Responsive
24 May 20191 minute to read
The pivot grid and pivot table field list control support responsive rendering based on the target device (desktop and tablet) resolution. It supports resolution upto 1024x600. You can enable responsiveness in the pivot grid by setting the IsResponsive property to true.
When resizing the browser, the pivot table field list will be collapsed, and an icon will appear on the left-hand side of the browser. You can toggle its view and perform UI interaction.
<ej:PivotGrid ID="PivotGrid1" runat="server" Url="/PivotGridService.svc" IsResponsive="true"></ej:PivotGrid>
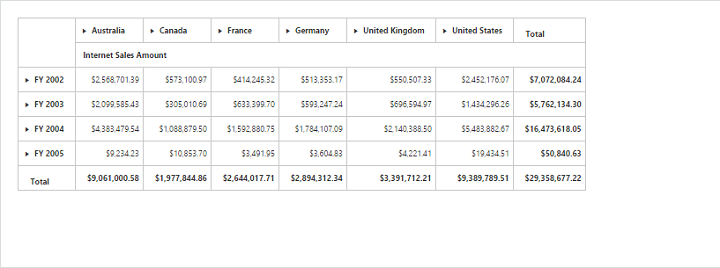
Normal PivotGrid

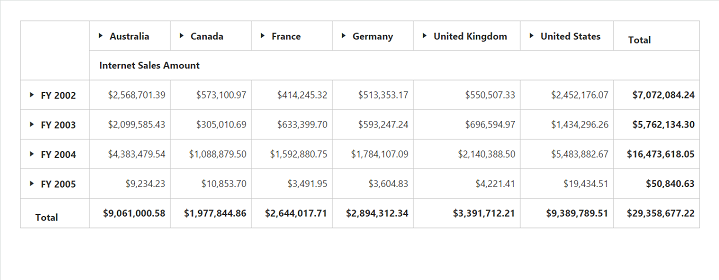
Responsive PivotGrid

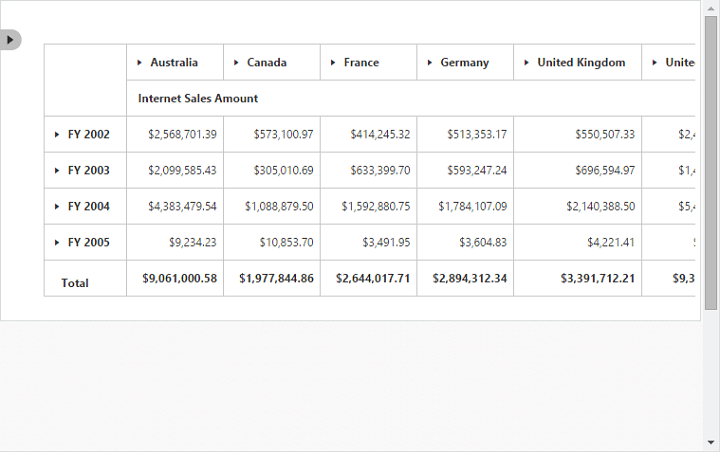
Responsive PivotTable Field List - Collapsed

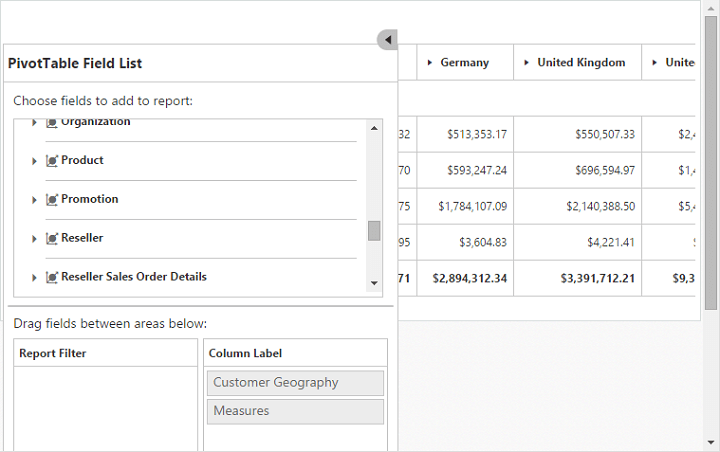
Responsive PivotTable Field List - Expanded