Editing
28 Jun 20177 minutes to read
You can edit the contents of a cell directly in the cell. You can also do this by typing in the formula bar. When you edit the cell, Spreadsheet is operating in edit mode. In editing mode formatting options are not available. You can use e-allowediting property to enable/disable editing feature.
NOTE
By default
e-alloweditingproperty is set to true.
Edit cell content
You can perform this by one of the following ways,
- Double click on the cell to perform editing. This starts the edit mode and positions the cursor at the end of the cell.
- Press F2 Key to edit the active cell.
- Use Formula bar to perform editing.
- Use Backspace and Delete Key to delete the contents of a cell.
- Use “Alt + Enter” keys to perform multi line editing.
- Using
editCellmethod.
Save cell content
You can do this by one of the following ways,
- Perform mouse click on any other cell other than the current editing cell.
- Perform Enter/Tab key press on the cell.
- Using
saveCellmethod.
NOTE
Edited cells are automatically formatted (right/left/center/Number Formatting) based on cell values.
The following code example describes the above behavior.
<body ng-controller="SpreadsheetCtrl">
<div id="Spreadsheet" ej-spreadsheet e-loadcomplete="loadComplete" e-sheets="sheetData"></div>
</body>var syncApp = angular.module("defaultApp", ["ngRoute", "ejangular"]);
// the datasource "window.defaultData" is referred from 'http://js.syncfusion.com/demos/web/scripts/xljsondata.min.js'
syncApp.controller('SpreadsheetCtrl', function ($scope,$rootScope) {
$scope.sheetData = [{
rangeSettings: [{ dataSource: window.defaultData }],
}];
$scope.loadComplete = loadComplete;
});
function loadComplete(args) {
if(!this.isImport) {
this.XLEdit.editCell(3, 0, true); // if true, it maintains the existing data otherwise it clears the data.
//this.XLEdit.saveCell();
}
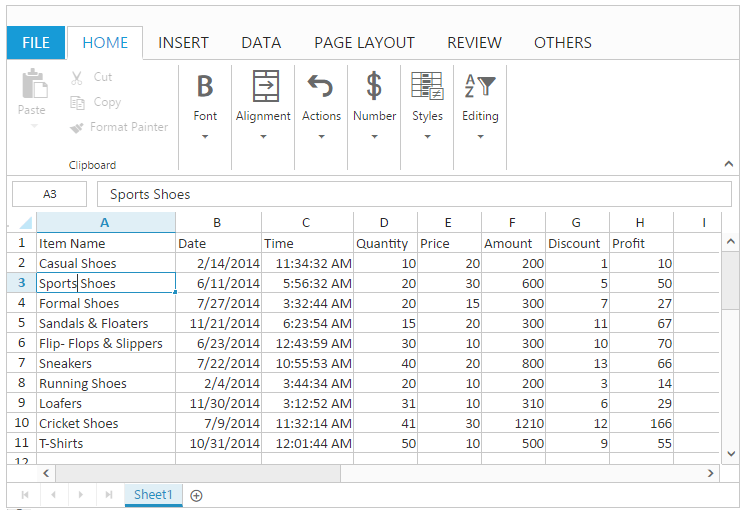
}The following output is displayed as a result of the above code example.

Read-Only cells
You can restrict/prevent the editing in the specified range. You can use e-allowlockCell property to enable/disable the lock cells. You can do using following ways,
- Using
lockCellsmethod to lock the specified range. Then you need to protect the sheet usingprotectSheetmethod to restrict the editing. - Using “Lock Cells” option under Changes group of REVIEW tab in ribbon. Then Using “Protect Sheet” option under Changes group of REVIEW tab in ribbon to restrict editing.
The following code example describes the above behavior.
<body ng-controller="SpreadsheetCtrl">
<div id="Spreadsheet" ej-spreadsheet e-loadcomplete="loadComplete" e-sheets="sheetData" e-allowlockcell="true"></div>
</body>var syncApp = angular.module("defaultApp", ["ngRoute", "ejangular"]);
// the datasource "window.defaultData" is referred from 'http://js.syncfusion.com/demos/web/scripts/xljsondata.min.js'
syncApp.controller('SpreadsheetCtrl', function ($scope,$rootScope) {
$scope.sheetData = [{
rangeSettings: [{ dataSource: window.defaultData }],
}];
$scope.loadComplete = loadComplete;
});
function loadComplete(args) {
if(!this.isImport) {
this.protectSheet(false);
this.lockCells("A1:A5", true);
this.protectSheet(true);
}
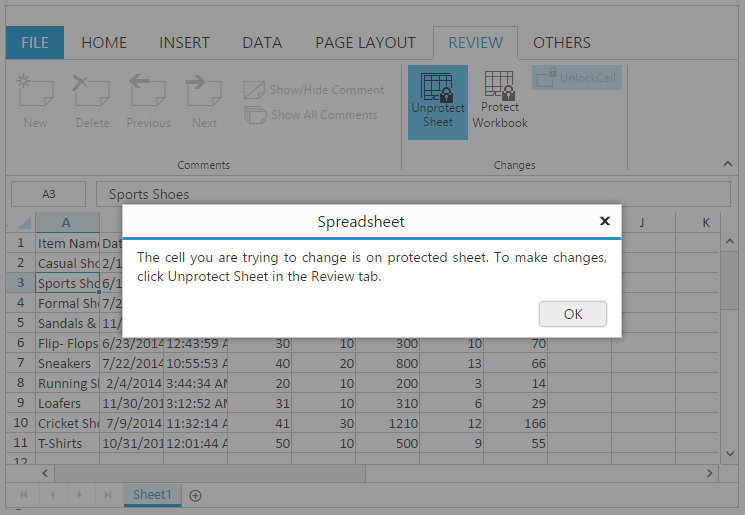
}The following output is displayed as a result of editing in Spreadsheet which is rendered with above code example.

Events
The following events will trigger when editing and saving the cell.
Data binding
You can bind the data to Spreadsheet using data manager. You can refer Data Binding to know more about this. You can use saveBatchChanges method to update the changes in server.
The following code example describes the above behavior.
<body ng-controller="SpreadsheetCtrl">
<div id="Spreadsheet" ej-spreadsheet e-loadcomplete="loadComplete" e-sheets="sheetData"></div>
</body>var syncApp = angular.module("defaultApp", ["ngRoute", "ejangular"]);
var dataManager = ej.DataManager({
url: "Home/Default",
adaptor: "UrlAdaptor",
batchUrl: "Home/BatchUpdate"
// "Home/Default" and "Home/BatchUpdate" referred from the MVC controller.
});
syncApp.controller('SpreadsheetCtrl', function ($scope,$rootScope) {
$scope.sheetData = [{
rangeSettings: [{ dataSource: dataManager }],
}];
$scope.loadComplete = loadComplete;
});
function loadComplete(args) {
if(!this.isImport) {
this.XLEdit.updateValue("I2", "amazon");
this.XLEdit.updateValue("J2", "flipkart");
this.saveBatchChanges(this.getActiveSheetIndex());
}
}The code snippets to specify the BatchUpdate in MVC controller are as follows,
public ActionResult BatchUpdate( List<ItemDetail> changed, List<ItemDetail> added, List<ItemDetail> deleted, string action, string key)
{
//Save the batch changes
}