Sorting
9 Jul 201812 minutes to read
The Grid control has support to sort data bound columns in ascending or descending order. This can be achieved by setting the AllowSorting property as true.
To dynamically sort a particular column, click on its column header. The order switch between ascending and descending each time you click a column header for sorting.
The following code example describes the previous behavior.
@(Html.EJ().Grid<object>("Grid")
.Datasource((IEnumerable<object>)ViewBag.datasource)
.AllowPaging()
.AllowSorting()
.Columns(col =>
{
col.Field("OrderID").Add();
col.Field("EmployeeID").Add();
col.Field("ShipCity").Add();
col.Field("ShipCountry").Add();
col.Field("Freight").Add();
})
)namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public ActionResult GridFeatures()
{
var DataSource = OrderRepository.GetAllRecords();
ViewBag.datasource = DataSource;
return View();
}
}
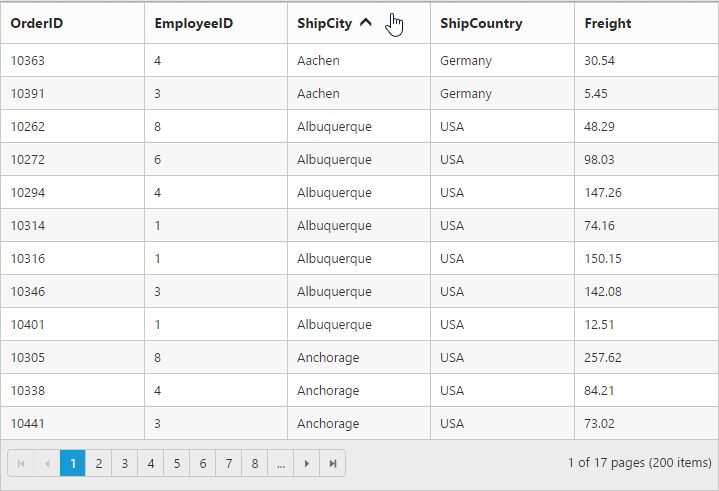
}The following output is displayed as a result of the previous code sample.

Initial sorting
Through the SortedColumns property of SortSettings, you can sort the columns while initializing the grid itself. You need to specify the Field (Columns) name and Direction in the SortedColumns.
NOTE
- For the
Directionproperty you can assign eitherstringvalue (“Descending”) orenumvalue (SortOrder.Descending).- You can add multiple columns in the
SortedColumnsfor multi column sorting while initializing the grid itself.
The following code example describes the previous behavior.
@(Html.EJ().Grid<object>("Grid")
.Datasource((IEnumerable<object>)ViewBag.datasource)
.AllowPaging()
.AllowSorting()
.SortSettings(sort => sort.SortedColumns(col => col.Field("EmployeeID").Direction(SortOrder.Descending).Add()))
.Columns(col =>
{
col.Field("OrderID").Add();
col.Field("EmployeeID").Add();
col.Field("CustomerID").Add();
col.Field("ShipCountry").Add();
col.Field("Freight").Add();
})
)namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public ActionResult GridFeatures()
{
var DataSource = OrderRepository.GetAllRecords();
ViewBag.datasource = DataSource;
return View();
}
}
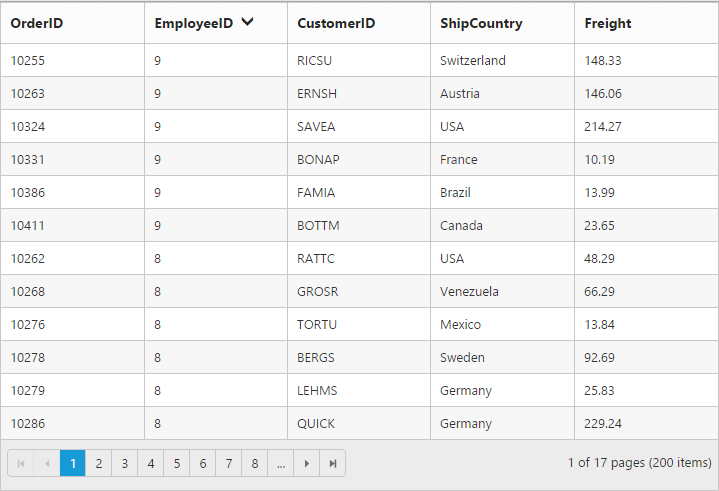
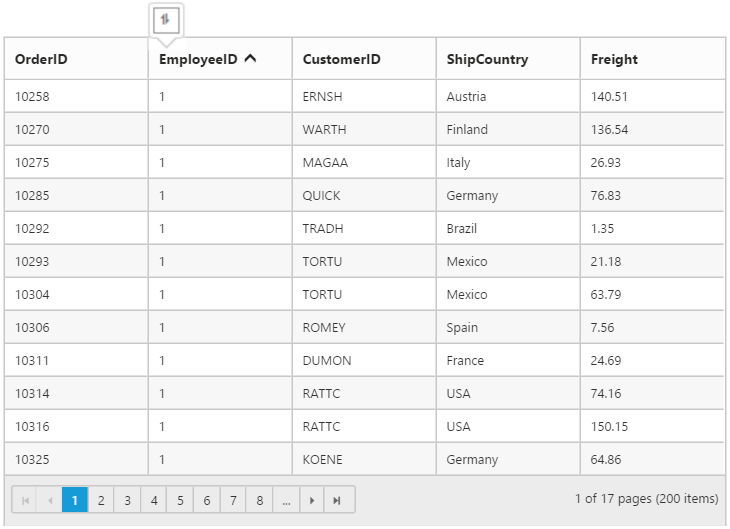
}The following output is displayed as a result of the previous code example.

Multi-column sorting
Sort multiple columns in the grid by setting the AllowMultiSorting property as true. The sorting order is displayed in the header while doing multi sorting.
You can sort more than one column by pressing the “Ctrl key + mouse left click” on the column header. To clear sorting for particular column, press the “Shift + mouse left click”.
NOTE
The
AllowSortingmust be true while enabling multi sort.
The following code example describes the previous behavior.
@(Html.EJ().Grid<object>("Grid")
.Datasource((IEnumerable<object>)ViewBag.datasource)
.AllowPaging()
.AllowSorting()
.AllowMultiSorting()
.SortSettings(sort =>
{
sort.SortedColumns(col => col.Field("EmployeeID").Direction(SortOrder.Descending).Add());
sort.SortedColumns(col => col.Field("CustomerID").Add());
})
.Columns(col =>
{
col.Field("OrderID").Add();
col.Field("EmployeeID").Add();
col.Field("CustomerID").Add();
col.Field("ShipCountry").Add();
col.Field("Freight").Add();
})
)namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public ActionResult GridFeatures()
{
var DataSource = OrderRepository.GetAllRecords();
ViewBag.datasource = DataSource;
return View();
}
}
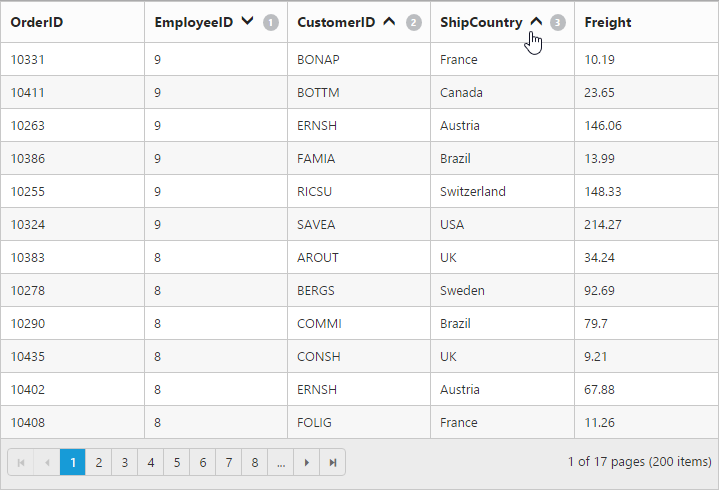
}The following output is displayed as a result of the previous code example.

Stable sorting
For sorting, grid uses default browser’s sort function for better performance. On multi column sorting in some browsers like chrome, the records order will be different due to unstable implementation of sorting algorithm in it.
To resolve this, you need to set ej.support.stableSort as false.
This will tell the “DataManager” to use custom sort function for sorting data.
Please refer to the link, to know more information about stable sort.
The following code example describes the previous behavior.
@(Html.EJ().Grid<object>("Grid")
.Datasource((IEnumerable<object>)ViewBag.datasource)
.AllowPaging()
.AllowSorting()
.AllowMultiSorting()
.Columns(col =>
{
col.Field("OrderID").Add();
col.Field("EmployeeID").Add();
col.Field("ShipCity").Add();
col.Field("ShipCountry").Add();
col.Field("Freight").Add();
})
)namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public ActionResult GridFeatures()
{
var DataSource = OrderRepository.GetAllRecords();
ViewBag.datasource = DataSource;
return View();
}
}
}<script type="text/javascript">
ej.support.stableSort = true
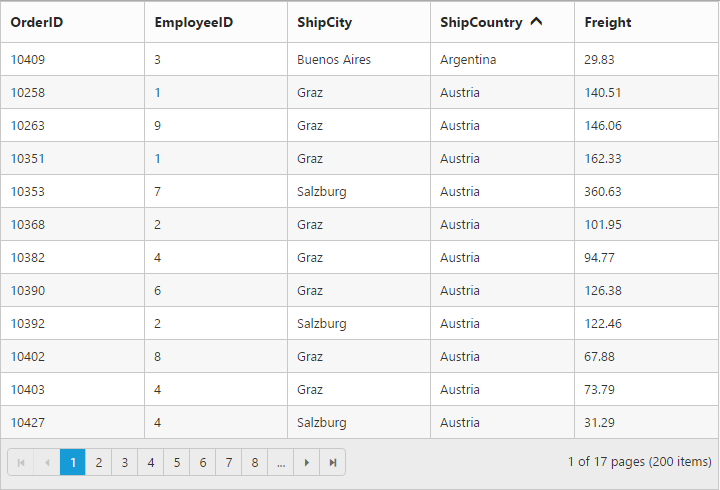
</script>The following output is displayed as a result of the previous code example.

Touch options
While using the grid in a touch device, you have an option for multi sorting in single tap on the grid header. By tapping on the grid header, it will show the toggle button in small popup with sort icon. Now, tap the button to enable multi sorting in single tap.
Again if you tap the popup symbol, then the single tap multi sorting will be disabled.
NOTE
The
AllowMultiSortingandAllowSortingshould betruethen only the popup will be shown.
The following code example describes the previous behavior.
@(Html.EJ().Grid<object>("Grid")
.Datasource((IEnumerable<object>)ViewBag.datasource)
.AllowPaging()
.AllowMultiSorting()
.AllowSorting()
.Columns(col =>
{
col.Field("OrderID").Add();
col.Field("EmployeeID").Add();
col.Field("CustomerID").Add();
col.Field("ShipCountry").Add();
col.Field("Freight").Add();
})
)namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public ActionResult GridFeatures()
{
var DataSource = OrderRepository.GetAllRecords();
ViewBag.datasource = DataSource;
return View();
}
}
}The following output is displayed as a result of the previous code example.

NOTE
To get the sorted data of the grid after sorting a column you can refer the
How To.