Getting Started
15 Dec 20181 minute to read
This section helps to get started of the RadialSlider component in an Aurelia application.

Create a RadialSlider Component
- To create Syncfusion Aurelia application refer Aurelia Getting Started Documentation.
- Create
radialSliderfolder insidesrc/sampleslocation. - Create
radialSlider.htmlfile insidesrc/samples/radialSliderfolder and use the below code for rendering RadialSlider component.
<template>
<ej-radial-slider id="radialSlider"> </ej-radial-slider>
</template>- Create
radialSlider.jsfile insidesrc/samples/radialSliderfolder with below code snippet.
export class BasicUse {
constructor() {
}
}Image Configuration
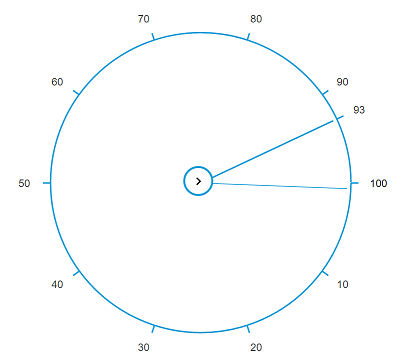
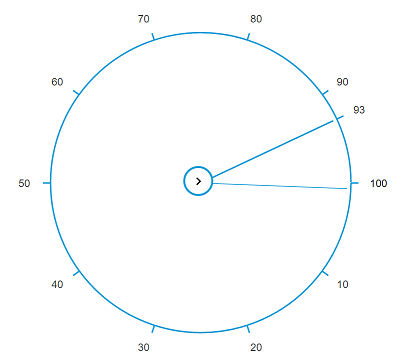
RadialSlider property e-inner-circle-image-url allow to set URL image to the inner circle of the RadialSlider. Refer to the following code example.
<ej-radial-slider id="radialSlider" e-inner-circle-image-url="images/radialslider/chevron-right.png">
</ej-radial-slider>
Note: You can find the RadialSlider properties from the API reference document