Globalization Support in MaskEdit
14 Aug 20181 minute to read
We have provided the globalization support in MaskEdit control. Our MaskEdit control mainly rendered based on the maskFormat property, so we have provided the globalization support based on the maskFormat literals. We have given this globalization support option on below maskFormat literals in MaskEdit control. You can change the globalization by using the locale property. The default value for locale property is ‘en-US’ in MaskEdit control.
| Formats | Description |
|---|---|
| $ | Currency symbol value will be changed based on the corresponding culture. |
| . | Decimal Separator value will be changed based on the corresponding culture. |
| , | Thousand Separator will be changed based on the corresponding culture. |
To know more about EJ globalize support, please refer the below link
https://help.syncfusion.com/aspnet/globalization
The following example describes the way to use localization for MaskEdit widgets.
Refer the below German culture file in head section of HTML page after the reference of ej.web.all.min.js file.
<script src="http://cdn.syncfusion.com/28.1.33/js/i18n/ej.culture.de-DE.min.js"></script>Add the following code to your ASPX page to render the MaskEdit control.
<label for="mask">Mask Edit</label>
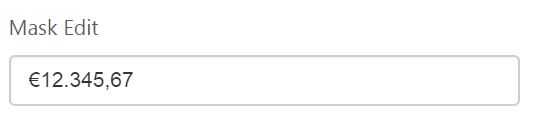
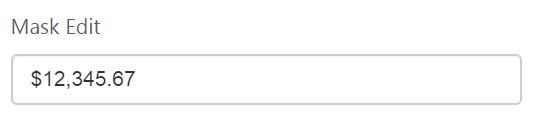
<ej:MaskEdit InputMode="Text" ID="maskedit" Name="mask" MaskFormat="$99,999.99" runat="server" width="100%" Locale="de-DE"></ej:MaskEdit>The screenshots of the MaskEdit with de-DE locale and en-US locale.