Getting Started
28 Nov 20171 minute to read
This section explains briefly about how to create a ColorPicker in your application with EmberJS
Before we start with the ColorPicker, please refer this page for general information regarding integrating Syncfusion widget’s.
Adding JavaScript and CSS Reference
To render the ColorPicker control, the following list of dependencies are required.
CSS file
- ej.web.all.min.css – includes all widgets styles (To know more about theme refer Theming in Essential JavaScript Component)
Script Files
| File | Description / Usage |
|---|---|
|
ej.core.min.js |
Includes only the widget basic functions and Framework features. Must be referred always before using all the JS controls |
|
ej.colorpicker.min.js |
ColorPicker plugin. |
|
ej.button.min.js |
Button Plugin |
|
ej.splitbutton.min.js |
SplitButton Plugin |
|
ej.menu.min.js |
Menu Plugin |
|
ej.slider.min.js |
Slider Plugin |
You can make use of ‘ej.web.all.min.js’ file which encapsulates all ‘ej’ web components and frameworks in single file.
- ej.web.all.min.js – includes all web widgets.
Initialize ColorPicker
-
Open the command prompt in the folder ember-app or the folder in which the application is created.
-
Use the command ember generate route colorpicker/default to create template file
default.hbsin templates folder and router filedefault.jsin routes folder. It also add the routing content inrouter.js. -
Use below code in
default.hbsin templates folder to render the ColorPicker control.
{ % raw % }
{ % endraw % }- Use the below code in
default.jsin routes folder to bind the model to the ColorPicker Control.
export default Ember.Route.extend({
model() {
return {
}
}
});Running the application
- To run the application, execute below command.
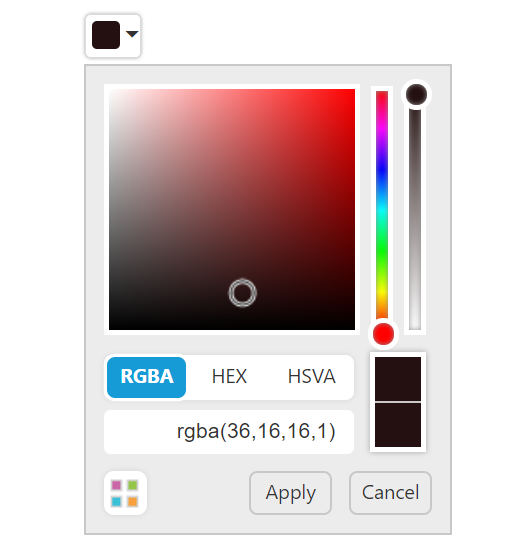
ember serveBrowse to http://localhost:4200 to see the application and navigate to ColorPicker sample. The component is rendered as like the below screenshot.