Getting Started
11 Sep 202313 minutes to read
This section explains briefly about how to create a Tab Control in your application with ASP.NET MVC.
Create your first Tab Control in MVC
The ASP.NET MVCTab control is an interface that displays the content in multiple sections. A TabPanel consists of HeaderText as well as a ContentTemplate. Tab is useful for a dashboard that is having limited space. The following section guides you to customize the Tab for displaying Hotel menu items, its rate details and the ingredients on demand.

Tab control with Hotel Menu items
Create Tab Control
The ASP.NET MVCTab widget basically builds a dynamic, interactive, menu-driven interface from your content. The content can be text, graphics or HTML. You can create the Tab headers using Text and Content template property
The following steps are used to create Tab control.
- You can create an MVC Project and add necessary assembly and script with the help of the given MVC-Getting Started Documentation.
-
Add the mentioned code to the corresponding view page for Tab rendering.
@Html.EJ().Tab("Dish").Items(data => { data.Add().ID("dish").Text("dish Menu").ContentTemplate(@<div></div>); data.Add().ID("type").Text("dish Type").ContentTemplate(@<div></div>); data.Add().ID("sandwich").Text("Sandwich Type").ContentTemplate(@<div></div>); })
The following output is displayed.
 ’
’
Tab control with Header
Configure Content
In this application, a detailed description is provided to each item. You can specify the contents in the Tab section within the Content template.
@Html.EJ().Tab("DishType").Items(data =>
{
data.Add().ID("dish").Text("dish Menu").ContentTemplate(@<div> Rating:
@Html.EJ().Rating("RatingDish").Value(4).Precision(Precision.Exact)
<!--Food item description-->
<p>dish cooked to perfection tossed with milk, vegetables, potatoes, poultry, 100% pure mutton, and cheese - and in creating nutritious and tasty meals to maintain good health.</p>
</div>);
})You can provide more customization to the Tab by using rating control, to describe an item’s price.
Create the Rating
The ASP.NET MVC Rating control provides an intuitive rating experience that allows you to select the number of stars that represents the rating. The following code example explains you the creation of rating control. We can create the Rating control using HTML helper. We can render the rating control and its description inside the content template of first tab control.
For more information about rating, refer to the following link:
https://help.syncfusion.com/aspnetmvc/rating/overview
<!--Use the following codes with above Html contents-->
@Html.EJ().Tab("DishType").Items(data =>
{
data.Add().ID("dish").Text("dish Menu").ContentTemplate(@<div> Rating:
@Html.EJ().Rating("RatingDish").Value(4).Precision(Precision.Exact)
<!--Food item description-->
<p>dish cooked to perfection tossed with milk, vegetables, potatoes, poultry, 100% pure mutton, and cheese - and in creating nutritious and tasty meals to maintain good health.</p>
</div>);
data.Add().ID("type").Text("dish Type").ContentTemplate(@<div></div>);
data.Add().ID("sandwich").Text("Sandwich Type").ContentTemplate(@<div></div>);
})The following screenshot is the output for the given code example.

Sub Tab with Content
Each item has a variety of options, and these options are also specified in the limited space. So you can choose the Tab control that is used within the root Tab to specify more details.
The following code example represents sub Tab control rendering using helper function.
<!--Use the following codes with in the above Html -->
@Html.EJ().Tab("DishType").Items(data =>
{
data.Add().ID("dish").Text("dish Menu").ContentTemplate(@<div> Rating:
@Html.EJ().Rating("RatingDish").Value(4).Precision(Precision.Exact)
<!--Food item description-->
<p>dish cooked to perfection tossed with milk, vegetables, potatoes, poultry, 100% pure mutton, and cheese - and in creating nutritious and tasty meals to maintain good health.</p>
@firstTab()
</div>);
data.Add().ID("type").Text("dish Type").ContentTemplate(@<div></div>);
data.Add().ID("sandwich").Text("Sandwich Type").ContentTemplate(@<div></div>);
})
@helper firstTab()
{
@Html.EJ().Tab("dish").Items(data =>
{
data.Add().ID("Corn-Spinach").Text("Corn Spinach").ContentTemplate(@<div class="e-content">
<img src=" http://js.syncfusion.com/demos/web/images/accordion/corn-and-spinach-05.png" alt="corn-spinach">
<div class="ingredients">
Rate : $70<br />
Ingredients : cheese, sweet corn & green capsicums.
<br />
Description: Small dish bases are topped with spinach and paneer and fresh cream, a nice layer of mozzarella cheese. This is baked until the cheese is all hot and gooey.
</div>
</div>
);
data.Add().ID("ChickenDelite").Text("Chicken-Delite").ContentTemplate(@<div class="e-content">
<img src="http://js.syncfusion.com/demos/web/images/accordion/chicken-delite.png" alt="chicken-delite">
<div class="ingredients">
Rate : $100<br />
Ingredients : cheese, chicken chunks, onions & pineapple chunks.
<br />
Description: This is a tasty, elegant chicken dish that is easy to prepare.
</div>
</div>
);
})
});
}The following code example is used to position the image and content.
<style type="text/css" class="cssStyles">
/*reuse the previous rating control style section code*/
.ingredients
{
height: 180px;
margin-top: 8px;
}
img
{
float: left;
margin: 10px 26px 5px 1px;
}
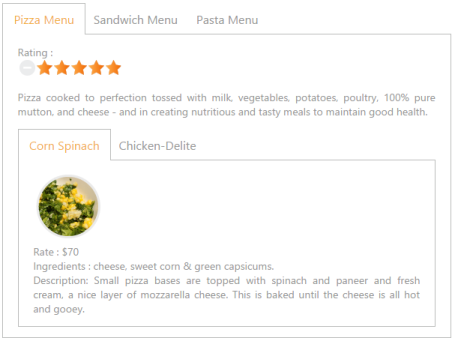
</style>The following screenshot illustrates the first Tab with the sub Tab control.

Orientation Change
Now, you can learn how to set the sub Tab orientation to vertical. By default, Tab control is rendered in horizontal orientation. You can change this orientation to vertical by using the HeaderPosition property. In the following code section, set the Tab header orientation as Left.
The following code section renders the sub Tab element in the vertical orientation.
<!--Use the following codes with in the above Html -->
@Html.EJ().Tab("DishType").Items(data =>
{
data.Add().ID("dish").Text("dish Menu").ContentTemplate(@<div>
Rating:
@Html.EJ().Rating("RatingDish").Value(4).Precision(Precision.Exact)
<!--Food item description-->
<p>dish cooked to perfection tossed with milk, vegetables, potatoes, poultry, 100% pure mutton, and cheese - and in creating nutritious and tasty meals to maintain good health.</p>
@firstTab()
</div>);
data.Add().ID("type").Text("dish Type").ContentTemplate(@<div></div>);
data.Add().ID("sandwich").Text("Sandwich Type").ContentTemplate(@<div></div>);
})
@helper firstTab()
{
@Html.EJ().Tab("dish").HeaderPosition(HeaderPosition.Left).Height("221").Items(data =>
{
data.Add().ID("Corn-Spinach").Text("Corn Spinach").ContentTemplate(@<div class="e-content">
<img src=" http://js.syncfusion.com/demos/web/images/accordion/corn-and-spinach-05.png" alt="corn-spinach">
<div class="ingredients">
Rate : $70<br />
Ingredients : cheese, sweet corn & green capsicums.
<br />
Description: Small dish bases are topped with spinach and paneer and fresh cream, a nice layer of mozzarella cheese. This is baked until the cheese is all hot and gooey.
</div>
</div>
);
data.Add().ID("ChickenDelite").Text("Chicken-Delite").ContentTemplate(@<div class="e-content">
<img src="http://js.syncfusion.com/demos/web/images/accordion/chicken-delite.png" alt="chicken-delite">
<div class="ingredients">
Rate : $100<br />
Ingredients : cheese, chicken chunks, onions & pineapple chunks.
<br />
Description: This is a tasty, elegant chicken dish that is easy to prepare.
</div>
</div>
);
})
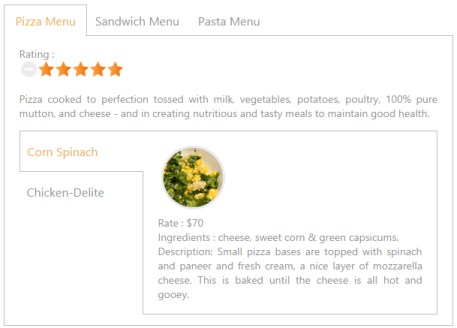
});The following screenshot is the output of above steps.

Configure Contents to remaining Tab items
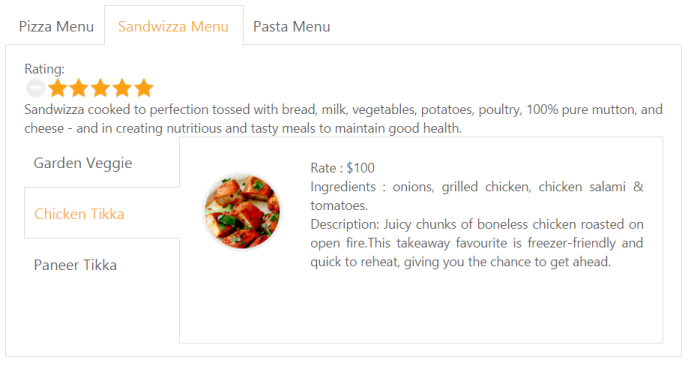
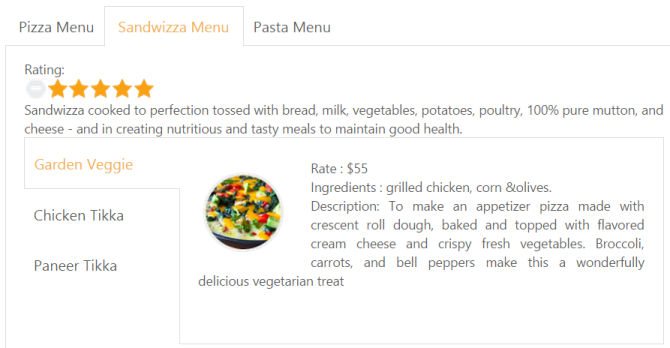
The second and third Tab contents are declared in the same method as of the first Tab content declaration. These Tabs also consist of rating and sub Tab controls.
@{Html.EJ().Tab("DishType").Items(data =>
{
data.Add().ID("type").Text("dish Menu").ContentTemplate(@<div>
dish cooked to perfection tossed with milk, vegetables, potatoes, poultry, 100% pure mutton, and cheese - and in creating nutritious and tasty meals to maintain good health.
@firstTab()
</div>);
data.Add().ID("sandwichType").Text("Sandwizza Menu").ContentTemplate(@<div>
Sandwizza cooked to perfection tossed with bread, milk, vegetables, potatoes, poultry, 100% pure mutton, and cheese - and in creating nutritious and tasty meals to maintain good health.
@secondTab()
</div>);
data.Add().ID("Pasta").Text("Pasta Menu").ContentTemplate(@<div>
</div>);
}).Render();
@helper secondTab(){
@Html.EJ().Tab("SandwichMenu").HeaderPosition(HeaderPosition.Left).Height("221").Items(data =>
{
data.Add().ID("GardenVeggie").Text("Garden Veggie").ContentTemplate(@<div class="e-content">
<img src="http://js.syncfusion.com/demos/web/images/accordion/garden-veggie.png" alt="garden-veggie ">
<div class="ingredients">
Rate : $55<br />
Ingredients : grilled chicken, corn &olives.
<br />
Description: To make an appetizer dish made with crescent roll dough, baked and topped with flavored cream cheese and crispy fresh vegetables.
Broccoli, carrots, and bell peppers make this a wonderfully delicious vegetarian treat
</div>
</div>);
data.Add().ID("ChickenTikka").Text("Chicken Tikka ").ContentTemplate(@<div class="e-content">
<img src="http://js.syncfusion.com/demos/web/images/accordion/chicken-tikka.png" alt="chicken-tikka">
<div class="ingredients">
Rate : $100<br />
Ingredients : onions, grilled chicken, chicken salami & tomatoes.
<br />
Description: Juicy chunks of boneless chicken roasted on open fire.This takeaway favorite is freezer-friendly and quick to reheat, giving you the chance to get ahead.
</div>
</div>);
data.Add().ID("PaneerTikka").Text("Paneer Tikka ").ContentTemplate(@<div class="e-content">
<img src="http://js.syncfusion.com/demos/web/images/accordion/paneer-tikka.png" alt="paneer-tikka">
<div class="ingredients">
Rate : $150
<br />
Ingredients : onions, paneer & tomatoes.
<br />
Description: Delve into the tasty Paneer Tikka Kebabs made from marinated paneer or cottage cubes.
Relish these grilled delicacies with green mint chutney and onion rings.
</div>
</div>);
})
}
</div>Add third Tab contents in element during initialization using content template option.
@{Html.EJ().Tab("DishType").Items(data =>
{
data.Add().ID("type").Text("dish Menu").ContentTemplate(@<div>
dish cooked to perfection tossed with milk, vegetables, potatoes, poultry, 100% pure mutton, and cheese - and in creating nutritious and tasty meals to maintain good health.
@firstTab()
</div>);
data.Add().ID("sandwichType").Text("Sandwizza Menu").ContentTemplate(@<div>
Sandwizza cooked to perfection tossed with bread, milk, vegetables, potatoes, poultry, 100% pure mutton, and cheese - and in creating nutritious and tasty meals to maintain good health.
@secondTab()
</div>);
data.Add().ID("Pasta").Text("Pasta Menu").ContentTemplate(@<div>
Pasta cooked to perfection tossed with milk, vegetables, potatoes, poultry, 100% pure mutton, and cheese - and in creating nutritious and tasty meals to maintain good health.
@thirdTab()
</div>);
}).Render();
@helper thirdTab(){
@Html.EJ().Tab("PastaMenu").HeaderPosition(HeaderPosition.Left).Height("221").Items(data =>
{
data.Add().ID("KheemaPasta").Text("Kheema Pasta ").ContentTemplate(@<div class="e-content">
<img src="http://js.syncfusion.com/demos/web/images/accordion/corn-and-spinach.png" alt="kheema-pasta ">
<div class="ingredients">
<p>
Rate : $30<br />
Ingredients : chicken, onions, chilly, garlic & tomatoes.<br />
Description: Kheema pasta dish make with veg or non-veg type.It is delicious and can be served for dinner, brunch or evening snack.
</p>
</div>
</div>);
data.Add().ID("TunaPasta").Text("Tuna Pasta").ContentTemplate(@<div class="e-content">
<img src="http://js.syncfusion.com/demos/web/images/accordion/garden-fresh.png" alt="tuna-pasta">
<div class="ingredients">
<p>
Rate : $55<br />
Ingredients : tomato ,olive, onion &garlic.<br />
Description: Canned tuna is used to make this yummy tomato sauce.
</p>
</div>
</div> );
data.Add().ID("ChannaPasta").Text("Channa Pasta").ContentTemplate(@<div class="e-content">
<img src="http://js.syncfusion.com/demos/web/images/accordion/zesty-mushroons-and-tomatoes.png" alt="channa-asta">
<div class="ingredients">
<p>
Rate : $30<br />
Ingredients : sauntered spinach mix, sweet corn, parsley &mozzarella cheese. .<br />
Description: This is a pasta dish make with leftover Channa masala (choler). This can be made from scratch too by making the Channa masala first and then tossing in the cooked pasta.
</p>
</div>
</div>);
})
}Apply the following styles to the Tab.
<style type="text/css" class="cssStyles">
/*to reuse the previous style section code and following css*/
.sandwich-image, .pasta-image
{
height: 25px;
width: 25px;
}
.sandwich-image
{
background: url("http://js.syncfusion.com/UG/Web/Content/rsz_garden-fresh.png") no-repeat;
}
.pasta-image
{
background: url("http://js.syncfusion.com/UG/Web/Content/rsz_garden-veggie.png") no-repeat;
}
</style>The following screenshot illustrates the second Tab contents in Tab and the final hotel menu with rating, description and ingredients of the item in the Tab interface.