Getting started
30 Nov 201624 minutes to read
This section explains briefly about how to create an Accordion in your application with Aurelia.
Configure Accordion
This section encompasses the details on how you can configure the Accordion control in your application and customize it with various properties such as multiple open, rounded corner and icons for the Accordion header according to your requirement.
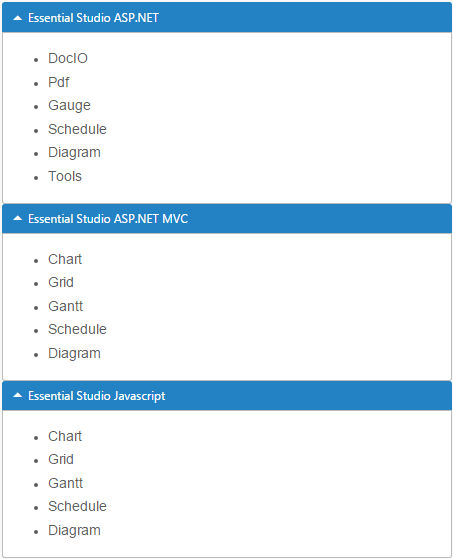
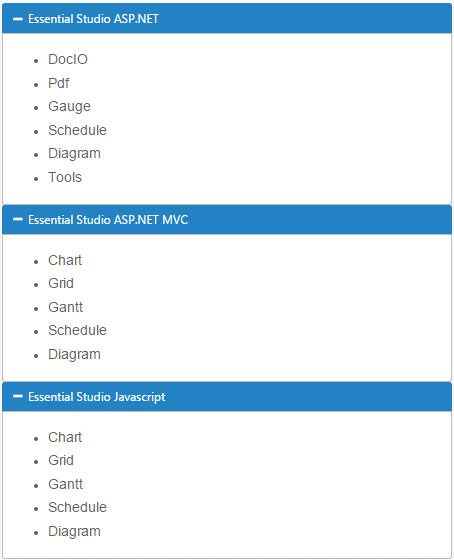
The following screenshot illustrates you the usage of Accordion control in listing the controls under the Essential Studio products.

The usage of Accordion control is described in the following sections.
Create a Simple Accordion in Aurelia
Before we start with Accordion, please refer this page page for general information regarding integrating Syncfusion widget’s.
For quick start, we already configured a template project in GitHub repository syncfusion-template-repository. Run the below set of commands to clone the repository and install the required packages for Syncfusion Aurelia application.
> git clone "https://github.com/aurelia-ui-toolkits/syncfusion-template-repository"
> cd syncfusion-template-repository
> npm install
> jspm installThe below steps describes to create Syncfusion Aurelia Accordion component.
Create Accordion folder inside src/samples/ location.
Create Accordion.html file inside src/samples/Accordion folder and use the below code example to render the Accordion component.
<template>
<div>
<ej-accordion id="multiAccordion" style="width: 500px">
<h3><a href="#">Essential Studio ASP.NET</a></h3>
<div>
<ul>
<li>
<h4>DocIO</h4>
</li>
<li>
<h4>Pdf </h4>
</li>
<li>
<h4>Gauge </h4>
</li>
<li>
<h4>Schedule </h4>
</li>
<li>
<h4>Diagram </h4>
</li>
<li>
<h4>Tools </h4>
</li>
</ul>
</div>
<h3><a href="#">Essential Studio ASP.NET MVC</a></h3>
<div>
<ul>
<li>
<h4>Chart </h4>
</li>
<li>
<h4>Grid </h4>
</li>
<li>
<h4>Gantt </h4>
</li>
<li>
<h4>Schedule </h4>
</li>
<li>
<h4>Diagram </h4>
</li>
</ul>
</div>
<h3><a href="#">Essential Studio Javascript</a></h3>
<div>
<ul>
<li>
<h4>Chart </h4>
</li>
<li>
<h4>Grid </h4>
</li>
<li>
<h4>Gantt </h4>
</li>
<li>
<h4>Schedule </h4>
</li>
<li>
<h4>Diagram </h4>
</li>
</ul>
</div>
</ej-accordion>
</div>
</template>Create the Accordion control as follows.
export class MultipleOpenAccordion {
}You can execute the above code example to display the Accordion control with simple control list.

You can customize the Accordion control using various properties. The Accordion control properties and its default values are described in the following section.
Configure Multiple Open
You can have multiple Accordion tabs opened to view all products at a time. To achieve this set the enableMultipleOpen property of the Accordion control to true.
NOTE
enableMultipleOpen property is false by default.
You can also open all the panels during initialization using the selectedItems property of the Accordion control. The following code sample illustrates the opening of multiple tabs by passing the tab index values of tab.
<template>
<div>
<ej-accordion id="multiAccordion" style="width: 500px" e-enable-multiple-open.bind="multipleOpen" e-selected-items.bind="selecteditems">
<h3><a href="#">Essential Studio ASP.NET</a></h3>
<div>
<ul>
<li>
<h4>DocIO</h4>
</li>
<li>
<h4>Pdf </h4>
</li>
<li>
<h4>Gauge </h4>
</li>
<li>
<h4>Schedule </h4>
</li>
<li>
<h4>Diagram </h4>
</li>
<li>
<h4>Tools </h4>
</li>
</ul>
</div>
<h3><a href="#">Essential Studio ASP.NET MVC</a></h3>
<div>
<ul>
<li>
<h4>Chart </h4>
</li>
<li>
<h4>Grid </h4>
</li>
<li>
<h4>Gantt </h4>
</li>
<li>
<h4>Schedule </h4>
</li>
<li>
<h4>Diagram </h4>
</li>
</ul>
</div>
<h3><a href="#">Essential Studio Javascript</a></h3>
<div>
<ul>
<li>
<h4>Chart </h4>
</li>
<li>
<h4>Grid </h4>
</li>
<li>
<h4>Gantt </h4>
</li>
<li>
<h4>Schedule </h4>
</li>
<li>
<h4>Diagram </h4>
</li>
</ul>
</div>
</ej-accordion>
</div>
</template>export class MultipleOpenAccordion {
selecteditems:int;
constructor() {
this.multipleOpen = true;
this.selecteditems=[0,1,2];
}
}Accordion control with enableMultipleOpen property is illustrated in the following screen shot.

Setting rounded corner
Accordion control, by default, is rendered in a regular rectangle. You can modify the regular rectangles with rounded corners by setting the showRoundedCorner property to True.
NOTE
showRoundedCorner property is False by default.
<template>
<div>
<ej-accordion id="multiAccordion" style="width: 500px" e-enable-multiple-open.bind="multipleOpen" e-selected-items.bind="selecteditems" e-show-rounded-corner="true">
<h3><a href="#">Essential Studio ASP.NET</a></h3>
<div>
<ul>
<li>
<h4>DocIO</h4>
</li>
<li>
<h4>Pdf </h4>
</li>
<li>
<h4>Gauge </h4>
</li>
<li>
<h4>Schedule </h4>
</li>
<li>
<h4>Diagram </h4>
</li>
<li>
<h4>Tools </h4>
</li>
</ul>
</div>
<h3><a href="#">Essential Studio ASP.NET MVC</a></h3>
<div>
<ul>
<li>
<h4>Chart </h4>
</li>
<li>
<h4>Grid </h4>
</li>
<li>
<h4>Gantt </h4>
</li>
<li>
<h4>Schedule </h4>
</li>
<li>
<h4>Diagram </h4>
</li>
</ul>
</div>
<h3><a href="#">Essential Studio Javascript</a></h3>
<div>
<ul>
<li>
<h4>Chart </h4>
</li>
<li>
<h4>Grid </h4>
</li>
<li>
<h4>Gantt </h4>
</li>
<li>
<h4>Schedule </h4>
</li>
<li>
<h4>Diagram </h4>
</li>
</ul>
</div>
</ej-accordion>
</div>
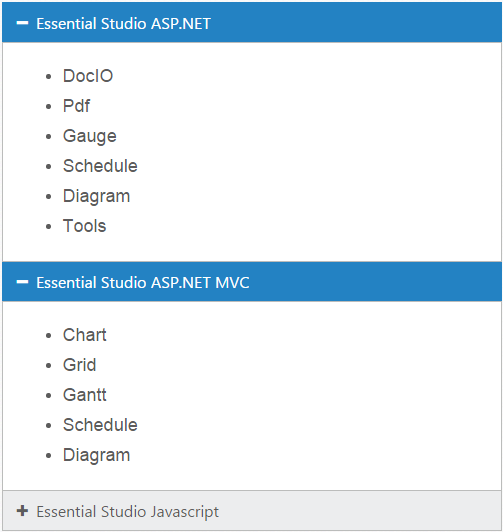
</template>The following screenshot illustrates the Accordion control with rounded corners.

Customize Icon
You can customize the Header icon using customIcon property. This property has two features such as header and selectedHeader. By default, the classes of header and selectedHeader are e-collapse and e-expand respectively.
You can change the + and - symbols in the Accordion header, that are the default icons with Up or Down arrow icons.
Up or Down arrow icons are available in e-arrowheadup and e-arrowheaddown classes respectively in the ej.widgets.core.min.css stylesheets from the sample.
You can set the Up or Down arrow icon to Accordion header, by adding e-arrowheadup and e-arrowheaddown class to selectedHeader and header properties respectively.
<template>
<div>
<ej-accordion id="multiAccordion" style="width: 500px" e-enable-multiple-open.bind="multipleOpen" e-selected-items.bind="selecteditems" e-show-rounded-corner="true" e-custom-icon.bind="custom">
<h3><a href="#">Essential Studio ASP.NET</a></h3>
<div>
<ul>
<li>
<h4>DocIO</h4>
</li>
<li>
<h4>Pdf </h4>
</li>
<li>
<h4>Gauge </h4>
</li>
<li>
<h4>Schedule </h4>
</li>
<li>
<h4>Diagram </h4>
</li>
<li>
<h4>Tools </h4>
</li>
</ul>
</div>
<h3><a href="#">Essential Studio ASP.NET MVC</a></h3>
<div>
<ul>
<li>
<h4>Chart </h4>
</li>
<li>
<h4>Grid </h4>
</li>
<li>
<h4>Gantt </h4>
</li>
<li>
<h4>Schedule </h4>
</li>
<li>
<h4>Diagram </h4>
</li>
</ul>
</div>
<h3><a href="#">Essential Studio Javascript</a></h3>
<div>
<ul>
<li>
<h4>Chart </h4>
</li>
<li>
<h4>Grid </h4>
</li>
<li>
<h4>Gantt </h4>
</li>
<li>
<h4>Schedule </h4>
</li>
<li>
<h4>Diagram </h4>
</li>
</ul>
</div>
</ej-accordion>
</div>
</template>export class MultipleOpenAccordion {
selecteditems:int;
constructor() {
this.multipleOpen = true;
this.selecteditems=[0,1,2];
this.custom={header: "e-arrowheaddown",selectedHeader: "e-arrowheadup"};
}
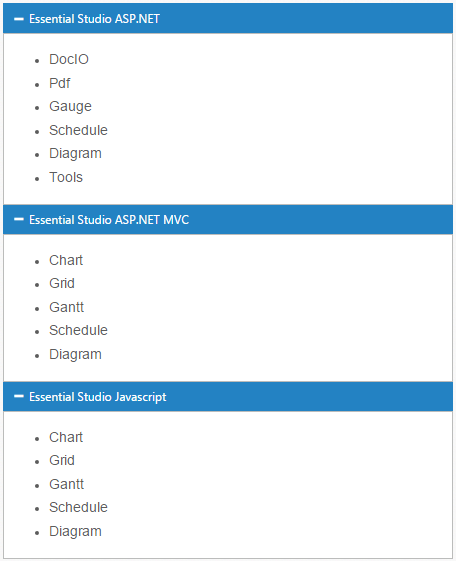
}The following screenshot illustrates the customization of selectedHeader and header of the Accordion control.