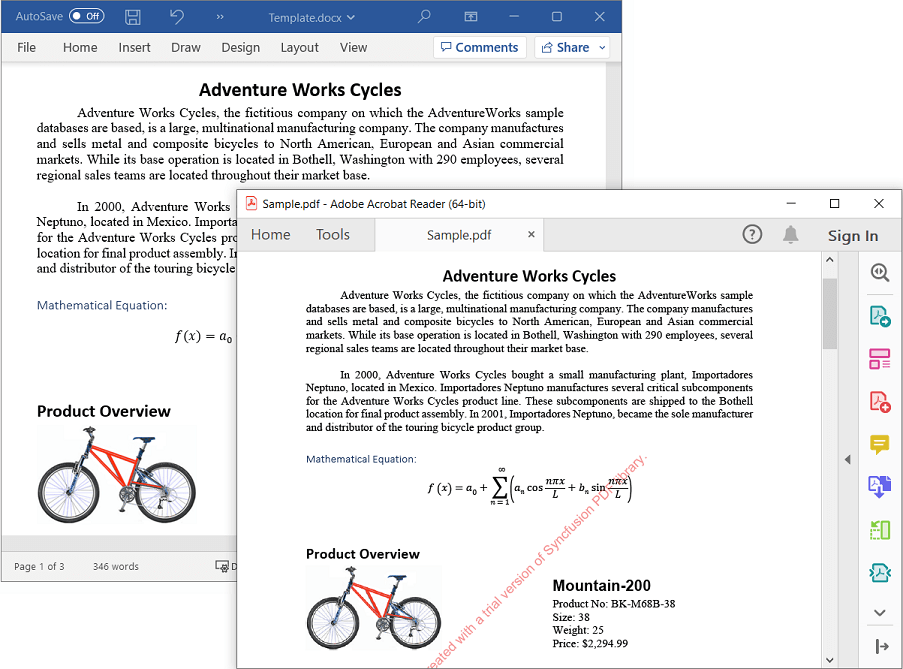
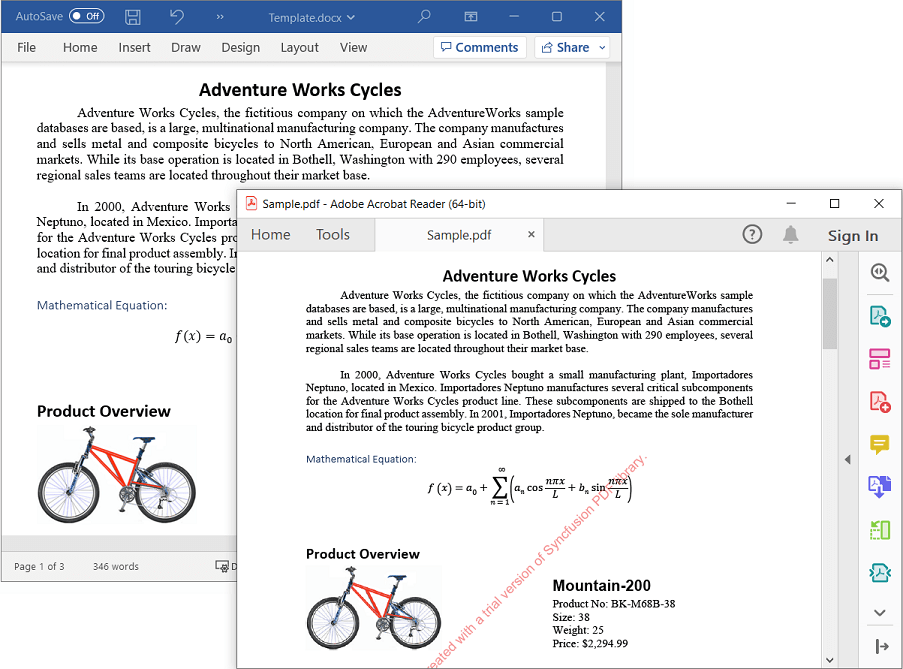
Upon executing the program, the PDF document will be generated as follows.

Prerequisites:
- Visual Studio Code.
- Install .NET 8 SDK or later.
- Open Visual Studio Code and install the C# for Visual Studio Code extension from the Extensions Marketplace.
Step 1: Create a new C# Blazor Web app project.
- Open the command palette by pressing Ctrl+Shift+P and type .NET:New Project and enter.
- Choose the Blazor Web App template.

- Select the project location, type the project name and press enter.
- Then choose Create project.
Step 2: To convert a Word document to PDF in Web app, install Syncfusion.DocIORenderer.Net.Core to the Blazor project.
- Press Ctrl + ` (backtick) to open the integrated terminal in Visual Studio Code.
- Ensure you’re in the project root directory where your .csproj file is located.
- Run the command
dotnet add package Syncfusion.DocIORenderer.Net.Coreto install the NuGet package.

NOTE
- If deploying the application in a Linux environment, refer to the documentation for the required additional NuGet packages.
- Starting with v16.2.0.x, if Syncfusion® assemblies are referenced from trial setup or from the NuGet feed, the “Syncfusion.Licensing” assembly reference must also be added and a license key included in projects. Refer to this link to know about registering Syncfusion® license key in an application to use Syncfusion components.
Step 3: Create a Razor file named DocIO.razor in the Pages folder, which is located inside the Components folder.
Include the following namespaces in the file:
@rendermode InteractiveServer
@page "/DocIO"
@using System.IO;
@using Convert_Word_Document_to_PDF;
@inject Convert_Word_Document_to_PDF.Data.WordService service
@inject Microsoft.JSInterop.IJSRuntime JSStep 4: Add a button to DocIO.razor.
Include the following code to create a new button that triggers the Word to PDF conversion:
<h2>Syncfusion DocIO Library </h2>
<p>The Syncfusion DocIO library is a Blazor DocIO library used to create, read, edit, and convert Word files in applications without Microsoft Office dependencies.</p>
<button class="btn btn-primary" @onclick="@ConvertWordtoPDF">Convert Word to PDF</button>Step 5: Implement the method in DocIO.razor.
Add the following code to convert the Word document to PDF and download it:
@code {
MemoryStream documentStream;
/// <summary>
/// Converts Word to PDF and downloads the PDF document.
/// </summary>
protected async void ConvertWordtoPDF()
{
documentStream = service.ConvertWordtoPDF();
await JS.SaveAs("Sample.pdf", documentStream.ToArray());
}
}Step 6: Create a new cs file WordService.cs in the Data folder.
Include the following namespaces in the file:
using Syncfusion.DocIO;
using Syncfusion.DocIO.DLS;
using Syncfusion.DocIORenderer;
using Syncfusion.Pdf;Step 7: Implement the method in WordService.cs.
Create a new MemoryStream method in the WordService class, and include the following code snippet to convert the Word document to PDF in Blazor Web App Server:
using (FileStream sourceStreamPath = new FileStream(@"wwwroot/Input.docx", FileMode.Open, FileAccess.Read, FileShare.ReadWrite))
{
// Open an existing Word document.
using (WordDocument document = new WordDocument(sourceStreamPath, FormatType.Docx))
{
// Instantiation of DocIORenderer for Word to PDF conversion
using (DocIORenderer render = new DocIORenderer())
{
// Converts Word document into PDF document
using (PdfDocument pdfDocument = render.ConvertToPDF(document))
{
// Saves the PDF document to MemoryStream.
MemoryStream stream = new MemoryStream();
pdfDocument.Save(stream);
stream.Position = 0;
return stream;
}
}
}
}Step 8: Add the service in Program.cs.
Add the following line to the Program.cs file to register WordService as a scoped service in the Blazor application.
builder.Services.AddScoped<Convert_Word_Document_to_PDF.Data.WordService>();Step 9: Create FileUtils.cs for JavaScript interoperability.
Create a new class file named FileUtils in the project and add the following code to invoke the JavaScript action for file download in the browser.
public static class FileUtils
{
public static ValueTask<object> SaveAs(this IJSRuntime js, string filename, byte[] data)
=> js.InvokeAsync<object>(
"saveAsFile",
filename,
Convert.ToBase64String(data));
}Step 10: Add JavaScript function to App.razor.
Add the following JavaScript function in the App.razor file located in the Pages folder.
<script type="text/javascript">
function saveAsFile(filename, bytesBase64) {
if (navigator.msSaveBlob) {
// Download document in Edge browser
var data = window.atob(bytesBase64);
var bytes = new Uint8Array(data.length);
for (var i = 0; i < data.length; i++) {
bytes[i] = data.charCodeAt(i);
}
var blob = new Blob([bytes.buffer], { type: "application/octet-stream" });
navigator.msSaveBlob(blob, filename);
}
else {
var link = document.createElement('a');
link.download = filename;
link.href = "data:application/octet-stream;base64," + bytesBase64;
document.body.appendChild(link); // Needed for Firefox
link.click();
document.body.removeChild(link);
}
}
</script>Step 11: Add navigation link.
Add the following code snippet to the Navigation menu’s Razor file in the Layout folder.
<div class="nav-item px-3">
<NavLink class="nav-link" href="docio">
<span class="oi oi-list-rich" aria-hidden="true"></span> Convert Word to PDF
</NavLink>
</div>Step 12: Build the project.
Run the following command in terminal to build the project.
dotnet build
Step 13: Run the project.
Run the following command in terminal to run the project.
dotnet run
A complete working sample is available on GitHub.
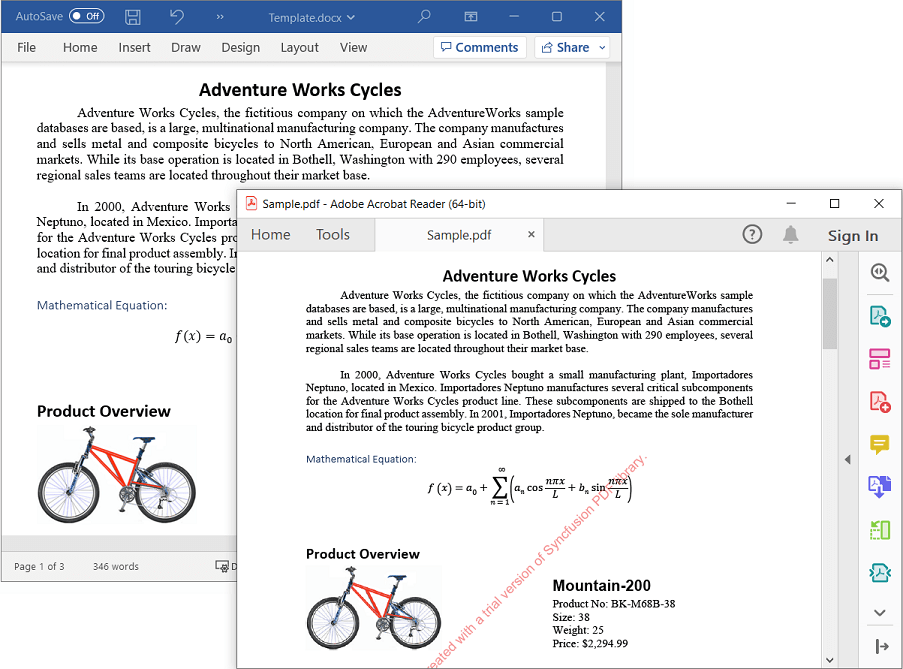
Upon executing the program, the PDF document will be generated as follows.

Prerequisites:
- JetBrains Rider.
- Install .NET 8 SDK or later.
Step 1. Open JetBrains Rider and create a new Blazor Web app project.
- Launch JetBrains Rider.
- Click new solution on the welcome screen.

- In the new Solution dialog, select Project Type as Web.
- Select the target framework (e.g., .NET 8.0, .NET 9.0).
- Choose template as Blazor Web App.
- Enter a project name and specify the location.
- Click create.

Step 2: Install the NuGet package from NuGet.org.
- Click the NuGet icon in the Rider toolbar and type Syncfusion.DocIORenderer.Net.Core in the search bar.
- Ensure that “nuget.org” is selected as the package source.
- Select the latest Syncfusion.DocIORenderer.Net.Core NuGet package from the list.
- Click the + (Add) button to add the package.

- Click the Install button to complete the installation.

NOTE
- If deploying the application in a Linux environment, refer to the documentation for the required additional NuGet packages.
- Starting with v16.2.0.x, if Syncfusion® assemblies are referenced from trial setup or from the NuGet feed, the “Syncfusion.Licensing” assembly reference must also be added and a license key included in projects. Refer to this link to know about registering Syncfusion® license key in an application to use Syncfusion components.
Step 3: Create a Razor file named DocIO.razor in the Pages folder, which is located inside the Components folder.
Include the following namespaces in the file:
@rendermode InteractiveServer
@page "/DocIO"
@using System.IO;
@using Convert_Word_Document_to_PDF;
@inject Convert_Word_Document_to_PDF.Data.WordService service
@inject Microsoft.JSInterop.IJSRuntime JSStep 4: Add a button to DocIO.razor.
Include the following code to create a new button that triggers the Word to PDF conversion:
<h2>Syncfusion DocIO Library </h2>
<p>The Syncfusion DocIO library is a Blazor DocIO library used to create, read, edit, and convert Word files in applications without Microsoft Office dependencies.</p>
<button class="btn btn-primary" @onclick="@ConvertWordtoPDF">Convert Word to PDF</button>Step 5: Implement the method in DocIO.razor.
Add the following code to convert the Word document to PDF and download it:
@code {
MemoryStream documentStream;
/// <summary>
/// Converts Word to PDF and downloads the PDF document.
/// </summary>
protected async void ConvertWordtoPDF()
{
documentStream = service.ConvertWordtoPDF();
await JS.SaveAs("Sample.pdf", documentStream.ToArray());
}
}Step 6: Create a new cs file WordService.cs in the Data folder.
Include the following namespaces in the file:
using Syncfusion.DocIO;
using Syncfusion.DocIO.DLS;
using Syncfusion.DocIORenderer;
using Syncfusion.Pdf;Step 7: Implement the method in WordService.cs.
Create a new MemoryStream method in the WordService class, and include the following code snippet to convert the Word document to PDF in Blazor Web App Server:
using (FileStream sourceStreamPath = new FileStream(@"wwwroot/Input.docx", FileMode.Open, FileAccess.Read, FileShare.ReadWrite))
{
// Open an existing Word document.
using (WordDocument document = new WordDocument(sourceStreamPath, FormatType.Docx))
{
// Instantiation of DocIORenderer for Word to PDF conversion
using (DocIORenderer render = new DocIORenderer())
{
// Converts Word document into PDF document
using (PdfDocument pdfDocument = render.ConvertToPDF(document))
{
// Saves the PDF document to MemoryStream.
MemoryStream stream = new MemoryStream();
pdfDocument.Save(stream);
stream.Position = 0;
return stream;
}
}
}
}Step 8: Add the service in Program.cs.
Add the following line to the Program.cs file to register WordService as a scoped service in the Blazor application.
builder.Services.AddScoped<Convert_Word_Document_to_PDF.Data.WordService>();Step 9: Create FileUtils.cs for JavaScript interoperability.
Create a new class file named FileUtils in the project and add the following code to invoke the JavaScript action for file download in the browser.
public static class FileUtils
{
public static ValueTask<object> SaveAs(this IJSRuntime js, string filename, byte[] data)
=> js.InvokeAsync<object>(
"saveAsFile",
filename,
Convert.ToBase64String(data));
}Step 10: Add JavaScript function to App.razor.
Add the following JavaScript function in the App.razor file located in the Pages folder.
<script type="text/javascript">
function saveAsFile(filename, bytesBase64) {
if (navigator.msSaveBlob) {
// Download document in Edge browser
var data = window.atob(bytesBase64);
var bytes = new Uint8Array(data.length);
for (var i = 0; i < data.length; i++) {
bytes[i] = data.charCodeAt(i);
}
var blob = new Blob([bytes.buffer], { type: "application/octet-stream" });
navigator.msSaveBlob(blob, filename);
}
else {
var link = document.createElement('a');
link.download = filename;
link.href = "data:application/octet-stream;base64," + bytesBase64;
document.body.appendChild(link); // Needed for Firefox
link.click();
document.body.removeChild(link);
}
}
</script>Step 11: Add navigation link.
Add the following code snippet to the Navigation menu’s Razor file in the Layout folder.
<div class="nav-item px-3">
<NavLink class="nav-link" href="docio">
<span class="oi oi-list-rich" aria-hidden="true"></span> Convert Word to PDF
</NavLink>
</div>A complete working sample is available on GitHub.
Upon executing the program, the PDF document will be generated as follows.

Click here to explore the rich set of Syncfusion® Word library (DocIO) features.
An online sample link to convert Word document to PDF in ASP.NET Core.
Word to PDF in Blazor WASM Standalone Application
Prerequisites:
- Visual Studio 2022.
- Install .NET 8 SDK or later.
Step 1: Create a new C# Blazor WASM Standalone app project.
Select “Blazor WebAssembly Standalone App” from the template and click Next.

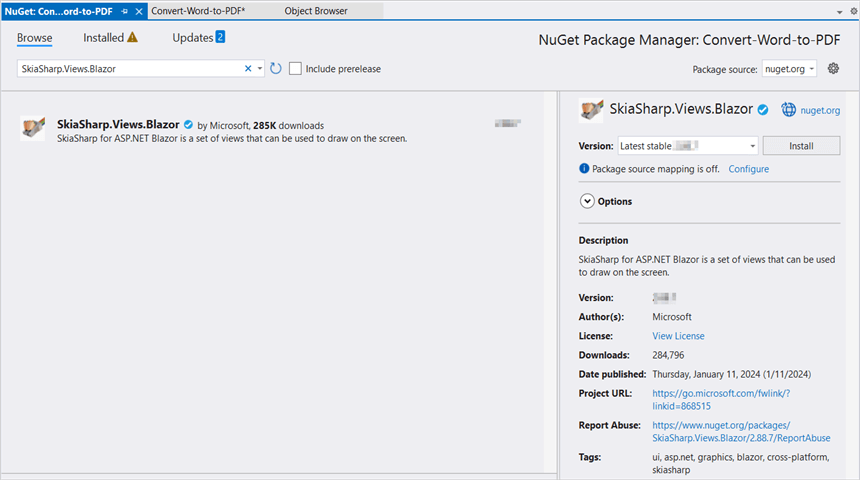
Step 2: Install the following Nuget packages in the application from Nuget.org.


NOTE
- If deploying the application in a Linux environment, refer to the documentation for the required additional NuGet packages.
- Starting with v16.2.0.x, if Syncfusion® assemblies are referenced from trial setup or from the NuGet feed, the “Syncfusion.Licensing” assembly reference must also be added and a license key included in projects. Refer to this link to know about registering Syncfusion® license key in an application to use Syncfusion components.
- If you face issues related to SkiaSharp during runtime, install the necessary WebAssembly tools by running the following commands in the terminal:
dotnet workload install wasm-toolsAfter completing the installation, restart Visual Studio to ensure proper integration of the tools..
Step 3: Create a Razor file named DocIO.razor in the Pages folder.
Add the following namespaces in the file.
@page "/docio"
@using Syncfusion.DocIO
@using Syncfusion.Pdf
@using Syncfusion.DocIORenderer
@using Syncfusion.DocIO.DLS
@inject Microsoft.JSInterop.IJSRuntime JS
@inject HttpClient clientStep 4: Add a button to DocIO.razor.
Include the following code to create a new button that triggers the Word to PDF conversion:
<h2>Syncfusion DocIO Library</h2>
<p>The Syncfusion Blazor DocIO library used to create, read, edit, and convert DocIO files in applications without Microsoft Office dependencies.</p>
<button class="btn btn-primary" @onclick="@WordToPDF">Convert Word to PDF</button>Step 5: Implement WordToPDF method in DocIO.razor.
Create a new async method named WordToPDF and include the following code snippet to create a Word document in Blazor WASM Standalone app.
using (Stream inputStream = await client.GetStreamAsync("sample-data/Input.docx"))
{
// Open an existing Word document.
using (WordDocument document = new WordDocument(inputStream, FormatType.Docx))
{
// Initialize the DocIORenderer for Word to PDF conversion.
using (DocIORenderer render = new DocIORenderer())
{
// Convert Word document into PDF document.
using (PdfDocument pdfDocument = render.ConvertToPDF(document))
{
// Save the PDF document to MemoryStream.
using (MemoryStream outputStream = new MemoryStream())
{
pdfDocument.Save(outputStream);
outputStream.Position = 0;
// Download PDF file in the browser.
await JS.SaveAs("Output.pdf", outputStream.ToArray());
}
}
}
}
}Step 6: Create FileUtils.cs for JavaScript interoperability.
Create a class file named FileUtils and add the following code to invoke the JavaScript action for file download in the browser.
public static class FileUtils
{
public static ValueTask<object> SaveAs(this IJSRuntime js, string filename, byte[] data)
=> js.InvokeAsync<object>(
"saveAsFile",
filename,
Convert.ToBase64String(data));
}Step 7: Add JavaScript function to index.html.
Add the following JavaScript function in the index.html file present under wwwroot.
<script type="text/javascript">
function saveAsFile(filename, bytesBase64) {
if (navigator.msSaveBlob) {
// Download document in Edge browser
var data = window.atob(bytesBase64);
var bytes = new Uint8Array(data.length);
for (var i = 0; i < data.length; i++) {
bytes[i] = data.charCodeAt(i);
}
var blob = new Blob([bytes.buffer], { type: "application/octet-stream" });
navigator.msSaveBlob(blob, filename);
}
else {
var link = document.createElement('a');
link.download = filename;
link.href = "data:application/octet-stream;base64," + bytesBase64;
document.body.appendChild(link); // Needed for Firefox
link.click();
document.body.removeChild(link);
}
}
</script>Step 8: Add navigation link.
Add the following code snippet to the Navigation menu’s Razor file in the Layout folder.
<div class="nav-item px-3">
<NavLink class="nav-link" href="docio">
<span class="oi oi-list-rich" aria-hidden="true"></span> Convert Word to PDF
</NavLink>
</div>Step 9: Build the project.
Click on Build → Build Solution or press Ctrl+Shift+B to build the project.
Step 10: Run the project.
Click the Start button (green arrow) or press F5 to run the application.
A complete working sample is available on GitHub.
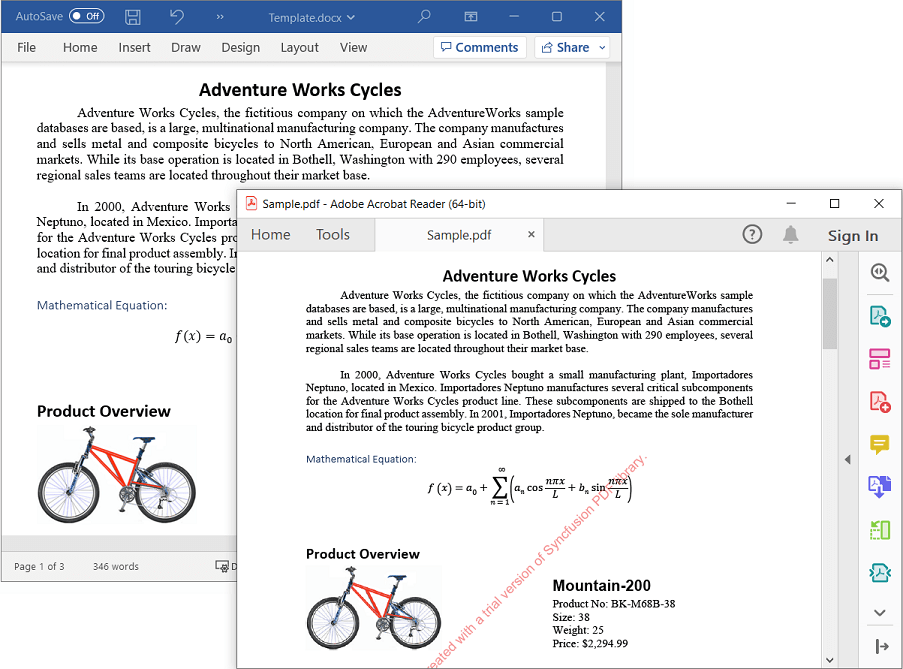
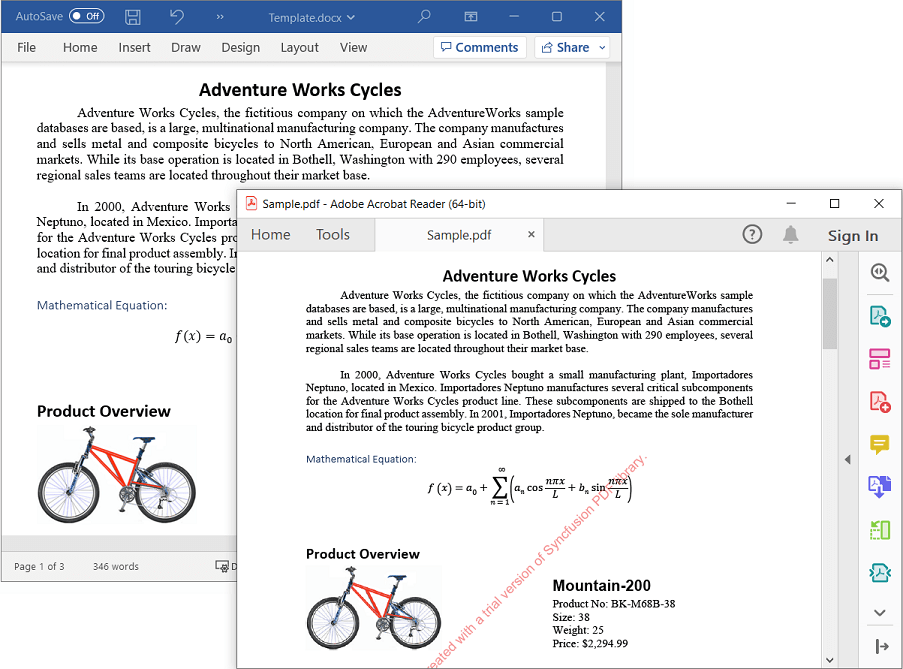
Upon executing the program, the PDF document will be generated as follows.

NOTE
To convert Word to PDF, it is necessary to access the font stream internally. However, this cannot be done automatically in a Blazor WASM Standalone application. Therefore, it is recommended to use a Web app Server, even though Word to PDF conversion works in a WASM Standalone app.
Prerequisites:
- Visual Studio Code.
- Install .NET 8 SDK or later.
- Open Visual Studio Code and install the C# for Visual Studio Code extension from the Extensions Marketplace.
Step 1: Create a new C# Blazor WASM Standalone app project.
- Open the command palette by pressing Ctrl+Shift+P and type .NET:New Project and enter.
- Choose the Blazor WebAssembly Standalone App template.

- Select the project location, type the project name and press enter.
- Then choose Create project.
Step 2: To convert a Word document to PDF in Blazor WASM Standalone app, install Syncfusion.DocIORenderer.Net.Core and SkiaSharp.Views.Blazor v3.119.1 to the Blazor project.
- Press Ctrl + ` (backtick) to open the integrated terminal in Visual Studio Code.
- Ensure you’re in the project root directory where your .csproj file is located.
- Run the command
dotnet add package Syncfusion.DocIORenderer.Net.Coreanddotnet add package SkiaSharp.Views.Blazor --version 3.119.1to install the NuGet package.


NOTE
- If deploying the application in a Linux environment, refer to the documentation for the required additional NuGet packages.
- Starting with v16.2.0.x, if Syncfusion® assemblies are referenced from trial setup or from the NuGet feed, the “Syncfusion.Licensing” assembly reference must also be added and a license key included in projects. Refer to this link to know about registering Syncfusion® license key in an application to use Syncfusion components.
- If you face issues related to SkiaSharp during runtime, install the necessary WebAssembly tools by running the following commands in the terminal:
dotnet workload install wasm-toolsAfter completing the installation, restart Visual Studio Code to ensure proper integration of the tools.
Step 3: Create a Razor file named DocIO.razor in the Pages folder.
Add the following namespaces in the file.
@page "/docio"
@using Syncfusion.DocIO
@using Syncfusion.Pdf
@using Syncfusion.DocIORenderer
@using Syncfusion.DocIO.DLS
@inject Microsoft.JSInterop.IJSRuntime JS
@inject HttpClient clientStep 4: Add a button to DocIO.razor.
Include the following code to create a new button that triggers the Word to PDF conversion:
<h2>Syncfusion DocIO Library</h2>
<p>The Syncfusion Blazor DocIO library used to create, read, edit, and convert DocIO files in applications without Microsoft Office dependencies.</p>
<button class="btn btn-primary" @onclick="@WordToPDF">Convert Word to PDF</button>Step 5: Implement WordToPDF method in DocIO.razor.
Create a new async method named WordToPDF and include the following code snippet to create a Word document in Blazor WASM Standalone app.
using (Stream inputStream = await client.GetStreamAsync("sample-data/Input.docx"))
{
// Open an existing Word document.
using (WordDocument document = new WordDocument(inputStream, FormatType.Docx))
{
// Initialize the DocIORenderer for Word to PDF conversion.
using (DocIORenderer render = new DocIORenderer())
{
// Convert Word document into PDF document.
using (PdfDocument pdfDocument = render.ConvertToPDF(document))
{
// Save the PDF document to MemoryStream.
using (MemoryStream outputStream = new MemoryStream())
{
pdfDocument.Save(outputStream);
outputStream.Position = 0;
// Download PDF file in the browser.
await JS.SaveAs("Output.pdf", outputStream.ToArray());
}
}
}
}
}Step 6: Create FileUtils.cs for JavaScript interoperability.
Create a class file named FileUtils and add the following code to invoke the JavaScript action for file download in the browser.
public static class FileUtils
{
public static ValueTask<object> SaveAs(this IJSRuntime js, string filename, byte[] data)
=> js.InvokeAsync<object>(
"saveAsFile",
filename,
Convert.ToBase64String(data));
}Step 7: Add JavaScript function to index.html.
Add the following JavaScript function in the index.html file present under wwwroot.
<script type="text/javascript">
function saveAsFile(filename, bytesBase64) {
if (navigator.msSaveBlob) {
// Download document in Edge browser
var data = window.atob(bytesBase64);
var bytes = new Uint8Array(data.length);
for (var i = 0; i < data.length; i++) {
bytes[i] = data.charCodeAt(i);
}
var blob = new Blob([bytes.buffer], { type: "application/octet-stream" });
navigator.msSaveBlob(blob, filename);
}
else {
var link = document.createElement('a');
link.download = filename;
link.href = "data:application/octet-stream;base64," + bytesBase64;
document.body.appendChild(link); // Needed for Firefox
link.click();
document.body.removeChild(link);
}
}
</script>Step 8: Add navigation link.
Add the following code snippet to the Navigation menu’s Razor file in the Layout folder.
<div class="nav-item px-3">
<NavLink class="nav-link" href="docio">
<span class="oi oi-list-rich" aria-hidden="true"></span> Convert Word to PDF
</NavLink>
</div>Step 9: Build the project.
Run the following command in terminal to build the project.
dotnet build
Step 10: Run the project.
Run the following command in terminal to run the project.
dotnet run
A complete working sample is available on GitHub.
Upon executing the program, the PDF document will be generated as follows.

NOTE
To convert Word to PDF, it is necessary to access the font stream internally. However, this cannot be done automatically in a Blazor WASM Standalone application. Therefore, it is recommended to use a Web app Server, even though Word to PDF conversion works in a WASM Standalone app.
Prerequisites:
- JetBrains Rider.
- Install .NET 8 SDK or later.
Step 1. Open JetBrains Rider and create a new Blazor WASM Standalone app project.
- Launch JetBrains Rider.
- Click new solution on the welcome screen.

- In the new Solution dialog, select Project Type as Web.
- Select the target framework (e.g., .NET 8.0, .NET 9.0).
- Choose template as Blazor WebAssembly Standalone App.
- Enter a project name and specify the location.
- Click create.

Step 2: Install the NuGet package from NuGet.org.
- Click the NuGet icon in the Rider toolbar and type Syncfusion.DocIORenderer.Net.Core in the search bar.
- Ensure that “nuget.org” is selected as the package source.
- Select the latest Syncfusion.DocIORenderer.Net.Core NuGet package from the list.
- Click the + (Add) button to add the package.

- Click the Install button to complete the installation.

- Similarly install the SkiaSharp.Views.Blazor NuGet package from NuGet.org

NOTE
- If deploying the application in a Linux environment, refer to the documentation for the required additional NuGet packages.
- Starting with v16.2.0.x, if Syncfusion® assemblies are referenced from trial setup or from the NuGet feed, the “Syncfusion.Licensing” assembly reference must also be added and a license key included in projects. Refer to this link to know about registering Syncfusion® license key in an application to use Syncfusion components.
- If you face issues related to SkiaSharp during runtime, install the necessary WebAssembly tools by running the following commands in the terminal:
dotnet workload install wasm-toolsAfter completing the installation, restart JetBrains Rider to ensure proper integration of the tools.
Step 3: Create a Razor file named DocIO.razor in the Pages folder.
Add the following namespaces in the file.
@page "/docio"
@using Syncfusion.DocIO
@using Syncfusion.Pdf
@using Syncfusion.DocIORenderer
@using Syncfusion.DocIO.DLS
@inject Microsoft.JSInterop.IJSRuntime JS
@inject HttpClient clientStep 4: Add a button to DocIO.razor.
Include the following code to create a new button that triggers the Word to PDF conversion:
<h2>Syncfusion DocIO Library</h2>
<p>The Syncfusion Blazor DocIO library used to create, read, edit, and convert DocIO files in applications without Microsoft Office dependencies.</p>
<button class="btn btn-primary" @onclick="@WordToPDF">Convert Word to PDF</button>Step 5: Implement WordToPDF method in DocIO.razor.
Create a new async method named WordToPDF and include the following code snippet to create a Word document in Blazor WASM Standalone app.
using (Stream inputStream = await client.GetStreamAsync("sample-data/Input.docx"))
{
// Open an existing Word document.
using (WordDocument document = new WordDocument(inputStream, FormatType.Docx))
{
// Initialize the DocIORenderer for Word to PDF conversion.
using (DocIORenderer render = new DocIORenderer())
{
// Convert Word document into PDF document.
using (PdfDocument pdfDocument = render.ConvertToPDF(document))
{
// Save the PDF document to MemoryStream.
using (MemoryStream outputStream = new MemoryStream())
{
pdfDocument.Save(outputStream);
outputStream.Position = 0;
// Download PDF file in the browser.
await JS.SaveAs("Output.pdf", outputStream.ToArray());
}
}
}
}
}Step 6: Create FileUtils.cs for JavaScript interoperability.
Create a class file named FileUtils and add the following code to invoke the JavaScript action for file download in the browser.
public static class FileUtils
{
public static ValueTask<object> SaveAs(this IJSRuntime js, string filename, byte[] data)
=> js.InvokeAsync<object>(
"saveAsFile",
filename,
Convert.ToBase64String(data));
}Step 7: Add JavaScript function to index.html.
Add the following JavaScript function in the index.html file present under wwwroot.
<script type="text/javascript">
function saveAsFile(filename, bytesBase64) {
if (navigator.msSaveBlob) {
// Download document in Edge browser
var data = window.atob(bytesBase64);
var bytes = new Uint8Array(data.length);
for (var i = 0; i < data.length; i++) {
bytes[i] = data.charCodeAt(i);
}
var blob = new Blob([bytes.buffer], { type: "application/octet-stream" });
navigator.msSaveBlob(blob, filename);
}
else {
var link = document.createElement('a');
link.download = filename;
link.href = "data:application/octet-stream;base64," + bytesBase64;
document.body.appendChild(link); // Needed for Firefox
link.click();
document.body.removeChild(link);
}
}
</script>Step 8: Add navigation link.
Add the following code snippet to the Navigation menu’s Razor file in the Layout folder.
<div class="nav-item px-3">
<NavLink class="nav-link" href="docio">
<span class="oi oi-list-rich" aria-hidden="true"></span> Convert Word to PDF
</NavLink>
</div>Step 9: Build the project.
Click the Build button in the toolbar or press Ctrl+Shift+B to build the project.
Step 10: Run the project.
Click the Run button (green arrow) in the toolbar or press F5 to run the app.
A complete working sample is available on GitHub.
Upon executing the program, the PDF document will be generated as follows.

NOTE
To convert Word to PDF, it is necessary to access the font stream internally. However, this cannot be done automatically in a Blazor WASM Standalone application. Therefore, it is recommended to use a Web app Server, even though Word to PDF conversion works in a WASM Standalone app.
Click here to explore the rich set of Syncfusion® Word library (DocIO) features.
An online sample link to convert Word document to PDF in ASP.NET Core.