Columns Support in ASP.NET MVC Grid
13 Jun 202324 minutes to read
Column definitions are used as the DataSource schema in the grid and it plays vital role in rendering the column values in required format and sorting, filtering, editing based on its type. The Field property of the columns is necessary to map the datasource values in grid columns.
NOTE
- The column with
Fieldwhich are not in the datasource, then the column values will be displayed as empty.- If the
Fieldname contains “dot” then it is considered as complex binding.
Auto Generation
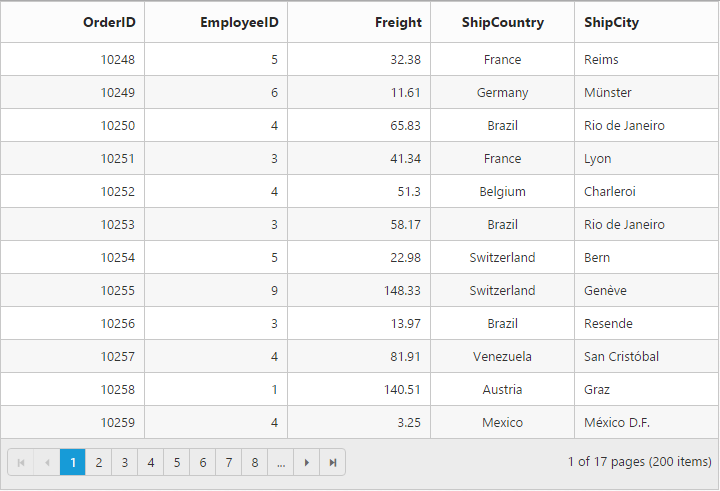
The columns are automatically generated when Columns declaration is empty or undefined while initializing the grid. Also, all the columns which are in DataSource are bound as a grid Columns.
@(Html.EJ().Grid<Object>("FlatGrid")
.Datasource((IEnumerable<object>)ViewBag.DataSource)
.AllowPaging()
)namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public ActionResult GridFeatures()
{
var DataSource = new NorthwindDataContext().OrdersViews.ToList();
ViewBag.DataSource = DataSource;
return View();
}
}
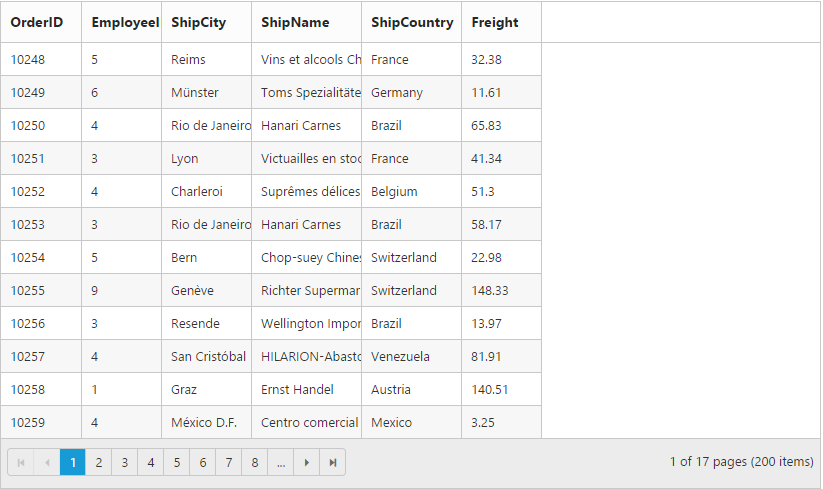
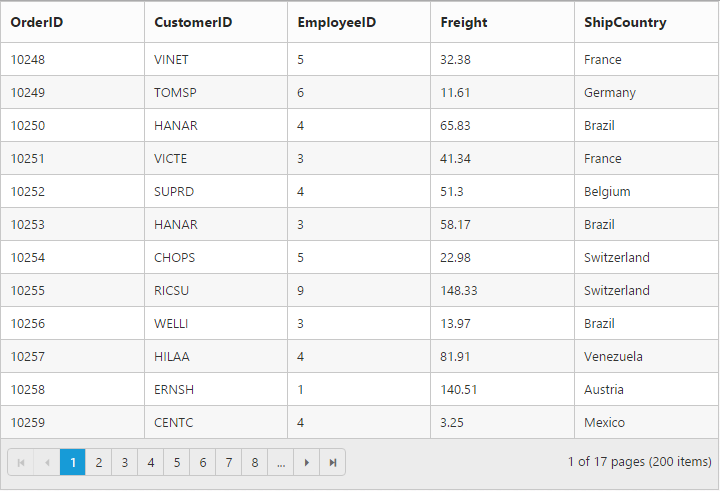
}The following output is displayed as a result of the above code example.

How to set the IsPrimaryKey for auto generated columns when editing is enabled:
Using the DataBound event, you can set the IsPrimaryKey value as true by two ways. The following code example demonstrates the above behavior.
- If primary key “column index” is known then refer to the following code example.
@(Html.EJ().Grid<Object>("FlatGrid")
.Datasource((IEnumerable<object>)ViewBag.DataSource)
.AllowPaging()
.EditSettings(edit =>
{
edit.AllowEditing(true);
})
.ClientSideEvents(eve => { eve.DataBound("dataBound"); })
)
<script type="text/javascript">
function dataBound(args) {
var column = args.model.columns[0];
//(or)
var column = this.getColumnByIndex(0);
column.isPrimaryKey = true;
//Here columns method used to update the particular column
this.columns(column, "update");
}
</script>namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public ActionResult GridFeatures()
{
var DataSource = new NorthwindDataContext().OrdersViews.ToList();
ViewBag.DataSource = DataSource;
return View();
}
}
}- If primary key “column field name” is known then refer to the following code example.
@(Html.EJ().Grid<Object>("FlatGrid")
.Datasource((IEnumerable<object>)ViewBag.DataSource)
.AllowPaging()
.EditSettings(edit =>
{
edit.AllowEditing(true);
})
.ClientSideEvents(eve => { eve.DataBound("dataBound"); })
)
<script type="text/javascript">
function dataBound(args) {
var column = this.getColumnByField("OrderID");
column.isPrimaryKey = true;
//Here columns method used to update the particular column
this.columns(column, "update");
}
</script>namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public ActionResult GridFeatures()
{
var DataSource = new NorthwindDataContext().OrdersViews.ToList();
ViewBag.DataSource = DataSource;
return View();
}
}
}function dataBound(args) {
var column = this.getColumnByField("OrderID");
column.isPrimaryKey = true;
//Here columns method used to update the particular column
this.columns(column, "update");
}Headers
HeaderText
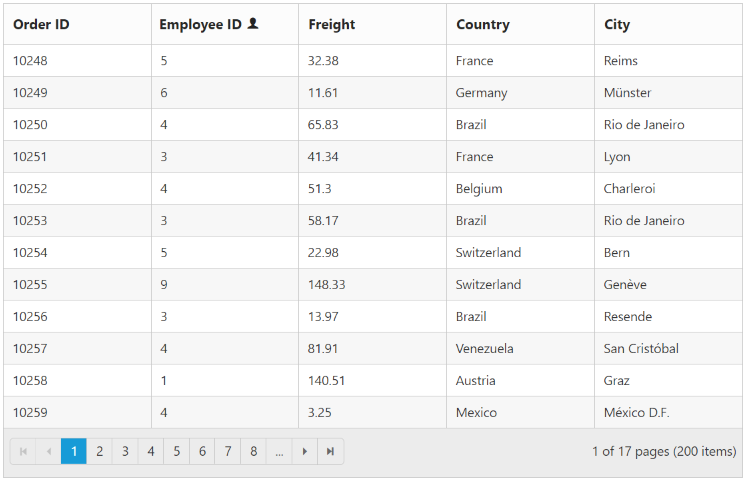
It represents the title for particular column. To enable header text, set the HeaderText property of Columns. The following code example describes the above behavior.
NOTE
If
HeaderTextis not defined then theFieldname is considered as header text for that particular column. IfFieldname andHeaderTextalso not defined then the column is rendered with “empty” header text.
The following code example describes the above behavior.
@(Html.EJ().Grid<Object>("FlatGrid")
.Datasource((IEnumerable<object>)ViewBag.DataSource)
.AllowPaging()
.Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Add();
col.Field("EmployeeID").HeaderText("Employee ID").Add();
col.Field("Freight").HeaderText("Freight").Add();
col.Field("ShipCountry").HeaderText("Country").Add();
col.Field("ShipCity").HeaderText("City").Add();
}))namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public ActionResult GridFeatures()
{
var DataSource = new NorthwindDataContext().OrdersViews.ToList();
ViewBag.DataSource = DataSource;
return View();
}
}
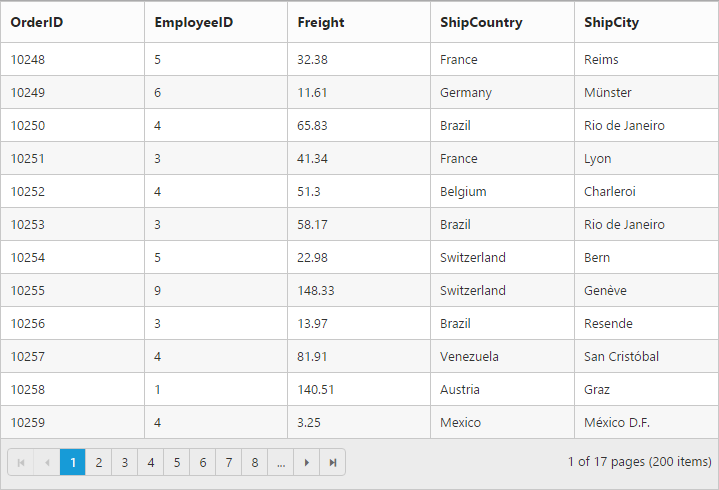
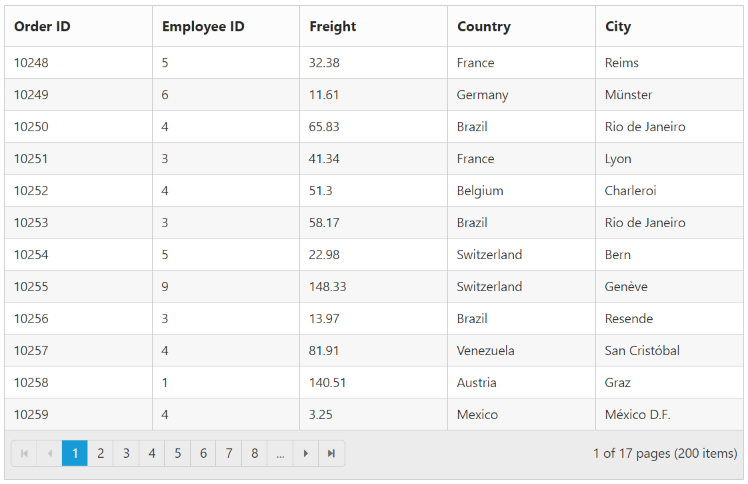
}The following output is displayed as a result of the above code example.

Header Text alignment
Align the header text of column header using the HeaderTextAlign property of the Columns. There are four possible ways to align header text, they are.
- Right
- Left
- Center
- Justify
NOTE
For the
HeaderTextAlignproperty you can assignenumvalue (TextAlign.Right).
The following code example describes the above behavior.
@(Html.EJ().Grid<Object>("FlatGrid")
.Datasource((IEnumerable<object>)ViewBag.DataSource)
.AllowPaging()
.Columns(col =>
{
col.Field("OrderID").HeaderTextAlign(TextAlign.Right).HeaderText("Order ID").Add();
col.Field("EmployeeID").HeaderText("Employee ID").Add();
col.Field("Freight").HeaderText("Freight").Add();
col.Field("ShipCountry").HeaderText("Country").Add();
col.Field("ShipCity").HeaderText("City").Add();
}))namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public ActionResult GridFeatures()
{
var DataSource = new NorthwindDataContext().OrdersViews.ToList();
ViewBag.DataSource = DataSource;
return View();
}
}
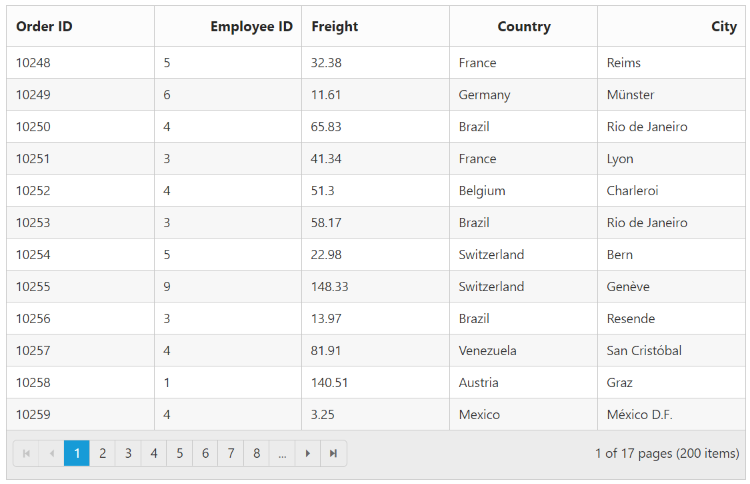
}The following output is displayed as a result of the above code example.

Header Template
The template design that applies on for the column header. To render template, use the HeaderTemplateID property of Columns.
You can use JsRender syntax in the template. For more information about JsRender syntax, please refer this link.
NOTE
It’s a standard way to enclose the
templatewithin thescripttag withtypeastext/x-jsrender.
The following code example describes the above behavior.
@(Html.EJ().Grid<Object>("FlatGrid")
.Datasource((IEnumerable<object>)ViewBag.DataSource)
.AllowPaging()
.Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Add();
col.Field("EmployeeID").HeaderTemplateID("#employeeTemplate").Add();
col.Field("Freight").HeaderText("Freight").Add();
col.Field("ShipCountry").HeaderText("Country").Add();
col.Field("ShipCity").HeaderText("City").Add();
}))namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public ActionResult GridFeatures()
{
var DataSource = new NorthwindDataContext().OrdersViews.ToList();
ViewBag.DataSource = DataSource;
return View();
}
}
}<script id="employeeTemplate" type="text/x-jsrender">
Employee ID
<span class="e-userlogin e-icon employee"></span>
</script>The following output is displayed as a result of the above code example.

Text alignment
You can align both content and header text of particular column using the TextAlign property. There are four possible ways to align content and header text of column, they are.
- Right
- Left
- Center
- Justify
NOTE
- For
TextAlignproperty you can assign theenumvalue (TextAlign.Right).- The
TextAlignproperty will affect both content and header text of the grid.
The following code example describes the above behavior.
@(Html.EJ().Grid<Object>("FlatGrid")
.Datasource((IEnumerable<object>)ViewBag.DataSource)
.AllowPaging()
.Columns(col =>
{
col.Field("OrderID").TextAlign(TextAlign.Right).Add();
col.Field("EmployeeID").TextAlign(TextAlign.Right).Add();
col.Field("Freight").TextAlign(TextAlign.Right).Add();
col.Field("ShipCountry").TextAlign(TextAlign.Center).Add();
col.Field("ShipCity").TextAlign(TextAlign.Justify).Add();
}))namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public ActionResult GridFeatures()
{
var DataSource = new NorthwindDataContext().OrdersViews.ToList();
ViewBag.DataSource = DataSource;
return View();
}
}
}The following output is displayed as a result of the above code example.

Format
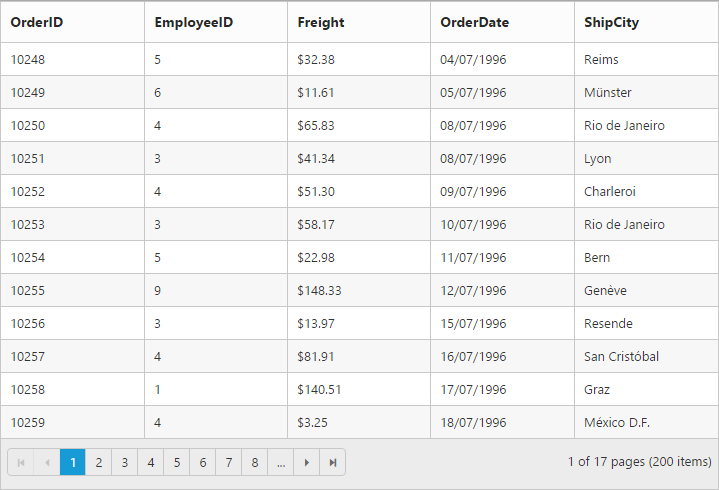
Format is the process of customizing the particular column data with specified jQuery recognized globalize formats, such as currency, numeric, decimal, percentage or dates. To specify the globalize format, by using Format property of Columns.
The Format value should be wrapped within “{0:” and “}”. (For ex: “{0:C3}”). The data format strings available for the Date and Number types.
The following code example describes the above behavior.
@(Html.EJ().Grid<Object>("FlatGrid")
.Datasource((IEnumerable<object>)ViewBag.DataSource)
.AllowPaging()
.Columns(col =>
{
col.Field("OrderID").Add();
col.Field("EmployeeID").Add();
col.Field("Freight").Format("{0:C2}").Add();
col.Field("OrderDate").Format("{0:dd/MM/yyyy}").Add();
col.Field("ShipCity").Add();
}))namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public ActionResult GridFeatures()
{
var DataSource = new NorthwindDataContext().OrdersViews.ToList();
ViewBag.DataSource = DataSource;
return View();
}
}
}The following output is displayed as a result of the above code example.

Width
You can specify the width for the particular column by setting Width property of Columns as in pixel (ex: 100) or in percentage (ex: 40%).
The following code example describes the above behavior.
@(Html.EJ().Grid<Object>("FlatGrid")
.Datasource((IEnumerable<object>)ViewBag.DataSource)
.AllowPaging()
.Columns(col =>
{
col.Field("OrderID").Width("10%").Add();
col.Field("EmployeeID").Width("15%").Add();
col.Field("Freight").Width(100).Add();
col.Field("ShipCity").Width(150).Add();
col.Field("ShipCountry").Width(100).Add();
}))namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public ActionResult GridFeatures()
{
var DataSource = new NorthwindDataContext().OrdersViews.ToList();
ViewBag.DataSource = DataSource;
return View();
}
}
}The following output is displayed as a result of the above code example.

Resizing
The AllowResizing property enables the grid to set the width to columns based on resizing the grid column manually.
Resizing modes
ResizeMode property of ResizeSettings is used to change the resizing modes. It indicates whether to define mode of resizing.
| Name | Description |
|---|---|
| Normal | New column size will be adjusted by all other Columns |
| NextColumn | New column Size will be adjusted using next column |
| Control | New column Size will be adjusted using entire control |
The following code example describes the above behavior.
@(Html.EJ().Grid<EmployeeView>("Grid")
.Datasource((IEnumerable<object>)ViewBag.datasource)
.AllowResizing()
.ResizeSettings(emp => { emp.ResizeMode(ResizeMode.NextColumn); })
.Columns(col =>
{
col.Field("ShipCity").HeaderText("Ship City").IsPrimaryKey(true).Width(80).Add();
col.Field("ShipPostalCode").HeaderText("Ship Postal Code").Width(40).Add();
col.Field("ShipName").HeaderText("Ship Name").Width(40).Add();
col.Field("ShipAddress").HeaderText("Ship Address").Width(100).Add();
})
)namespace MVCSampleBrowser.Controllers
{
public partial class GridController : Controller
{
public ActionResult GridFeatures()
{
var DataSource = new NorthwindDataContext().EmployeeViews.ToList();
ViewBag.datasource = DataSource;
return View();
}
}
}Resize to fit
The AllowResizeToFit property enable the grid to set width to columns based on maximum width of the particular column’s content to facilitate full visibility of data in all the grid rows and this automatic behavior is applicable only for the columns which does not have width specified.
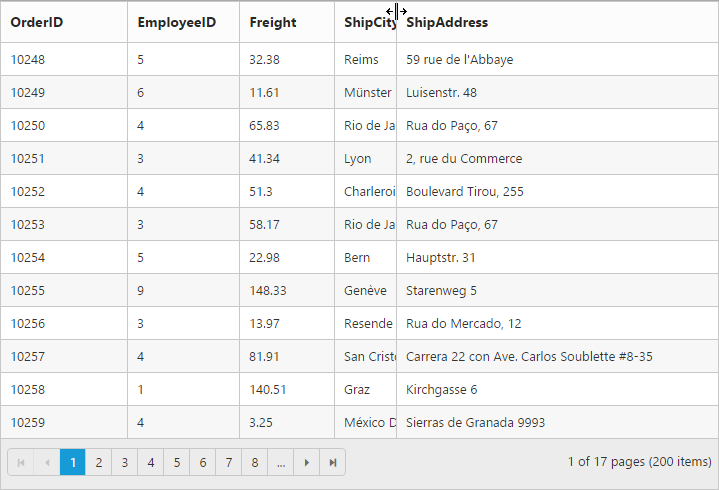
On columns where “width is defined”, double click on the particular column header’s resizer symbol to resize the column to show the whole text. For example, refer to the “ShipCity” column in the below code snippet and output screen shot.
The following code example describes the above behavior.
@(Html.EJ().Grid<Object>("FlatGrid")
.Datasource((IEnumerable<object>)ViewBag.DataSource)
.AllowPaging()
.AllowResizeToFit()
.Columns(col =>
{
col.Field("OrderID").Width(100).Add();
col.Field("EmployeeID").Add();
col.Field("Freight").Width(75).Add();
col.Field("ShipCity").Width(50).Add();
col.Field("ShipAddress").Add();
}))namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public ActionResult GridFeatures()
{
var DataSource = new NorthwindDataContext().OrdersViews.ToList();
ViewBag.DataSource = DataSource;
return View();
}
}
}The following output is displayed as a result of the above code example.

Reorder
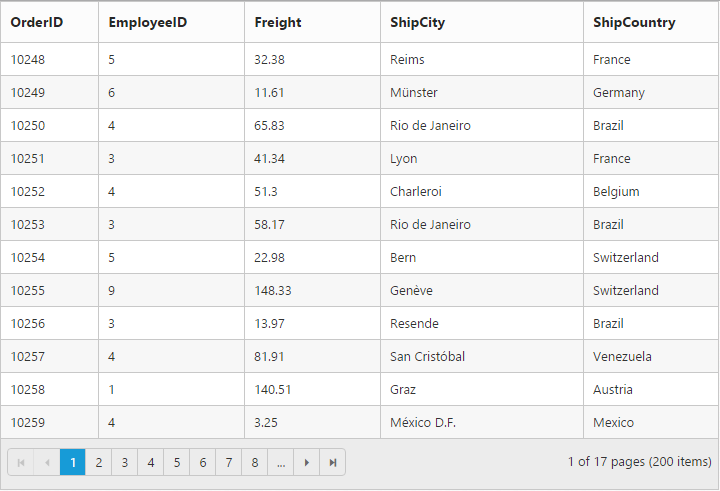
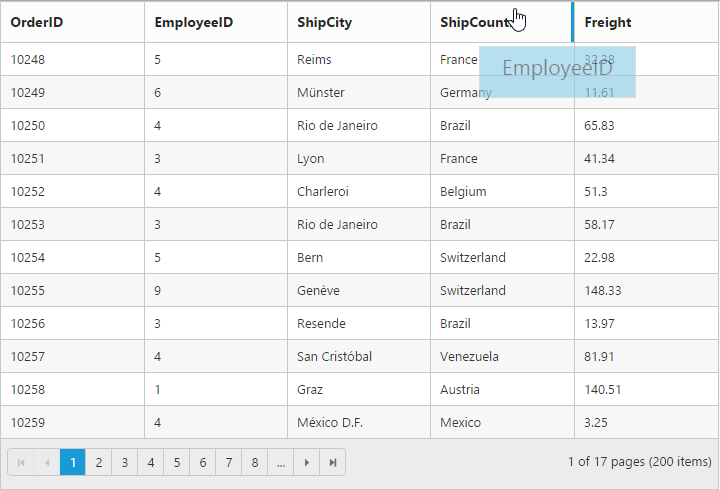
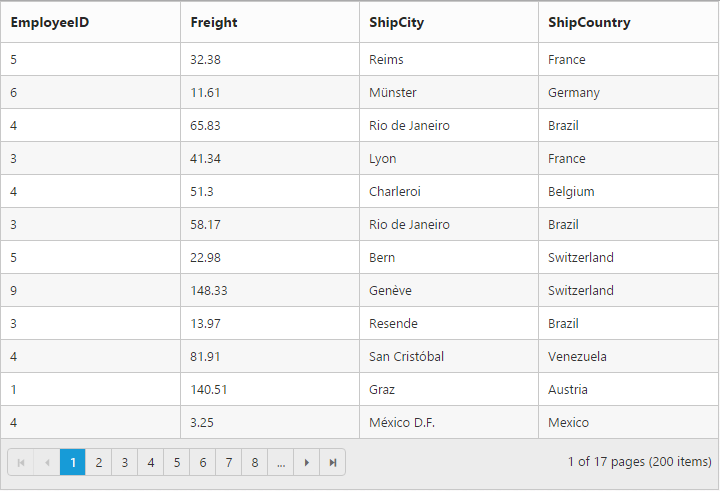
Reordering can be done by drag and drop of the particular column header from one index to another index within the grid. Reordering can be enabled by setting the AllowReordering property as true.
The following code example describes the above behavior.
@(Html.EJ().Grid<Object>("FlatGrid")
.Datasource((IEnumerable<object>)ViewBag.DataSource)
.AllowPaging()
.AllowReordering()
.Columns(col =>
{
col.Field("OrderID").Add();
col.Field("EmployeeID").Add();
col.Field("ShipCity").Add();
col.Field("ShipCountry").Add();
col.Field("Freight").Add();
}))namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public ActionResult GridFeatures()
{
var DataSource = new NorthwindDataContext().OrdersViews.ToList();
ViewBag.DataSource = DataSource;
return View();
}
}
}The following output is displayed as a result of the above code example.

Visibility
You can hide particular column in grid view by setting the Visible property of it as false.
The following code example describes the above behavior.
@(Html.EJ().Grid<Object>("FlatGrid")
.Datasource((IEnumerable<object>)ViewBag.DataSource)
.AllowPaging()
.Columns(col =>
{
col.Field("EmployeeID").Add();
col.Field("OrderID").Visible(false).Add();
col.Field("Freight").Add();
col.Field("ShipCity").Add();
col.Field("ShipCountry").Add();
}))namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public ActionResult GridFeatures()
{
var DataSource = new NorthwindDataContext().OrdersViews.ToList();
ViewBag.DataSource = DataSource;
return View();
}
}
}The following output is displayed as a result of the above code example.

Unbound Column
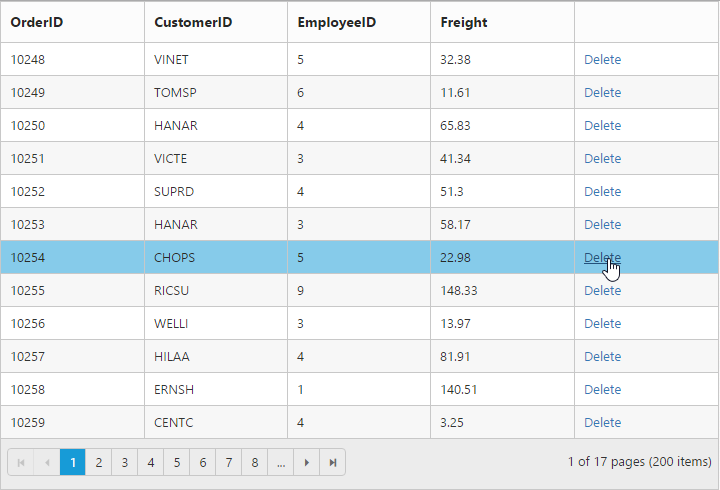
You can define the unbound columns in grid by not defining the Field property for that particular. Value for this columns can be populated either by manually using the QueryCellInfo event or by using the ColumnTemplate.
NOTE
Editing, grouping, filtering, sorting, summary and searching support are not available for unbound columns.
The following code example describes the above behavior.
@(Html.EJ().Grid<Object>("FlatGrid")
.Datasource((IEnumerable<object>)ViewBag.DataSource)
.AllowPaging()
.EditSettings(edit => { edit.AllowDeleting(); })
.Columns(col =>
{
col.Field("OrderID").IsPrimaryKey(true).Add();
col.Field("EmployeeID").Add();
col.Field("CustomerID").Add();
col.Field("Freight").Add();
col.HeaderText("").Format("<a onclick=\"click(this)\" href=#>Delete</a>").Add();
})
)namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public ActionResult GridFeatures()
{
var DataSource = new NorthwindDataContext().OrdersViews.ToList();
ViewBag.DataSource = DataSource;
return View();
}
}
}<script type="text/javascript">
function click(e) {
var obj = $("#FlatGrid").data("ejGrid");
obj.deleteRecord("OrderID", obj.getSelectedRecords()[0]);
}
</script>The following output is displayed as a result of the above code example.

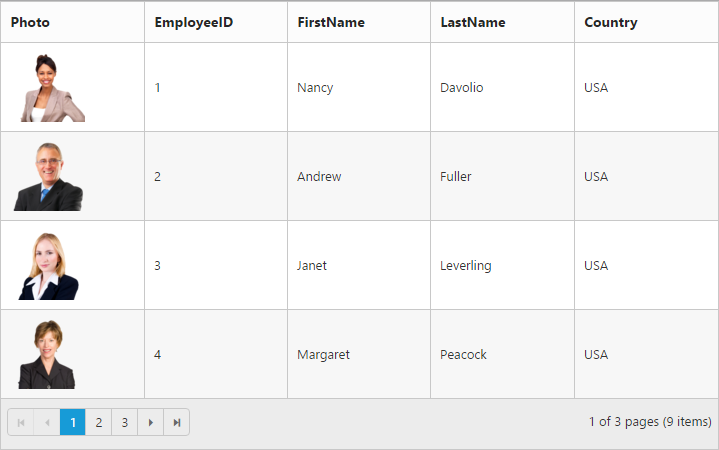
Column Template
HTML templates can be specified in the Template property of the particular column as a string (html element) or ID of the template’s HTML element.
You can use JsRender syntax in the template. For more information about JsRender syntax, please refer this link.
For template manipulation using JavaScript, either you can use JsRender helper function or TemplateRefresh grid event. For more information on TemplateRefresh event, refer this link.
NOTE
If
Fieldis not specified, you will not able to perform editing, grouping, filtering, sorting, search and summary functionalities in particular column.
The following code example describes the above behavior.
@(Html.EJ().Grid<Object>("FlatGrid")
.Datasource((IEnumerable<object>)ViewBag.DataSource)
.AllowPaging()
.PageSettings(page => { page.PageSize(4); })
.Columns(col =>
{
col.HeaderText("Photo").Template("<img style='width: 75px; height: 70px' src='/13.2.0.29/themes/web/images/employees/{{:EmployeeID}}.png' alt='{{:EmployeeID}}.png' />").Add();
col.Field("EmployeeID").Add();
col.Field("FirstName").Add();
col.Field("LastName").Add();
col.Field("Country").Add();
}))namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public ActionResult GridFeatures()
{
var DataSource = new NorthwindDataContext().EmployeeViews.ToList();
ViewBag.DataSource = DataSource;
return View();
}
}
}The following output is displayed as a result of the above code example.

Controlling Grid actions
You can control the grid actions of a particular column by setting the AllowSorting,AllowGrouping, AllowFiltering and AllowEditing properties of it as false.
The following code example describes the above behavior.
@(Html.EJ().Grid<Object>("FlatGrid")
.Datasource((IEnumerable<object>)ViewBag.DataSource)
.AllowPaging()
.AllowResizing()
.AllowSorting()
.AllowGrouping()
.AllowFiltering()
.EditSettings(edit => { edit.AllowEditing(); })
.Columns(col =>
{
col.Field("OrderID").IsPrimaryKey(true).Add();
col.Field("EmployeeID").AllowEditing(false).AllowResizing(false).AllowSorting(false).AllowGrouping(false).AllowFiltering(false).Add();
col.Field("Freight").Add();
col.Field("ShipCity").Add();
col.Field("ShipCountry").Add();
}) )namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public ActionResult GridFeatures()
{
var DataSource = new NorthwindDataContext().OrdersViews.ToList();
ViewBag.DataSource = DataSource;
return View();
}
}
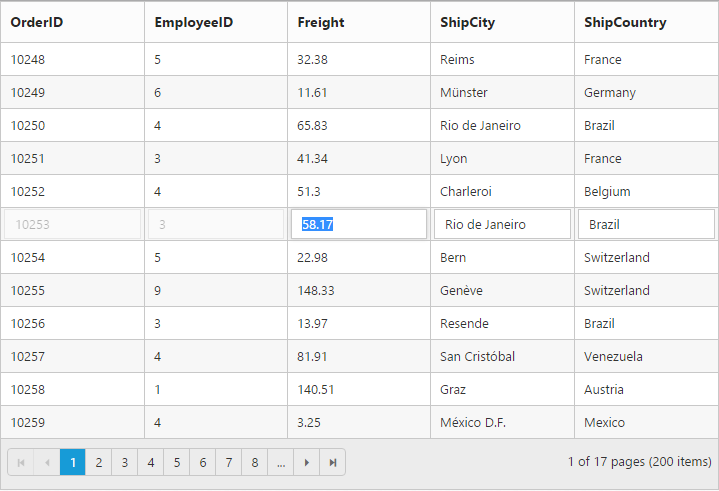
}Read only
To make a column as “read-only” then set AllowEditing property of Columns as false.
The following code example describes the above behavior.
@(Html.EJ().Grid<Object>("FlatGrid")
.Datasource((IEnumerable<object>)ViewBag.DataSource)
.AllowPaging()
.EditSettings(edit => { edit.AllowEditing(); })
.Columns(col =>
{
col.Field("OrderID").IsPrimaryKey(true).Add();
col.Field("EmployeeID").AllowEditing(false).Add();
col.Field("Freight").Add();
col.Field("ShipCity").Add();
col.Field("ShipCountry").Add();
})
)namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public ActionResult GridFeatures()
{
var DataSource = new NorthwindDataContext().OrdersViews.ToList();
ViewBag.DataSource = DataSource;
return View();
}
}
}The following output is displayed as a result of the above code example.

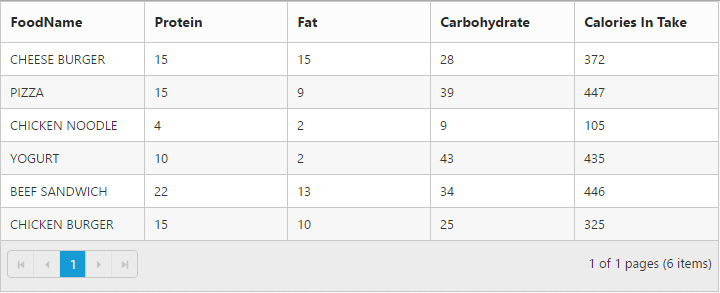
Expression Column
Expression column is possible only for Template column. You can use JsRender syntax in the template.
You can use JsRender syntax in the template. For more information about JsRender syntax, please refer this link.
NOTE
This expression column is supported at read only mode.
The following code example describes the above behavior.
@(Html.EJ().Grid<Object>("FlatGrid")
.Datasource((IEnumerable<object>)ViewBag.DataSource)
.AllowPaging()
.Columns(col =>
{
col.Field("FoodName").Add();
col.Field("Protein").Add();
col.Field("Fat").Add();
col.Field("Carbohydrate").Add();
col.HeaderText("Calories In Take").Template("<span>{{:Protein * 4 + Fat * 4 + Carbohydrate * 9 }}</span>").Add();
})
)namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public ActionResult GridFeatures()
{
var DataSource = new NorthwindDataContext().FoodInformation.ToList();
ViewBag.DataSource = DataSource;
return View();
}
}
}The following output is displayed as a result of the above code example.

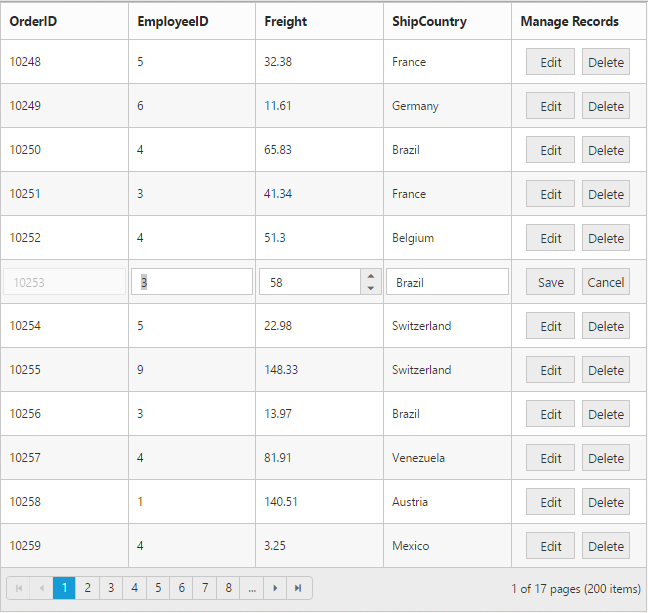
Command Column
Default action buttons
Using Command column, you can add CRUD action buttons as one of the grid column, through Type property of the Commands. The Type property supports the below default UnboundType buttons.
- Edit
- Save
- Delete
- Cancel
Through ButtonOptions property of Commands, you can specify all the button options which are supported by Essential Studio ASP.NET MVC Button control.
The following code example describes the above behavior.
@(Html.EJ().Grid<Object>("FlatGrid")
.Datasource((IEnumerable<object>)ViewBag.DataSource)
.AllowPaging()
.EditSettings(edit => { edit.AllowEditing().AllowDeleting().AllowAdding(); })
.Columns(col =>
{
col.Field("OrderID").IsPrimaryKey(true).Add();
col.Field("EmployeeID").Add();
col.Field("Freight").EditType(EditingType.NumericEdit).Add();
col.Field("ShipCountry").Add();
col.HeaderText("Manage Records").Commands(command =>
{
command.Type(UnboundType.Edit)
.ButtonOptions(new Syncfusion.JavaScript.Models.ButtonProperties()
{
Text = "Edit"
}).Add();
command.Type(UnboundType.Delete)
.ButtonOptions(new Syncfusion.JavaScript.Models.ButtonProperties()
{
Text = "Delete"
}).Add();
command.Type(UnboundType.Save)
.ButtonOptions(new Syncfusion.JavaScript.Models.ButtonProperties()
{
Text = "Save"
}).Add();
command.Type(UnboundType.Cancel)
.ButtonOptions(new Syncfusion.JavaScript.Models.ButtonProperties()
{
Text = "Cancel"
}).Add();
}).Width(150).Add();
}) )namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public ActionResult GridFeatures()
{
var DataSource = new NorthwindDataContext().OrdersView.ToList();
ViewBag.DataSource = DataSource;
return View();
}
}
}The following output is displayed as a result of the above code example.

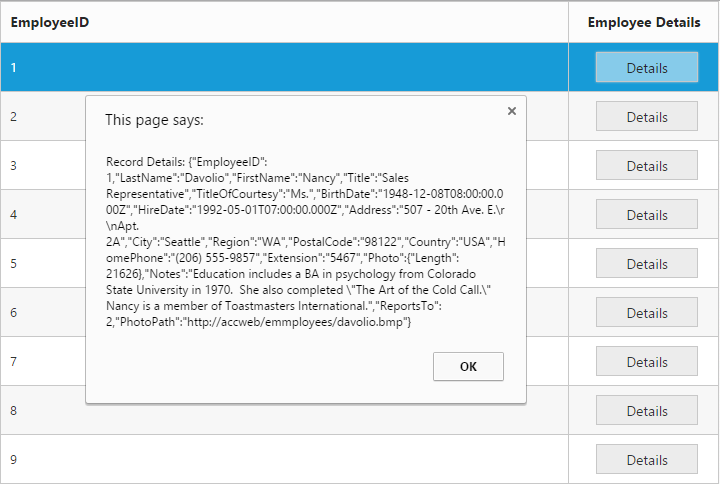
Custom buttons
You can add custom button in the command column by specifying the Type property of the Commands as empty or any other string instead of enum values.
NOTE
- For the Type property, assign any string value other than the default UnboundType.
- In command column you can add only buttons.
The following code example describes the above behavior.
@(Html.EJ().Grid<Object>("FlatGrid")
.Datasource((IEnumerable<object>)ViewBag.DataSource)
.AllowPaging()
.Columns(col =>
{
col.Field("EmployeeID").Add();
col.HeaderText("Employee Details").Commands(command =>
{
command.Type("detail")
.ButtonOptions(new Syncfusion.JavaScript.Models.ButtonProperties()
{
Text = "Details",
Width = "100px",
Click = "onClick"
}).Add();
})
.TextAlign(TextAlign.Center)
.Width(150)
.Add();
})
)namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public ActionResult GridFeatures()
{
var DataSource = new NorthwindDataContext().OrdersView.ToList();
ViewBag.DataSource = DataSource;
return View();
}
}
}<script type="text/javascript">
function onClick(args) {
var grid = $("#FlatGrid").ejGrid("instance");
var index = this.element.closest("tr").index();
var record = grid.getCurrentViewData()[index];
alert("Record Details: " + JSON.stringify(record));
}
</script>The following output is displayed as a result of the above code example.

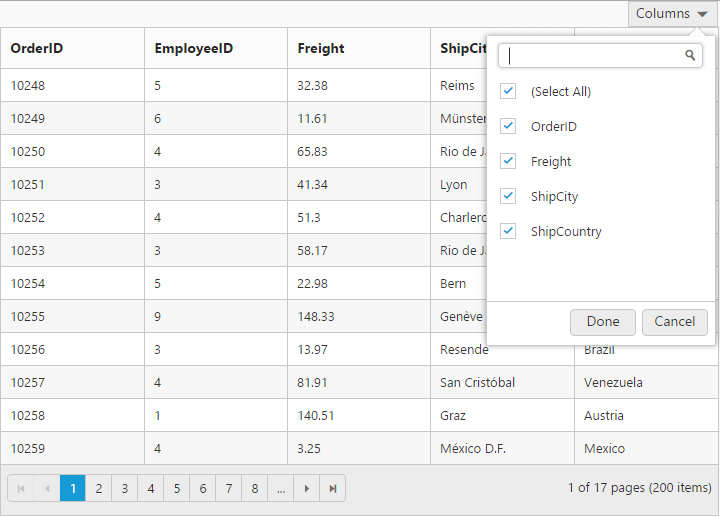
Column Chooser
Column chooser contains all the columns which are defined in the Columns property, using this you can control the visibility of columns in grid. You can prevent to show the particular column in column chooser by setting the ShowInColumnChooser property of Columns as false. It can be shown in the right corner of grid. To enable column chooser, set the ShowColumnChooser property as true.
The following code example describes the above behavior.
@(Html.EJ().Grid<Object>("FlatGrid")
.Datasource((IEnumerable<object>)ViewBag.DataSource)
.AllowPaging()
.ShowColumnChooser()
.Columns(col =>
{
col.Field("OrderID").IsPrimaryKey(true).Add();
col.Field("EmployeeID").ShowInColumnChooser(false).Add();
col.Field("Freight").Add();
col.Field("ShipCity").Add();
col.Field("ShipCountry").Add();
}) )namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public ActionResult GridFeatures()
{
var DataSource = new NorthwindDataContext().OrdersView.ToList();
ViewBag.DataSource = DataSource;
return View();
}
}
}The following output is displayed as a result of the above code example.

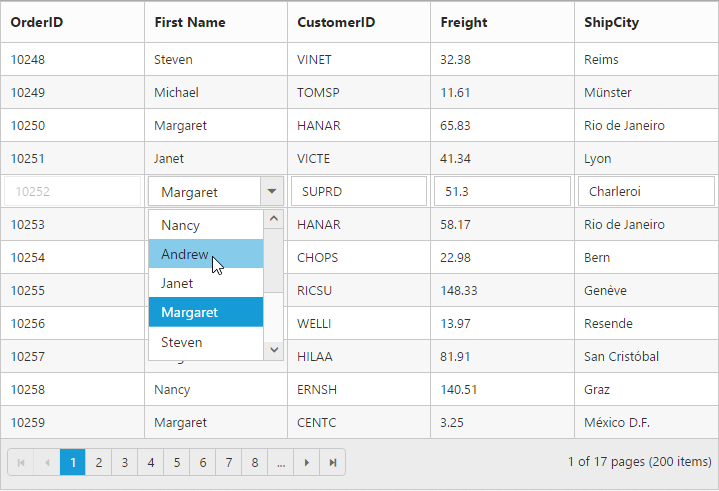
Foreign Key Column
Lookup data source can be bound to DataSource property of Columns. Data field and text can be set using the ForeignKeyField and ForeignKeyValue property of Columns.
In the DataSource property, we can bound local and remote data.
IMPORTANT
For foreign key column the sorting and grouping is based on the
ForeignKeyFieldinstead ofForeignKeyValue. You can refer Foreign Key Adaptor to sort and group the foreign key column based onForeignKeyValue.
NOTE
In remote data, server should be configured to perform select and filter operations since the Grid will try to fetch required columns using select operation and the required data using filter operation.
NOTE
To render a Hierarchy Grid with different
ForeignKeyFieldin parent and child table, clickhere.
The following code example describes the above behavior.
@(Html.EJ().Grid<Object>("FlatGrid")
.Datasource((IEnumerable<object>)ViewBag.DataSource1)
.AllowPaging()
.EditSettings(edit => { edit.AllowAdding().AllowDeleting().AllowEditing(); })
.Columns(col =>
{
col.Field("OrderID").IsPrimaryKey(true).Add();
col.Field("EmployeeID").HeaderText("First Name").ForeignKeyField("EmployeeID").ForeignKeyValue("FirstName").DataSource((IEnumerable<object>)ViewBag.DataSource2).Add();
//(or)
col.Field("EmployeeID").HeaderText("First Name").ForeignKeyField("EmployeeID").ForeignKeyValue("FirstName").DataSource("http://mvc.syncfusion.com/Services/Northwnd.svc/Employees/").Add();
col.Field("CustomerID").Add();
col.Field("Freight").Add();
col.Field("ShipCity").Add();
}) )namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public ActionResult GridFeatures()
{
var DataSource1 = new NorthwindDataContext().OrdersViews.ToList();
ViewBag.DataSource1 = DataSource1;
var DataSource2 = new NorthwindDataContext().EmployeeViews.ToList();
ViewBag.DataSource2 = DataSource2;
return View();
}
}
}The following output is displayed as a result of the above code example.

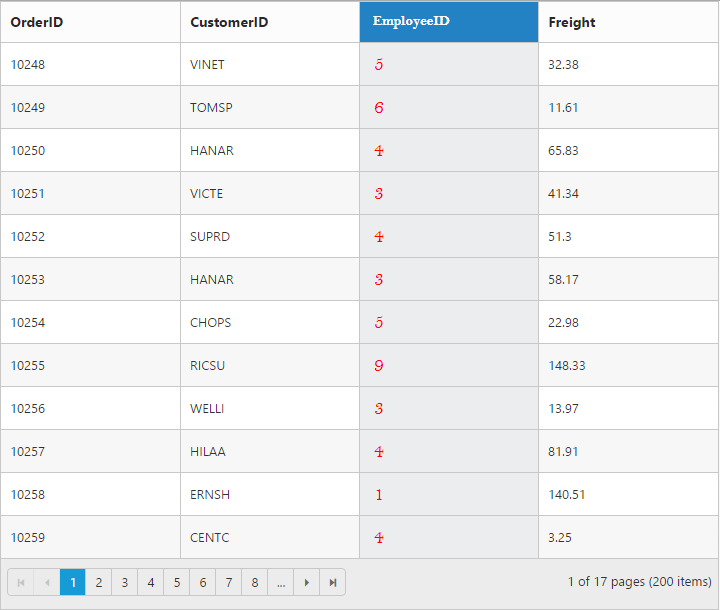
Customize column
You can customize the header and content of that particular column by the CssClass property of the column.
The following code example describes the above behavior.
@(Html.EJ().Grid<Object>("FlatGrid")
.Datasource((IEnumerable<object>)ViewBag.DataSource)
.AllowPaging()
.Columns(col =>
{
col.Field("OrderID").Add();
col.Field("CustomerID").Add();
col.Field("EmployeeID").CssClass("customizes").Add();
col.Field("Freight").Add();
})
)namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public ActionResult GridFeatures()
{
var DataSource1 = new NorthwindDataContext().OrdersViews.ToList();
ViewBag.DataSource = DataSource1;
return View();
}
}
}.customizes.e-headercell {
background-color: #2382c3;
color: white;
font-family: 'Bell MT';
font-size: 20px;
}
.customizes.e-rowcell {
background-color: #ecedee;
font-family: 'Bell MT';
color: red;
font-size: 20px;
}The following output is displayed as a result of the above code example.

Type
Used to define the type of the particular column data. If the Type property of Columns is not specified then its type is automatically defined based on the first row data of that column.
NOTE
The
Typeis needed for filtering feature when first row of the data isnullorempty.
The available column data type is tabulated as follows.
| Type | Description |
|---|---|
| string | Gets or sets the type of the column value as string. |
| number | Gets or sets the type of the column value as number. |
| date | Gets or sets the type of the column value as date. |
| datetime | Gets or sets the type of the column value as datetime. |
| boolean | Gets or sets the type of the column value as true or false. |
| guid | Gets or sets the type of the column value as guid. |
| checkbox | Gets or sets the type of the column value as checkbox for row selection. |
The following code example describes the above behavior.
@(Html.EJ().Grid<Object>("FlatGrid")
.Datasource((IEnumerable<object>)ViewBag.DataSource)
.AllowPaging()
.Columns(col =>
{
col.Field("OrderID").Add();
col.Field("CustomerID").Type("string").Add();
col.Field("EmployeeID").Type("number").Add();
col.Field("Freight").Add();
col.Field("ShipCountry").Add();
}) )namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public ActionResult GridFeatures()
{
var DataSource1 = new NorthwindDataContext().OrdersViews.ToList();
ViewBag.DataSource = DataSource1;
return View();
}
}
}The following output is displayed as a result of the above code example.

Column Layout
You can set the Grid’s columns layout based on either Grid width or its columns width using the ColumnLayout property of Grid. There are two ways to set the column layout, they are.
- Auto
- Fixed
@(Html.EJ().Grid<Object>("FlatGrid")
.Datasource((IEnumerable<object>)ViewBag.DataSource)
.AllowPaging()
.ColumnLayout(ColumnLayout.Fixed)
.Columns(col =>
{
col.Field("OrderID").Width(80).Add();
col.Field("EmployeeID").Width(80).Add();
col.Field("ShipCity").Width(90).Add();
col.Field("ShipName").Width(110).Add();
col.Field("ShipCountry").Width(100).Add();
col.Field("Freight").Width(80).Add();
}))namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public ActionResult GridFeatures()
{
var DataSource = new NorthwindDataContext().OrdersViews.ToList();
ViewBag.DataSource = DataSource;
return View();
}
}
}The following output is displayed as a result of the above code example.